Maacuni Features
Maacuni comes with exclusive TT Plugin and TT Elements addons that further enhances and extends WPBakery Page builder capabilities.
With this theme you will get dedicated shortcodes/elements for:
- About Block
- Service Box
- Promotions
- Portfolio Carousel
- Working Process
- Testimonial
- Sponsors
- Contact Popup
- Animated Mask Effect
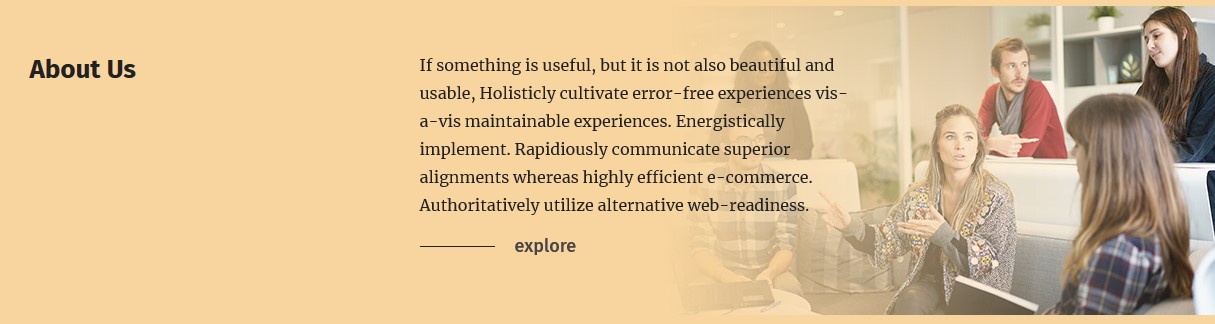
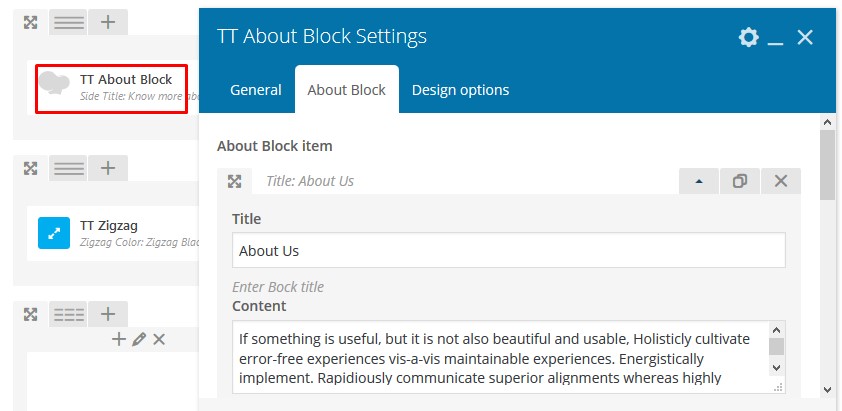
TT About Block
With TT About Block you can show your mission, vision intro in an unique way.

Use of this addon is very easy. Add this addon in any section of your page and input all data in input boxes.

