Event Pages
Showcase your events in a unique way. Here you will get an idea about how to create an event page and event details page.

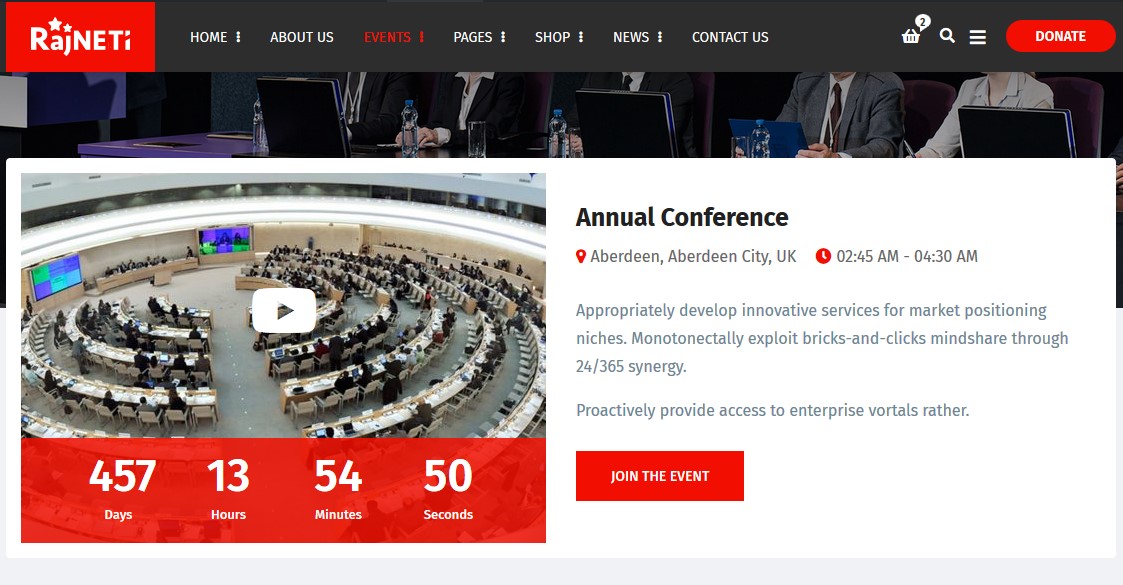
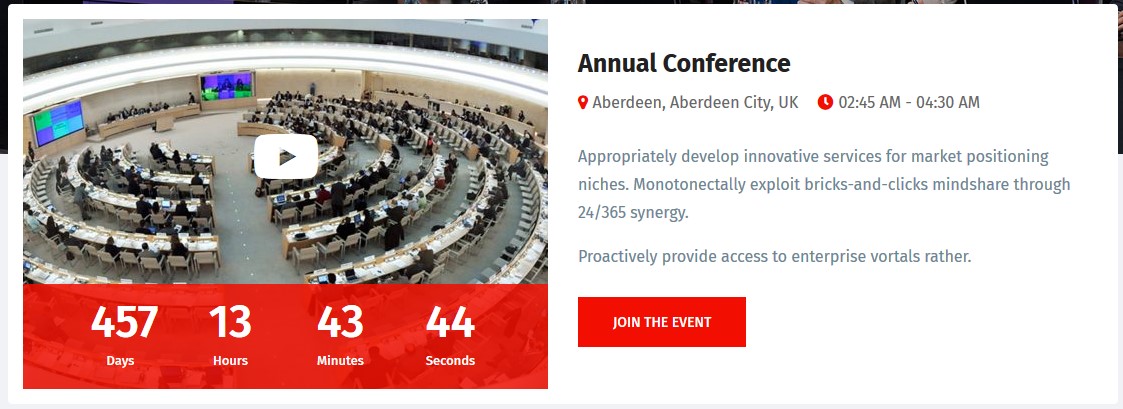
How to add Featured Event
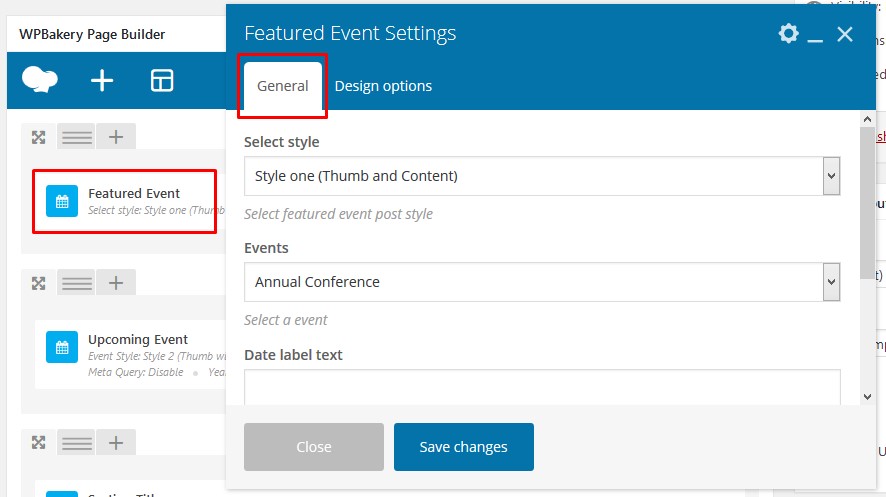
