Theme Options
Theme Options Panel is a place where you can control every aspect of your website with few button clicks. It is accessible from the "Rajneti Options" menu in your WordPress Dashboard.
Theme Options Basics
Each available option there is well described so you shouldn't have any problems with any of them.

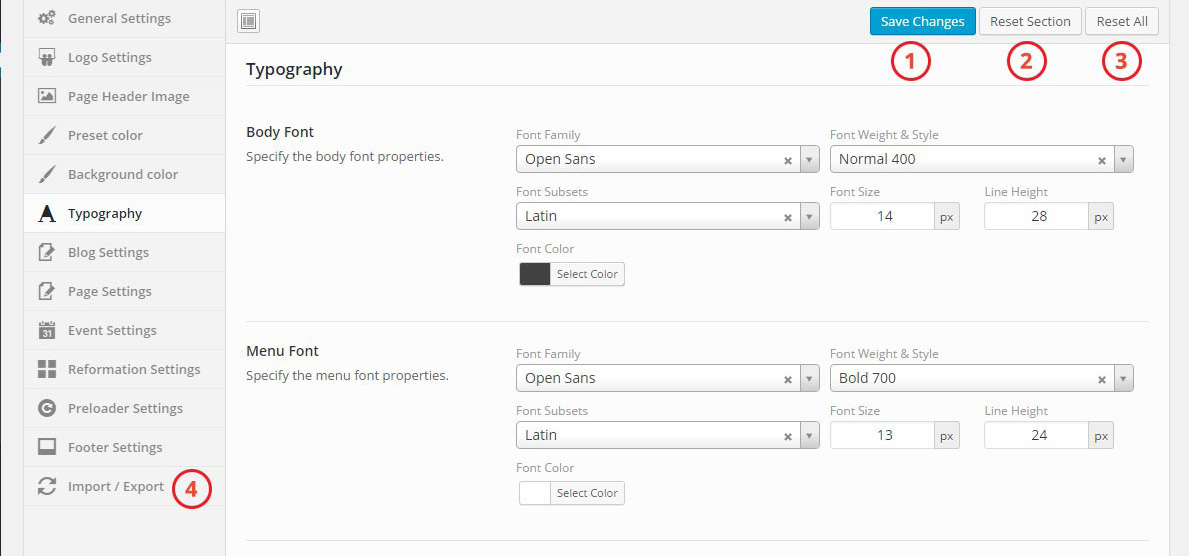
1. Saving Changes: After you have made some changes in the panel, please don't forget to click the "Save Changes" button located both in the bottom and top section of the panel.
2. Reset Section: If you like to make selected section is default then you can use this section.
3. Reset All: To reset all custom settings of Rajneti option then you can use reset all option.
4. Import / Export: If you want to backup your Rajneti option then you can use this tab. Just visit the "Import/Export" tab and follow the instructions. You can copy/download your current option settings. Keep this safe as you can use it as a backup.
After you download data file you can then load it anytime later or on a different site location (while migrating servers and so on).
Theme Options Details
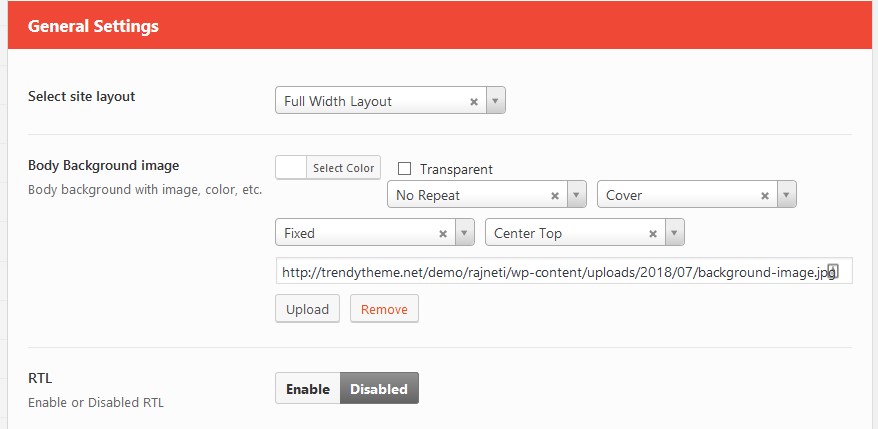
- General Settings: In the general settings menu, you can select site layout style, change body background image and enable disable RTL.

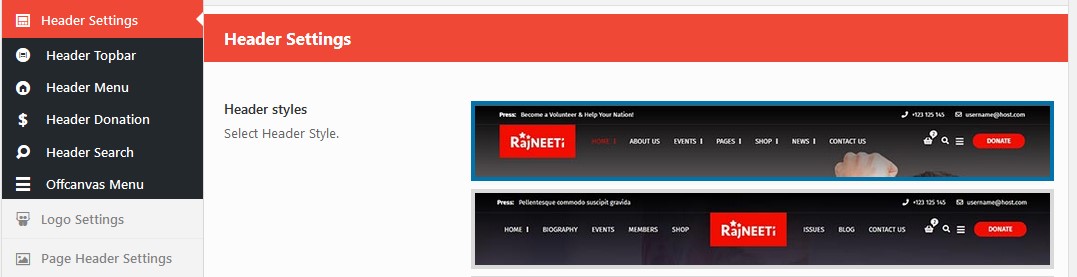
- Header Settings: In the Header settings, you can manage Menu Style, show or hide header topbar, header donation, header search, offcanvas menu and much more options.

