There are a lot of handy tools to make your work easier. I’ve collected for you the best one. All the equipment are the best tools for web developers and designers. Among this top 10 best tools, you will get the Gradients tools, Textures tool, Patterns tool, Amazing Font Tool and Icon collection. Let’s talk about the best Handy Tools For Web Developers & Designers…Best Handy Tools For Web Developers & Designers
1. Web Gradients

It’s a fantastic web tool for web designers and developers. You can’t deny the need of Web Gradients as a designer. You can choose a lot of Gradients from here. Making an awesome and unique background is a time consuming and hard process. For this reason, who are looking for an easy and great solution, you can easily use the Web Gradients tool. It’s very easy to implement in your websites. You can use it as a content backdrops in any place of your websites. On the other hand, you can make any background of a web page very easily.
Web Gradients have made a great resource of 180 gradients. You can copy all the code of CSS3 to use it in the cross browser. It’s so easy to use it in the websites. Similarly, you can download a .png format of each gradient. Important to realize, they are ready for both sketch and photoshop.
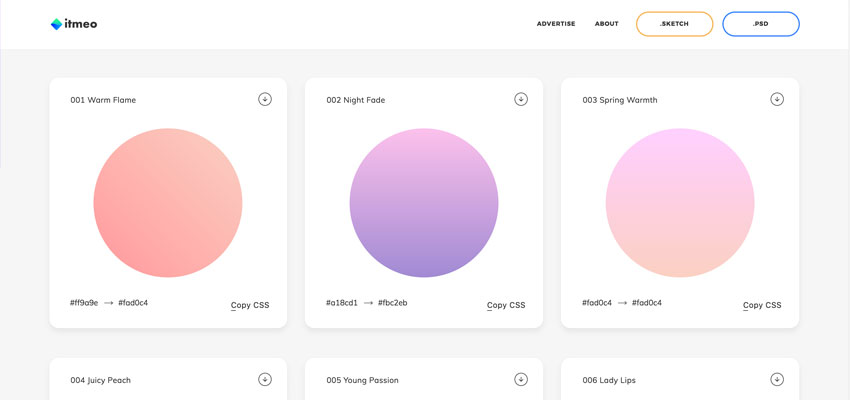
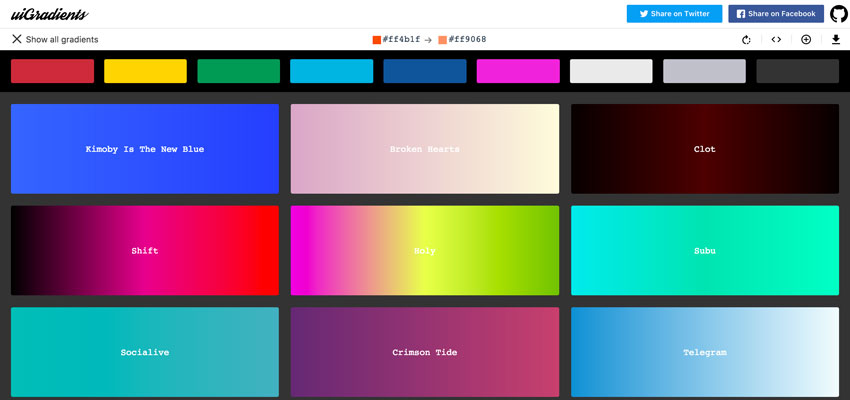
2. UI Gradients

UI Gradients is one of the best tools for web developers & designers. Generally, UI Gradients is a super collection of Gradients. It offers some special and amazing Gradients which is very clean and subtle. Important to realize, all the Gradients are from user contribution and hand picked. It has linked via Github. Finding a good one is the very tough job from anywhere. But if you find your desired Gradients, it is very easy to copy from here. Similarly, you can paste the CSS code in your projects. Generally, it’s one of the best pieces for getting UI Gradients.
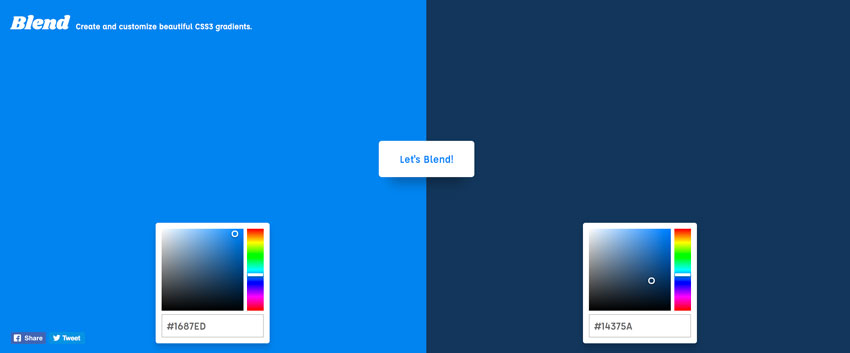
3. Colin Keany’s Blend