Create a page with Vsiual Composer Template and choose Featured Event shortcode from TT Elements.
You can choose event, date, label text and much more from here.


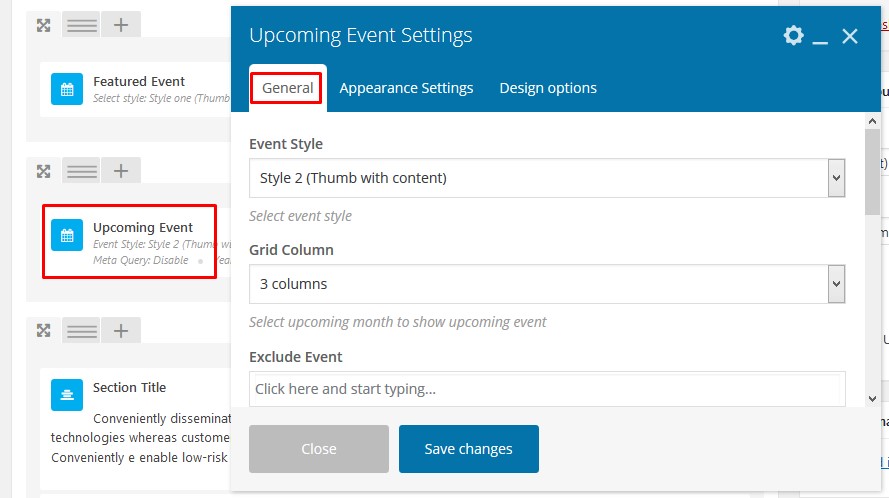
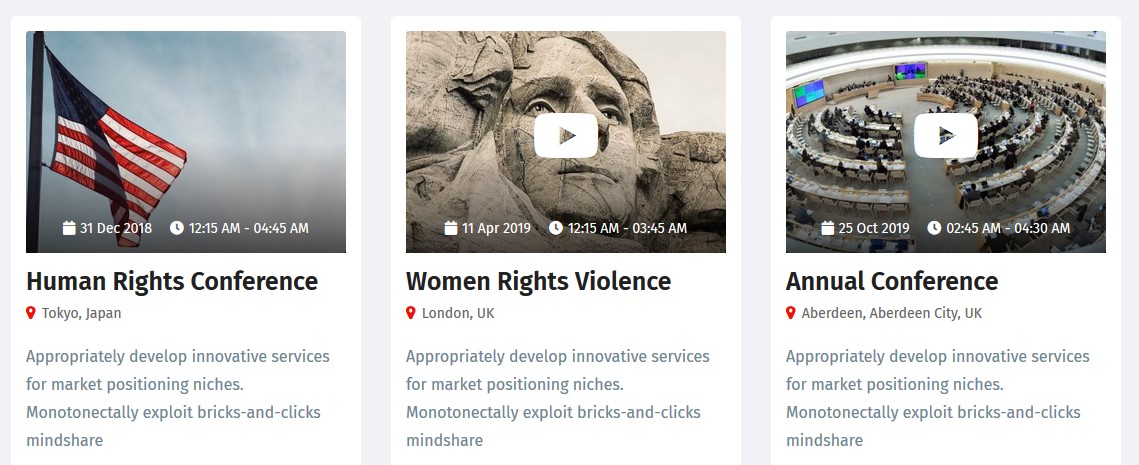
How to add Upcoming Events
Choose Upcoming Event shortcode from TT Elements.