- Logo Settings: From here you can change logo type. You can manage logo margin and padding from here.
- Page Header Settings: In this section you can show hide page header section. You can show hide page title, breadcrumb, overlay, background color etc.
- Preset Color: In the Preset color, you can manage, Body Background Color, Site accent color, Site link color, Section title color
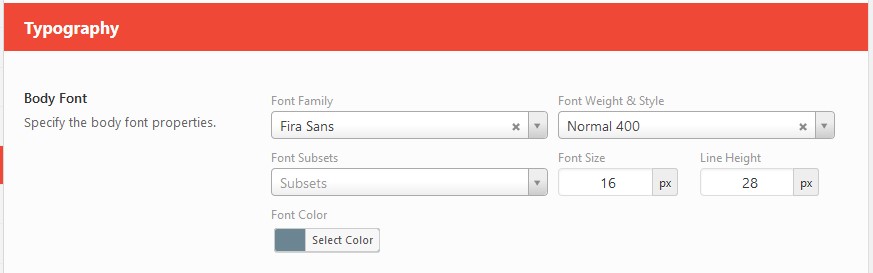
- Typography: In typography section, you can change almost all typeface, font-family, font-size, font-weight and line height of your website's text. In specifically you can change Body Font, Menu Font, Heading Font and all heading font sizes and line-height.

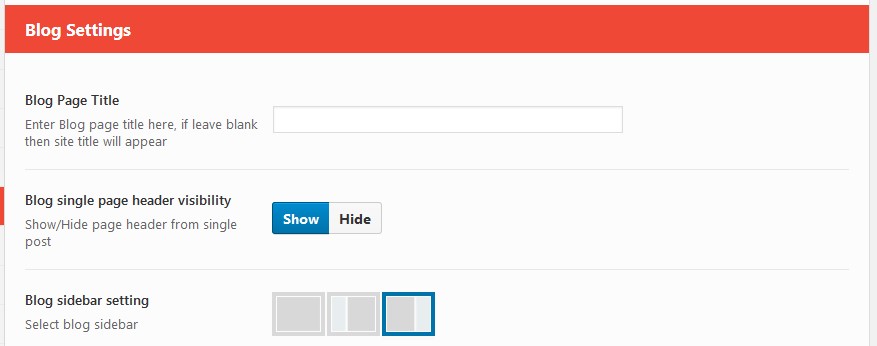
- Blog Settings: From this Blog Settings, you can control, Blog page title, Blog sidebar setting, Post meta options, Share button, Blog pagination or Navigation, color setting etc.

- Page Settings: In the page settings menu, you can change page layout style. You can choose a page with "left sidebar" or with "right sidebar" or without any sidebr.
- Event Settings: From this Event Settings you can change event start date prefix, date counting, map visiblity etc.
- Reformation Settings: You can change all reformation related settings from here.
- Issue Settings: You can change all issue related settings from here.
- Member Settings: You can change all member related settings from here.
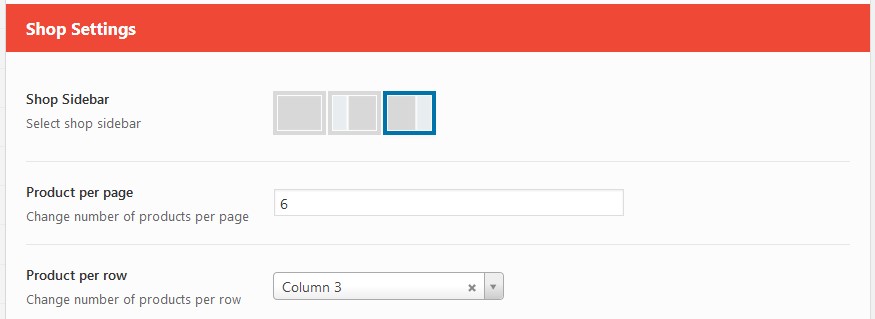
- Shop Settings: From this section you can select shop layout, product per page, product per row.

- Newsletter Popup: From this setting you can enable disable newsletter popup.
- Preloader Settings: By this Preloader Settings menu, You can enable or disable page preloader, page loader background color, preloader file.
- Custom CSS: You can write your custom CSS here.
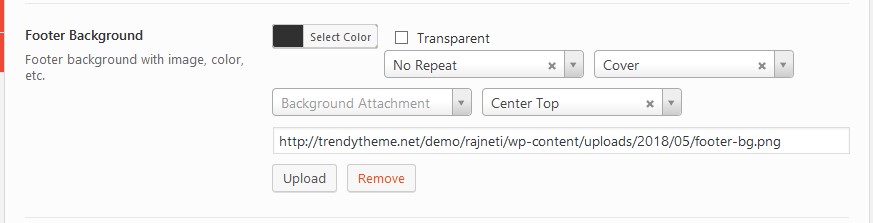
- Footer Settings: In this Footer Settings menu, You can manage Footer style, Footer copyright text, To top button style and Social icon visibility.

- Import/Export: In this Sections, You can manage Import options and Export options.
