Creating Pages and Content
Creating your own page has been never so easy. This section covers information about the page and content creating process.
There are three ways of creating pages and posts content in this Theme.
Creating Page With Gutenberg
From your dashboard go to Pages > Add New. If you wish to creat your page by using Gutenberg editor".

You will get all pre built blocks and features in the right sidebar.
Creating Page With Page Builder
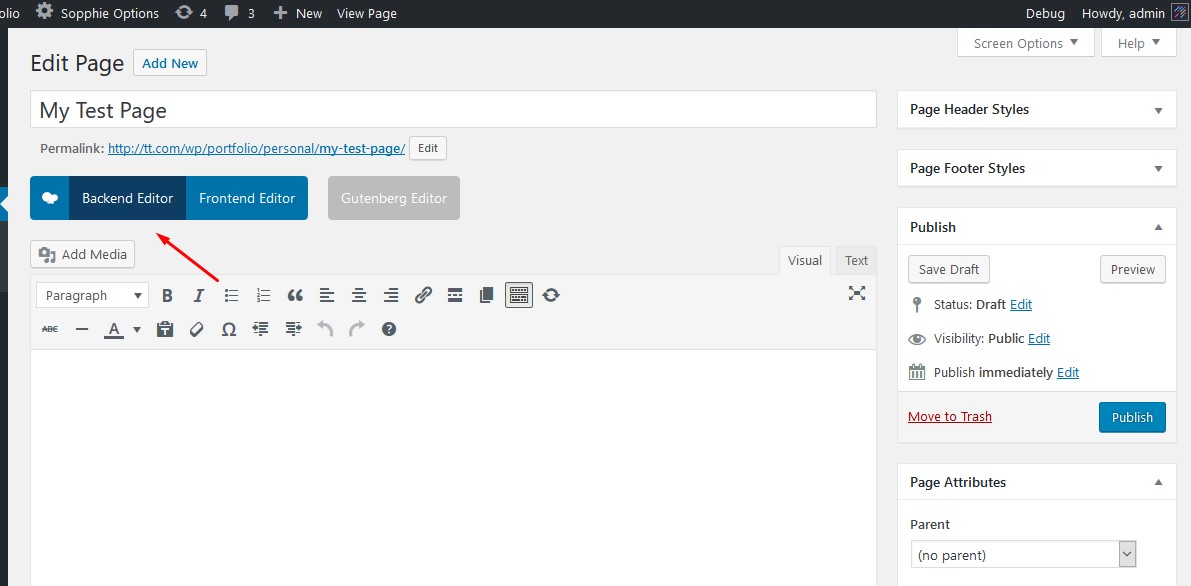
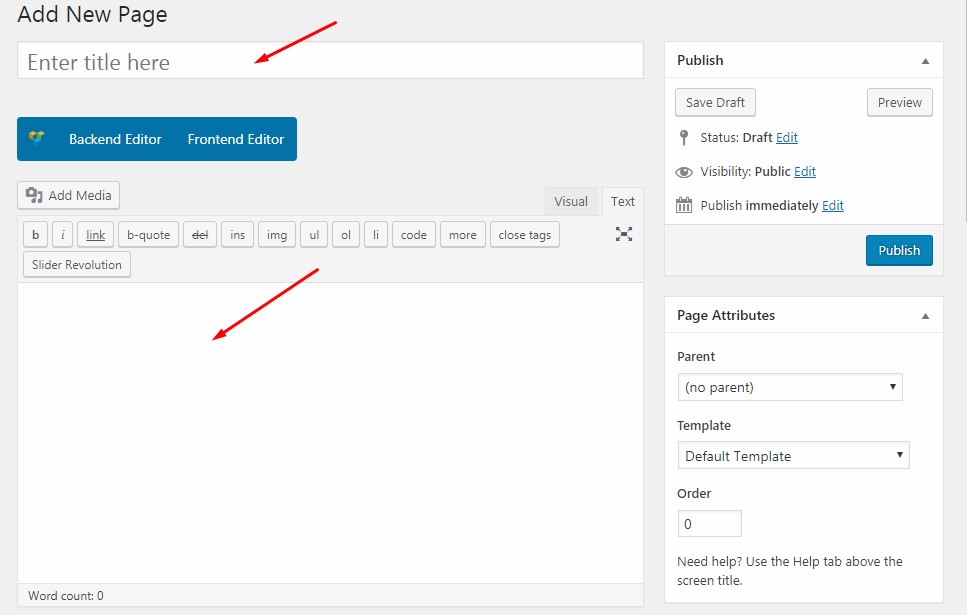
From your dashboard go to Pages > Add New. If you wish to creat your page by using page builder (visual composer) then you need to select "Backend Editor".