You can choose event style, grid column, event limit and much more from here.


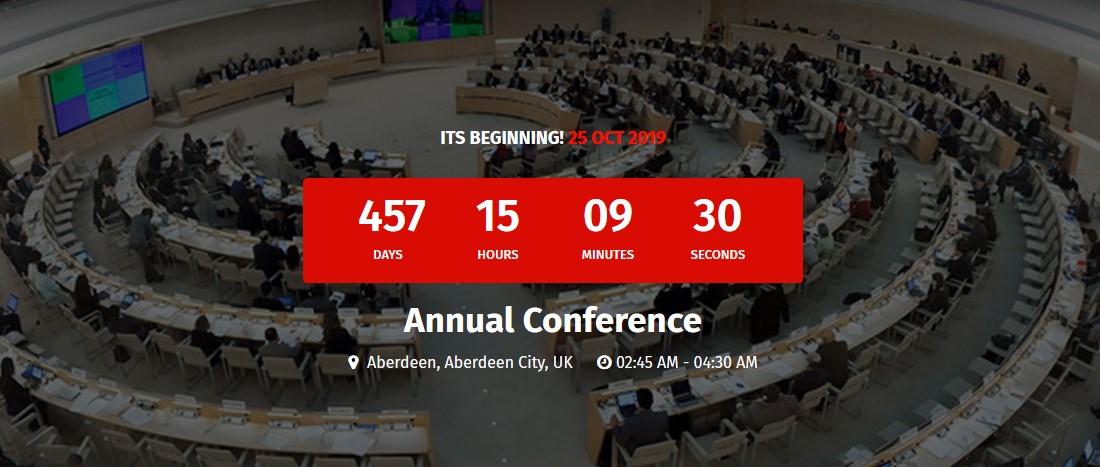
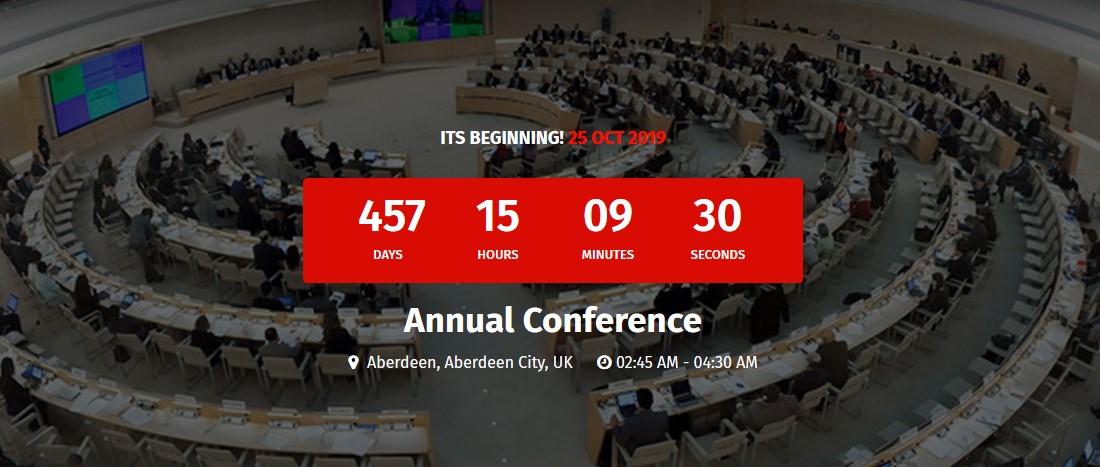
Event Details Page

How to Create Event Details Page
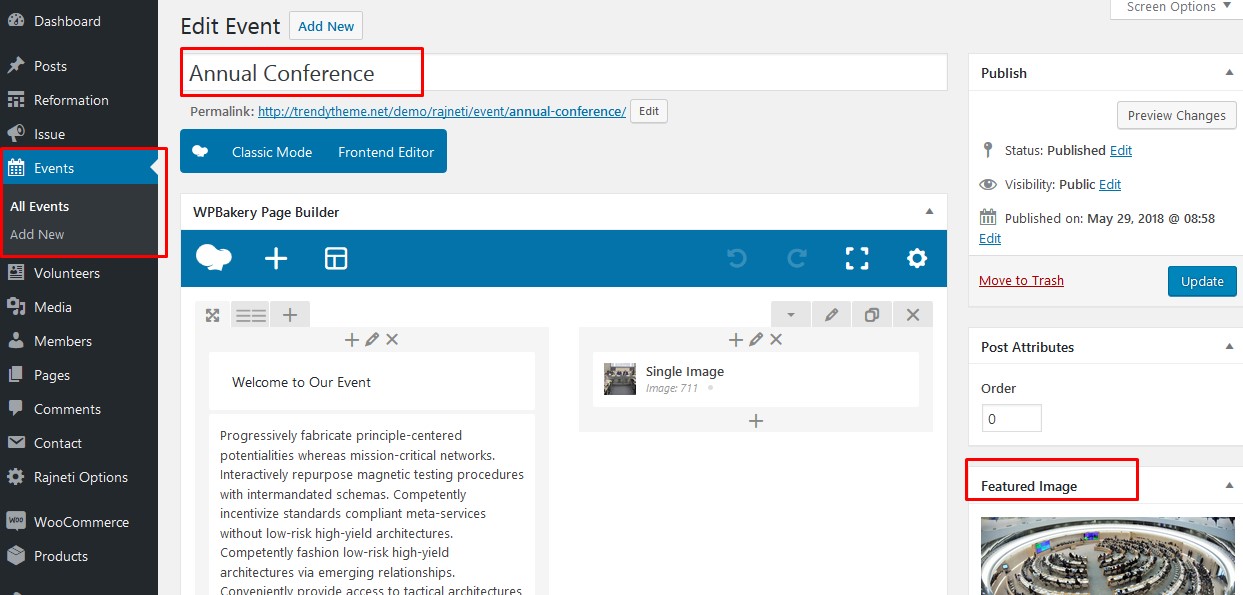
