Theme Options
Theme Options Panel is a place where you can control every aspect of your website with few button clicks. It is accessible from the "Maacuni Options" menu in your WordPress Dashboard.

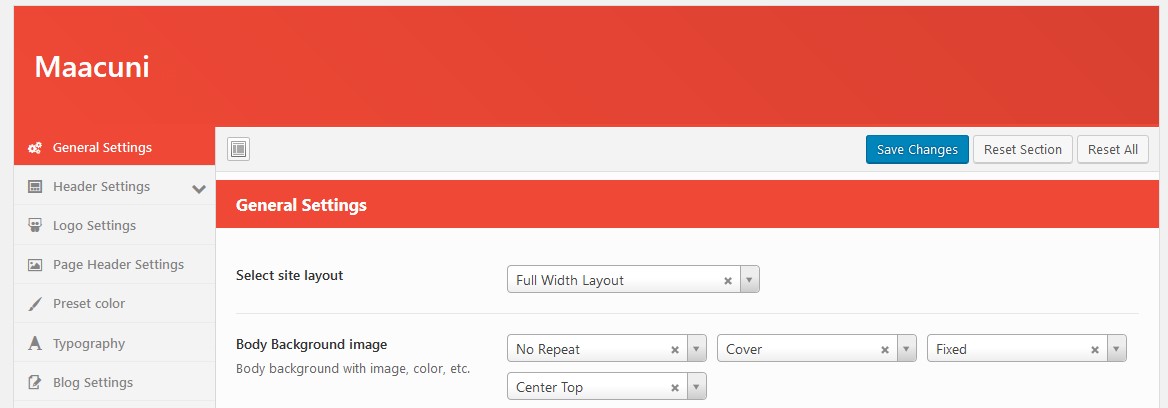
Theme Options Basics
Each available option there is well described so you shouldn't have any problems with any of them.

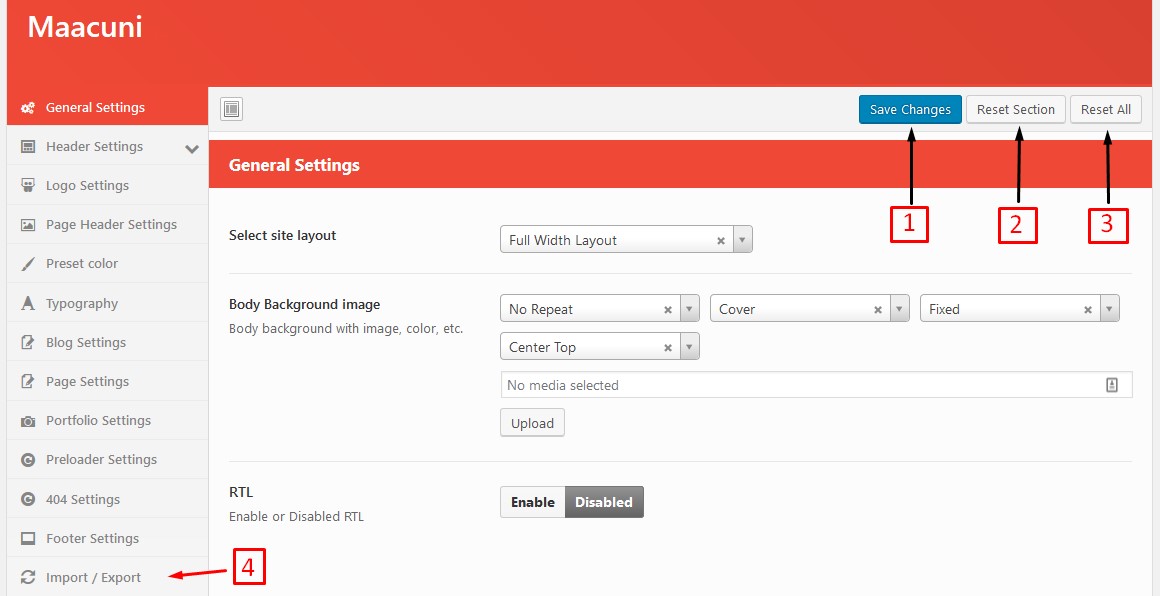
1. Saving Changes: After you have made some changes in the panel, please don't forget to click the "Save Changes" button located both in the bottom and top section of the panel.
2. Reset Section: If you like to make selected section is default then you can use this section.
3. Reset All: To reset all custom settings of Maacuni option then you can use reset all option.
4. Import / Export: If you want to backup your Maacuni option then you can use this tab. Just visit the "Import/Export" tab and follow the instructions. You can copy/download your current option settings. Keep this safe as you can use it as a backup.
After you download data file you can then load it anytime later or on a different site location (while migrating servers and so on).
Theme Options Details
- General Settings: In the general settings menu, you can choose site layout, change bodu background images, enabale/disable RTL language support.
- Header Settings: From this header settings, you can setup header styles, Header Topbar visiblity, header menu setting, header search visiblity, and offcanvas menu visiblity.
- Logo Settings: From this logo settings, you can choose logo type(text/image logo). You can also manage site logo, mobile logo and logo margin options.
- Page Header Settings: In the Page Header settings, you can manage page header visiblity, page title style, page title, breadcrumb, page background image etc.
- Preset Color: In the Preset color, you can manage, Body Background Color, Site accent color, Site link color and section title color.
- Typography: In typography section, you can change almost all typeface, font-family, font-size, font-weight and line height of your website's text. In specifically you can change Body Font, Menu Font, Heading Font and all heading font sizes and line-height
- Blog Settings: From this Blog Settings, you can control, Blog page title, Blog sidebar setting, Post meta options, Share button, Blog pagination or Navigation.
- Page Settings: In the page settings menu, you can change page layout style. You can choose a page with "left sidebar" or "right sidebar" or without any sidebr
- Portfolio Settings: You can show hide next portfolio link, text and font color.
- Shop Settings Form here, you can manage your shop front page.
- Preloader Settings: By this Preloader Settings menu, You can enable or disable page preloader, upload gif file, can change background color and preloader slide bg color.
- 404 page setting: In this section you can change 404 page background and can upload 404 page image.
- Footer Settings: In this Footer Settings menu, You can manage Footer style, Footer copyright text and footer social links.
- Import/Export: In this Sections, You can manage Import options and Export options.
