Meetaap Features
Meetaap comes with exclusive TT Plugin and TT Elements addons that further enhances and extends Visual Composer capabilities.
With this theme you will get dedicated shortcodes/elements for:
- TT Icon Block
- TT Section Title
- TT Countdown
- TT Sponsor Zone
- TT Speakers
- TT Session
- TT Pricing Table
- TT Newsletter
- TT Latest Posts
- TT Google Map
TT Icon Block
With TT Icon Block you can show featured services.

TT Sponsor Zone
With this shortcode you can show how may areas/zones are available for sponsors

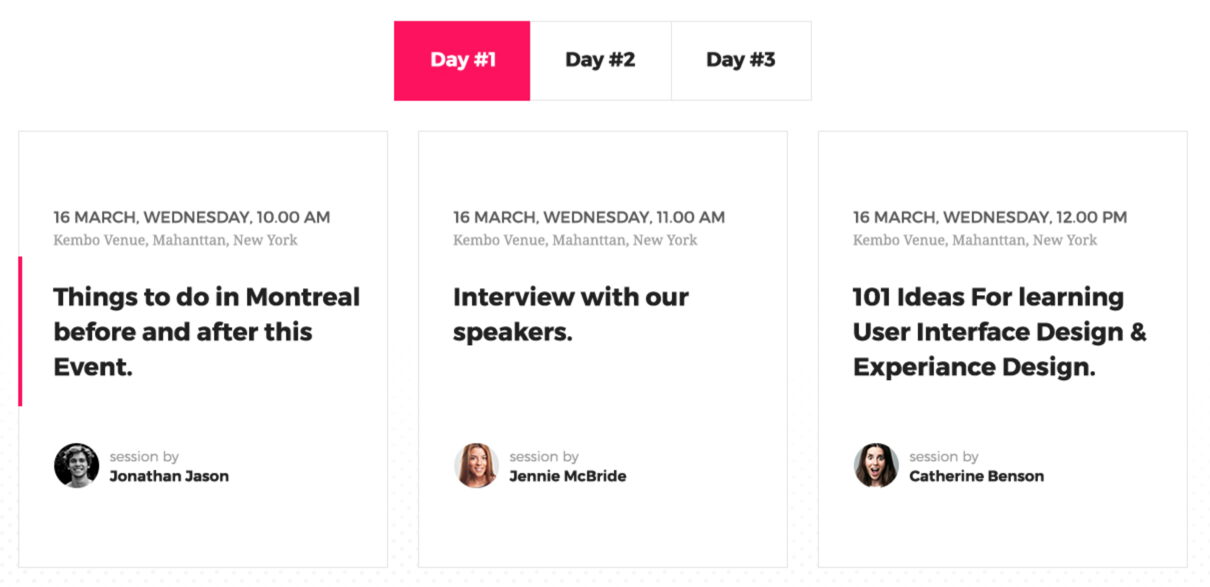
TT Session
With this shortcode you can shows your all sessions.

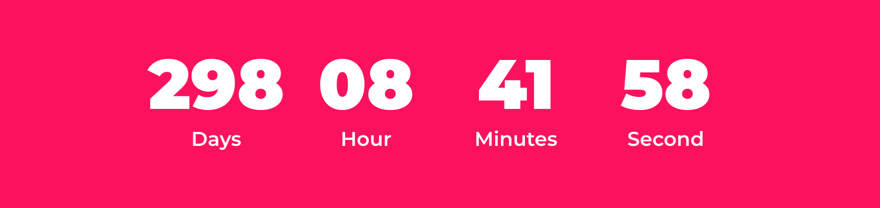
TT Countdown
With TT Countdown you can show upcoming event time.

Section Title
With Section Title you can show every section's title and section subtitle.

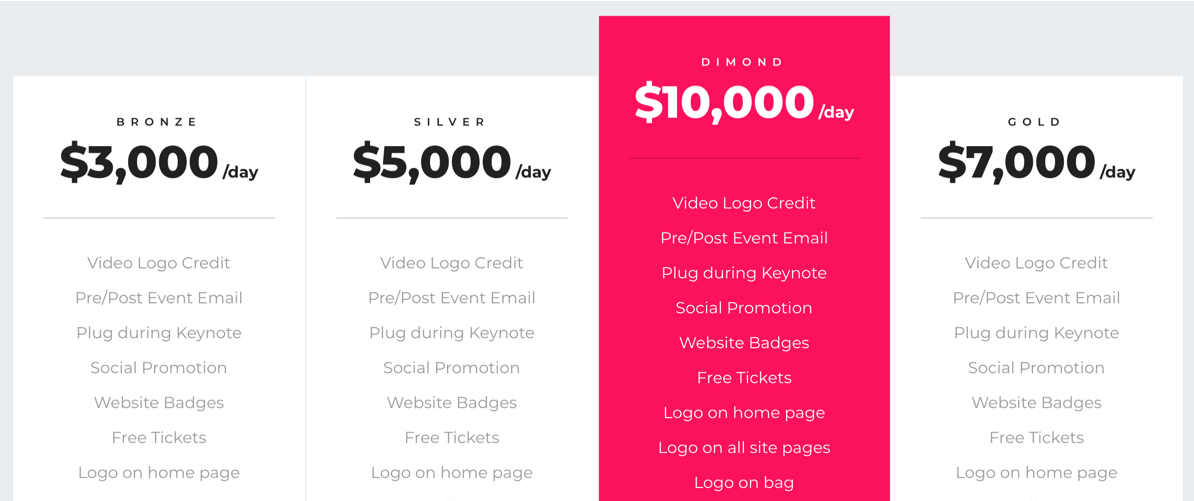
TT Pricing Table
With this shortcode you can show your pricing plans.

TT Speakers
With this shortcode you can show your speakers.

TT Latest Posts
With this shortcode you can show your latest post/news at anywhare of you site.

TT Newsletter
With this shortcode you can give a chance to subscribe to your visitors.