Managing Contact Form
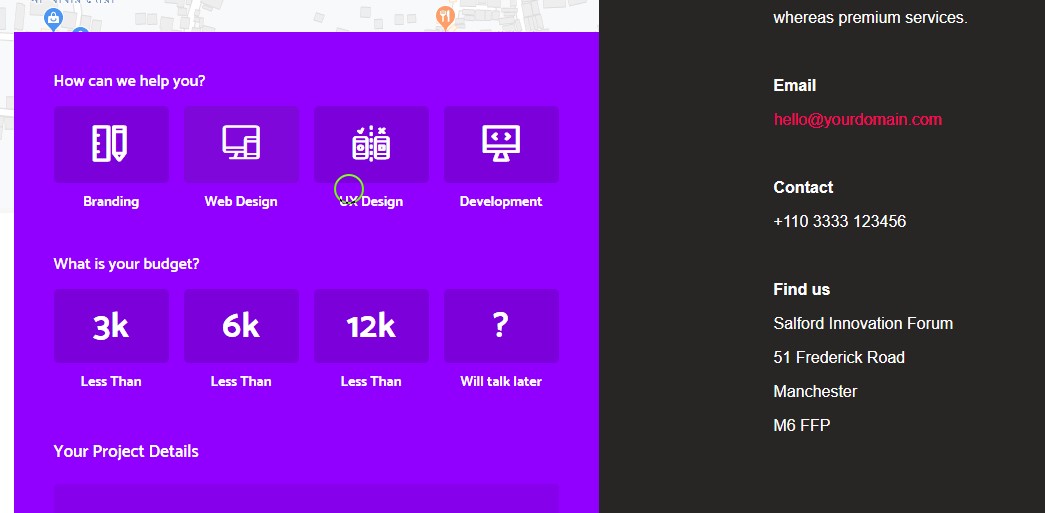
Displaying contact form is very important for website. In Kalni you can show your contact form with very attractive way.

How to Manage Contact Form
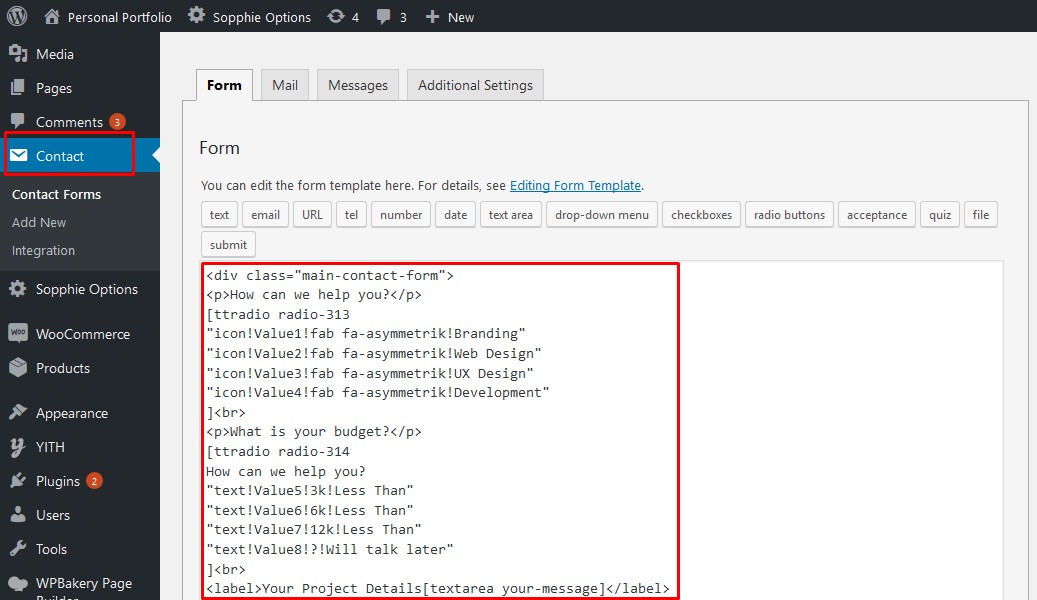
After installing all required plugin(including contact form 7) and importing all demo data, you will get a menu named contact in your admin dashboard menu. There you can change/add/modify input boxes.
From sub menu Contact Form, make a form and give it a title, copy and past this code for make a contact form like our demo.

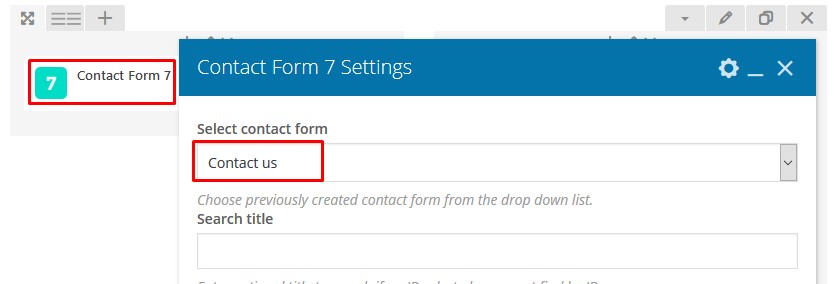
Add Contact Form 7 shortcode at any section of your page and select the form you have made in contact menu area.

How to Manage Google Map

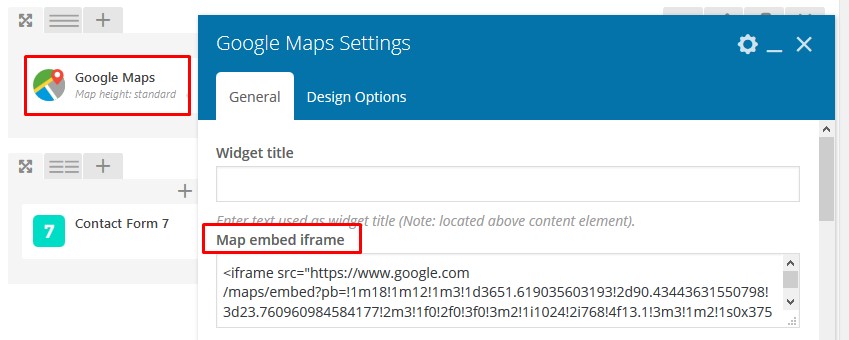
Add Google Map shortcode at any section of your page and put your embeded code in input box.