Blend started this tool to help the designers in New York. Basically, it was for Colin Keany’s designers. But it has become of the best tools for web developers & designer among the world. Generally, it is color palette to generate and create awesome Gradients. In particular, it gets popularity for making amazing CSS3 gradients, flat and material design colors. With this tool, you can make your desired Gradients with live view. If you get the right one, you can copy the code of the Gradients. Significantly, it is cross-browser supported.
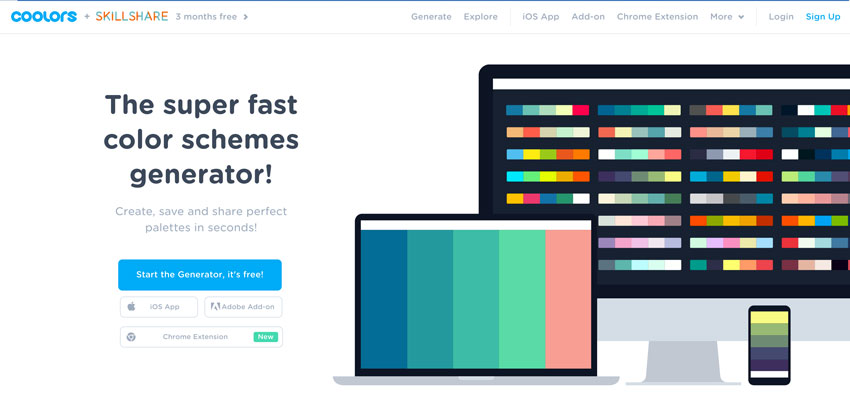
4. Coolors

Coolors is a super fast color scheme generator. With this in mind, you can pick up colors from any images and it’s so easy to get your desired color combination. By this tool, you can also adjust the temperature, hue, saturation, brightness. On the other hand, they have given you the opportunity to export your color palettes and share it with PNG, PDF, SCSS, SVG format. You can also save the projects in your profile of Coolors. Similarly, you can keep it in the cloud too. Expressively, it is a very useful tool for web developers and designers.
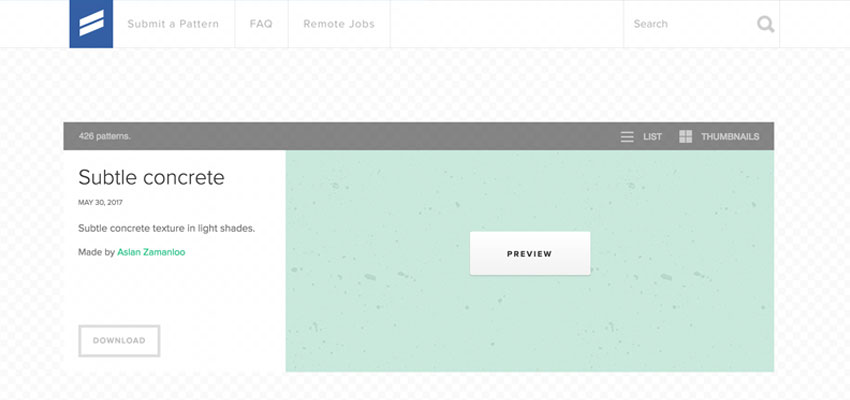
5. Subtle Patterns

Subtle Patterns is another best tools for web developers & designers. To clarify, it offers beautiful minimal and vector-based textures. Most compelling evidence, all the textures in Subtle Patterns are free to download. Expressively, they desire a credit in a comment among the whole HTML or CSS code. I think it’s a great chance to make your own unique vector-based textures. They are also providing an awesome plugin for Photoshop and Sketch. In reality, it’ll help you to collect and use their entire resources in Photoshop and Sketch directly. Notably, you can easily download the resources from their websites too.
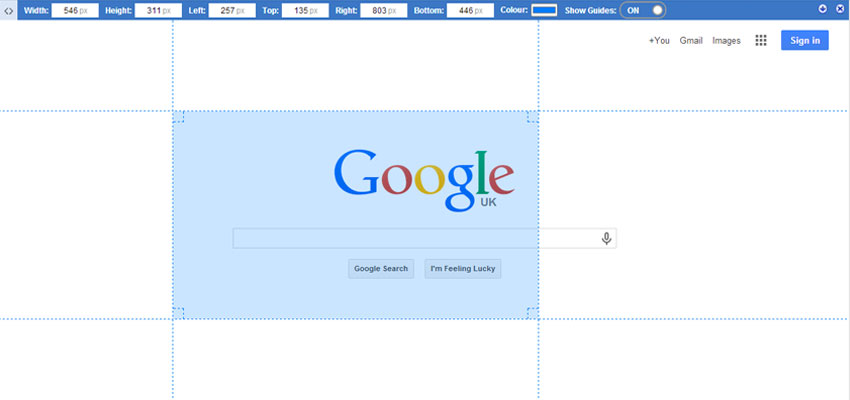
6. Page Ruler