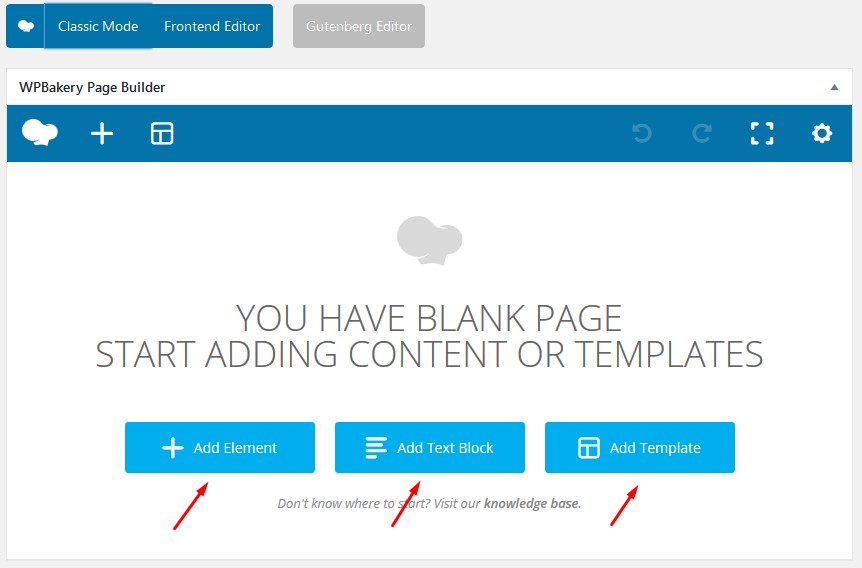
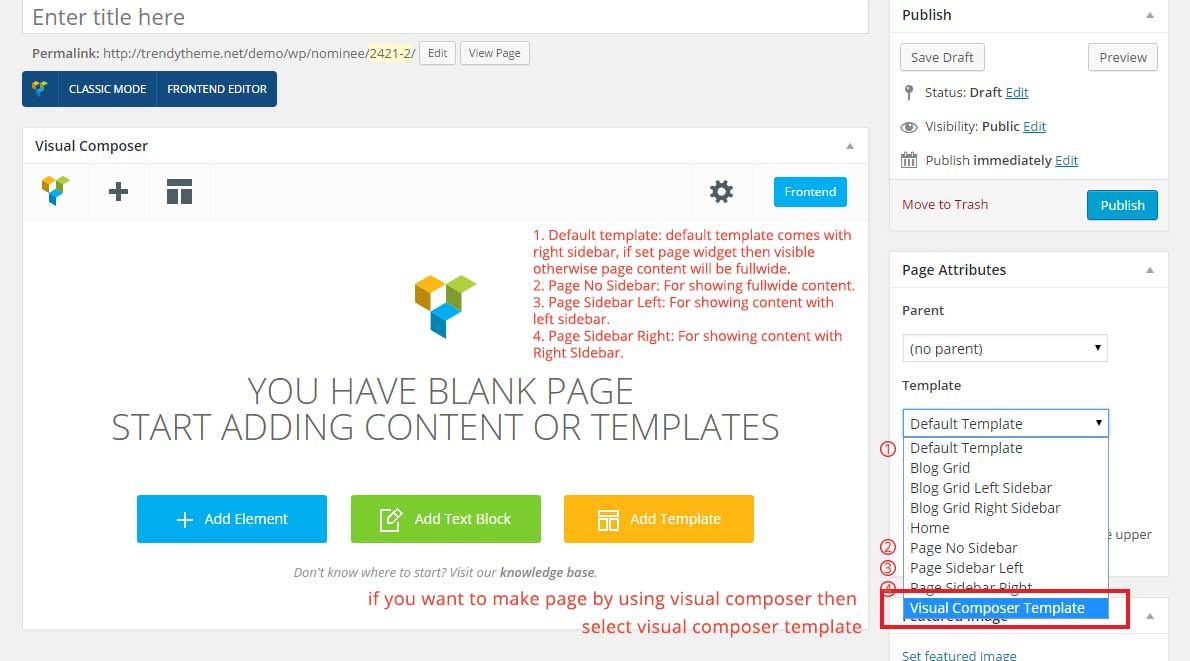
You will see the three button to starting.