Create an event from dashboard Events menu. Add Event title, Featured image and any content by Visual Composer.

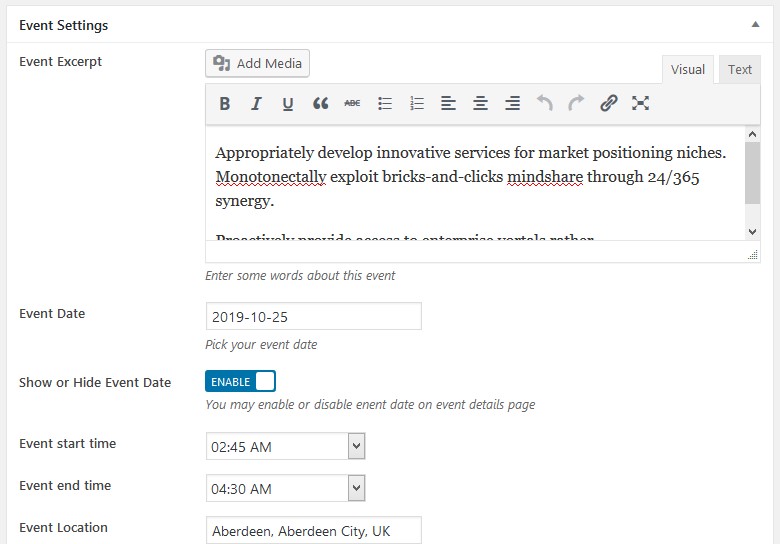
For event date and time(countdown) just add the data from page bottom Event Settings section.