Page Rules is a Chrome Extension and a great tool. It’s very useful and the best for web developers & designers. The tools help you to measure the elements of any web page. Particularly, you have to draw a ruler in your desired web page. Then you can easily find out the pixel dimensions and position.
7. Type Nugget

Type Nugget is a free tool for generating right web font for you. Selecting and getting a good font is very challenging for web designers and developers. For this reason, this beta tool will help you to get the responsive and pixel perfect font for you. After generating the font previewing in live composition, you can easily copy the CSS code. Furthermore, there has no need to check it in different places about compatibility issues. Important to realize, you don’t need any coding knowledge for generating the perfect font.
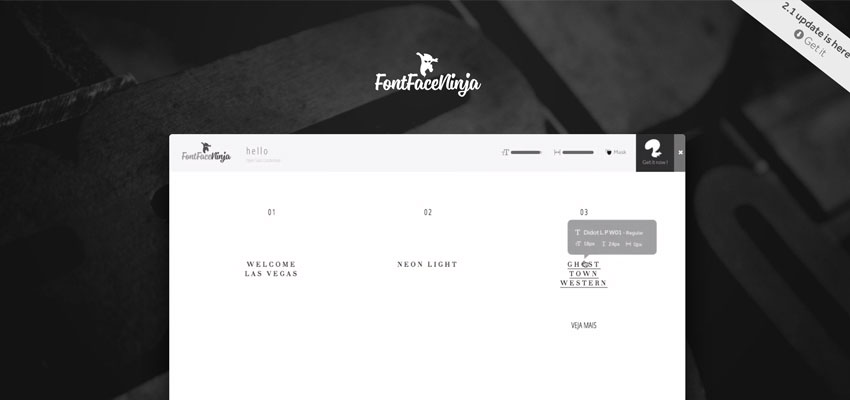
8. Font face Ninja

Font face Ninja is known as all font solution in one place. In reality, they are doing the similar works very easily. For example, you are visiting a website and you have chosen the font. But you don’t know the name of the font. Surprisingly, Font face Ninja can help you to find the exact font. Similarly, it can help you to get the fonts for you.
On the other hand, if you want to see any web page with pictures or videos. You can do this by this Font face Ninja. Especially, it helps you to justify the font only. Important to realize, you can use the Chrome Extension, Firefox add-ons and Safari Extension of Font Face Ninja freely.
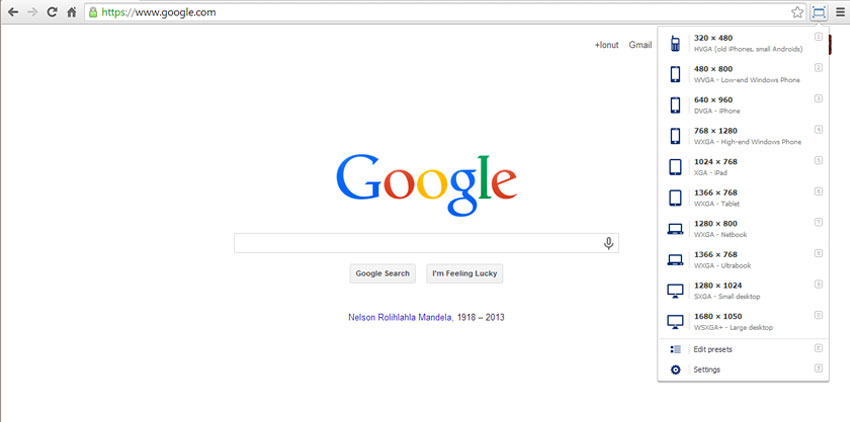
9. Window Resizer

Window Resizer is a great and the best tools for web developers & designers. As making a website responsive-ready is very necessary nowadays. This awesome tool helps you to do the whole task within seconds. A lot of devices size has been included here. Especially, you have to select one and check the compatibility. Similarly, you can set your custom sizes to check the performances. By all means, it’s great tool to check if the sites are responsive ready.
10. Icons Fonts

- Font Tello is an amazing tool to create vector images into web fonts. It’s the best tool for adding graphics to any websites. They have a lot of freeware artworks which you can use it totally free.
- Iconic Font is great collection 250+ beautiful icons within one font. You can use it freely for your next projects.
- Font Awesome is a collection of scalable vector icons. You can use it in your project by customizing the size, color, drop shadow, or anything. All the icons are desktop friendly and 675+ icons with a single font.
Conclusion
In a word, I can tell you that working on the web is very easy if you know the right tools for your work. A simple task can be very difficult without knowing these handy tools. In particular, I’ve made this post to give a solution of it. So, why late? Let’s start to use the best tools for web developers & designers. If you get this article helpful for you, never hesitate to share it. If you want to share any tool with us which can do your work very easily use the comment section. Thanks in advance.