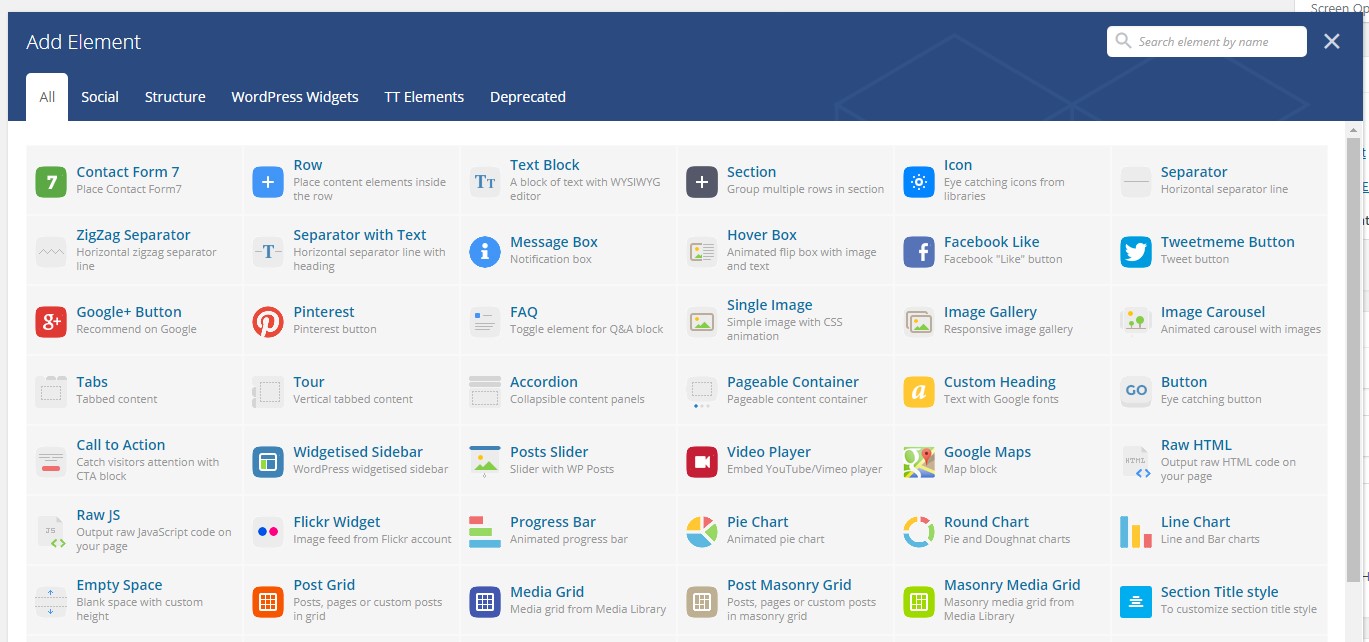
1. Add Element
If you select Add Element then you will see all Visual Composer default Shortcode elements and Sopphie Shortcode Elements. All Sopphie elements can be found under "TT Elements" tab.

2. Add Text Block
For adding any kind of text elements.
3. Add Template
If you wish to start with our default pre-defined template then select this option. If you select this option you will see all Sopphie's Selection and page template. You can use is just one click.
Creating Page With Classic Way
Insert your content the classic way - directly to the Content Editor. This method is a default for blog posts.