You can add event excerpt, event date, time, location etc.


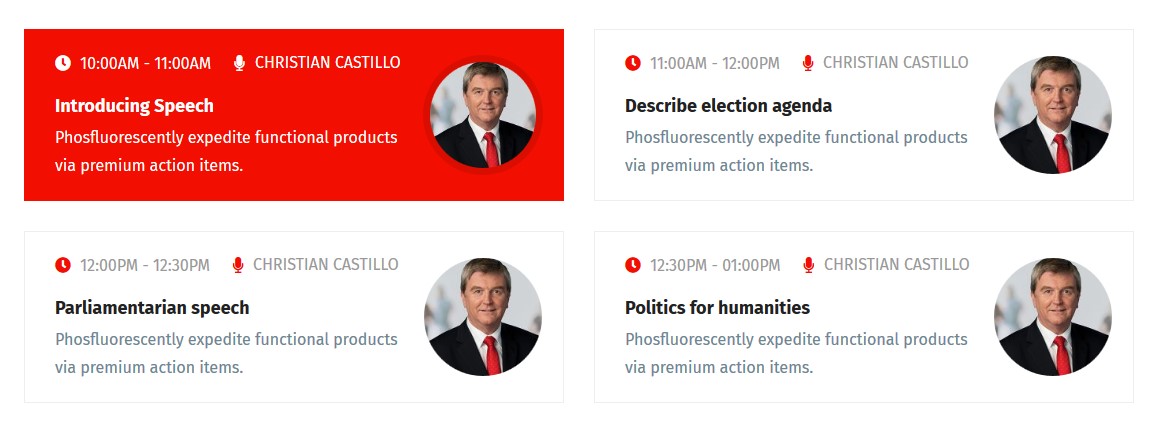
Agenda and Schedule
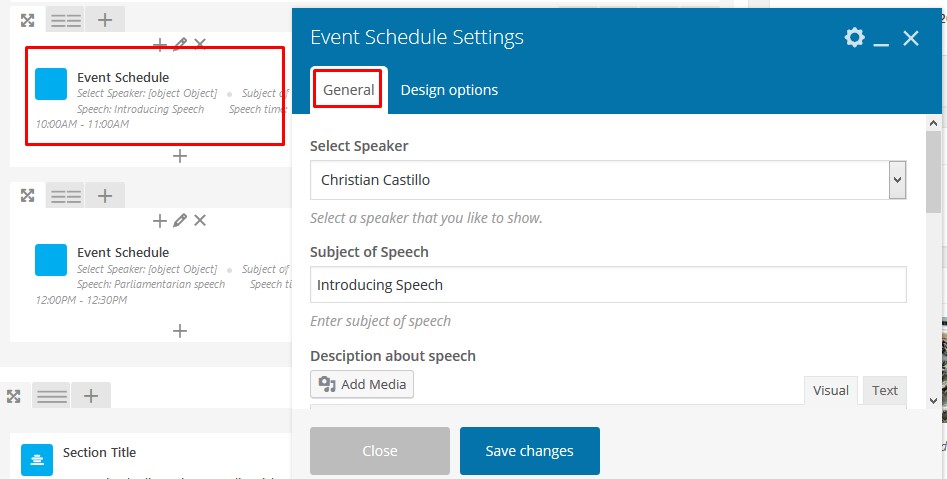
Choose Event Schedule shortcode from TT Elements.
You can choose speaker, subject of speech, speech intro, speech time and much more from here.