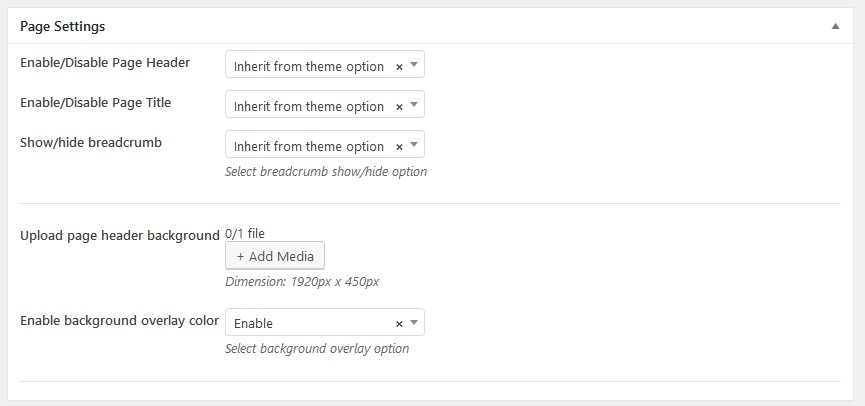
Page Settings
Sopphie comes with a truly simple page settings management systems that lets you easily choose a page layout and each page and post individually.

Default Page Setting:
You can change/setup all pages from Theme Options which will apply on all of the pages of this theme.
Individual Page Setting:

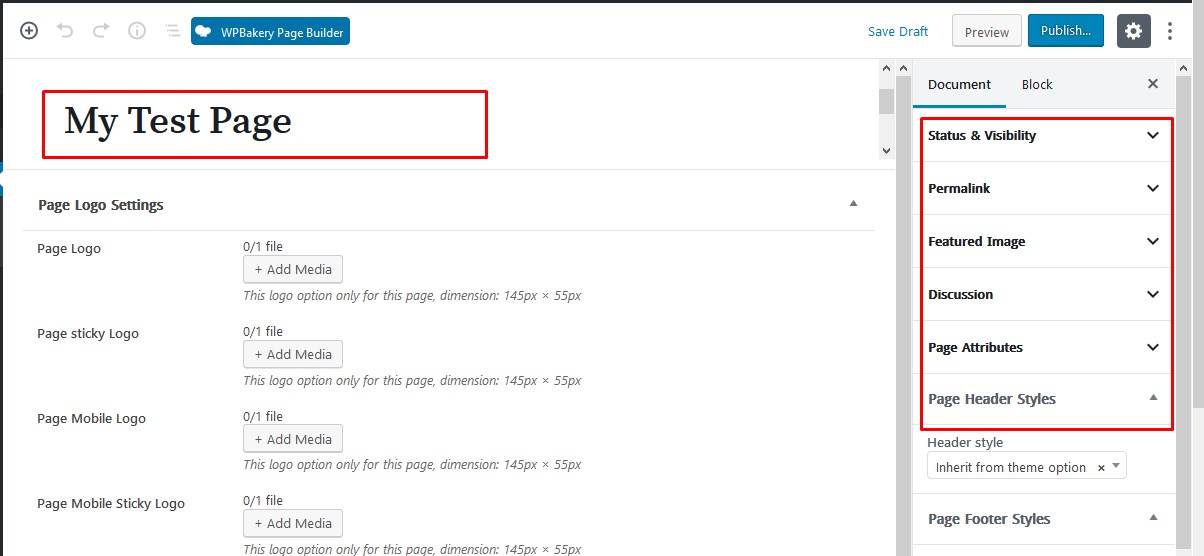
By default all pages and it's all styles will inherits from Theme Options default settings. At the same time you can customize each of the page individualy from their bottom "Page Settings" section.
You can also Enable/Disable Page Header, change page header background image, change page title content alignment and can Show/hide breadcrumb from here.
From the page sidebar section you can also change Page Header Styles and footer styles.