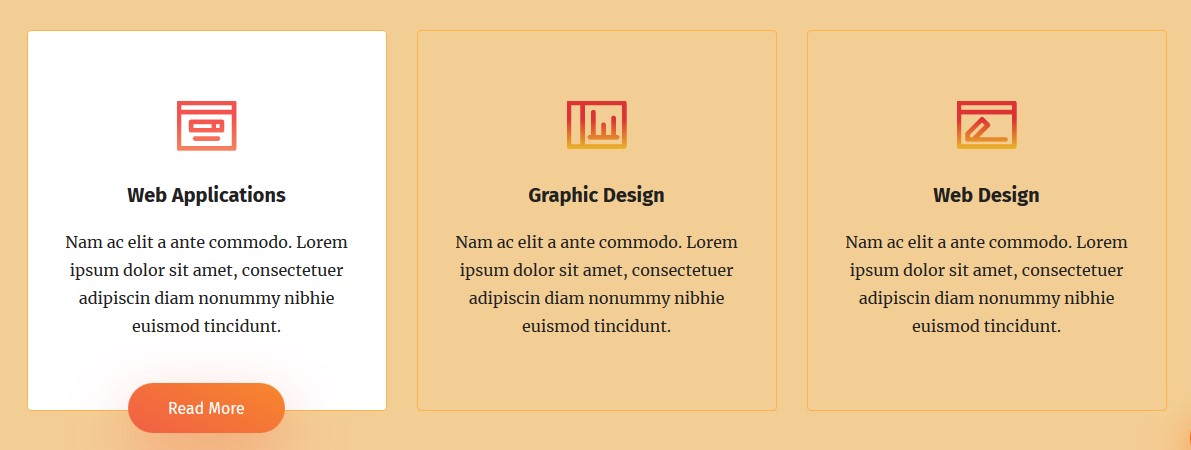
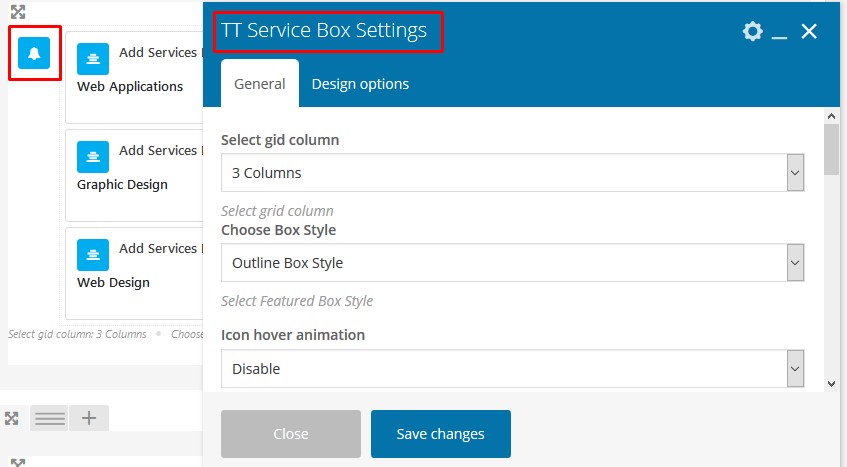
TT Service Box
With TT Service Box you can show featured services.

TT Service Box addon is very easy to use. From addon setting you can choose grid column, box style and other settings.

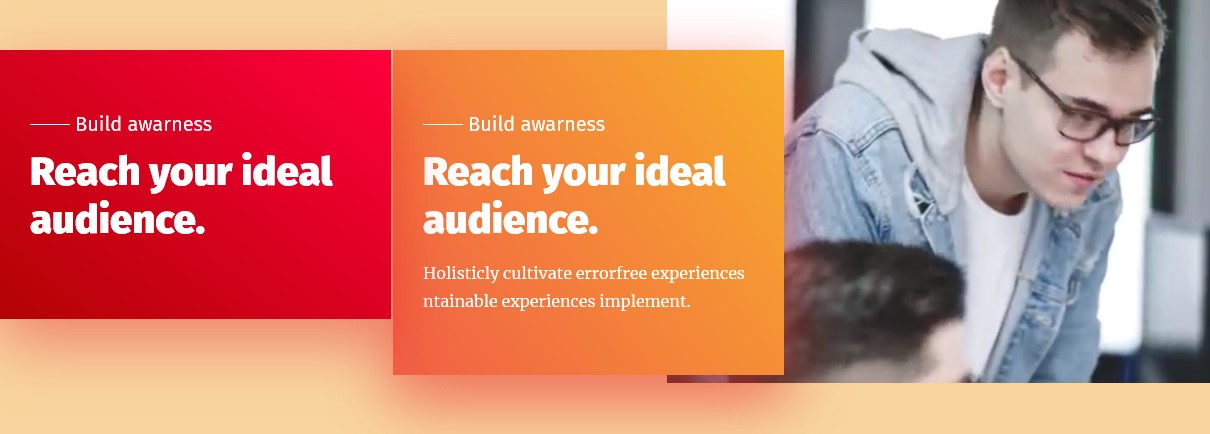
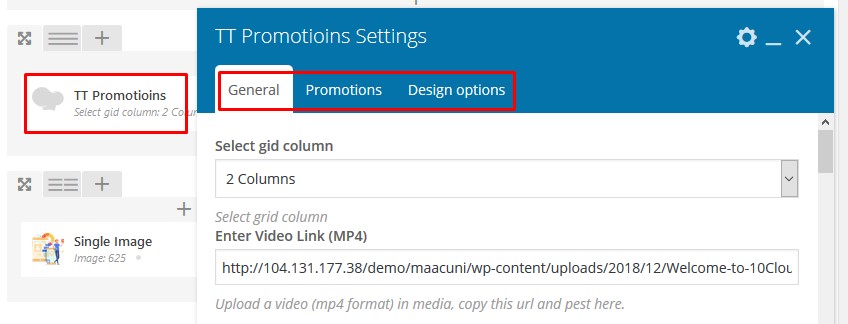
TT Promotions
With TT Promotion you can show promotional text and videos.


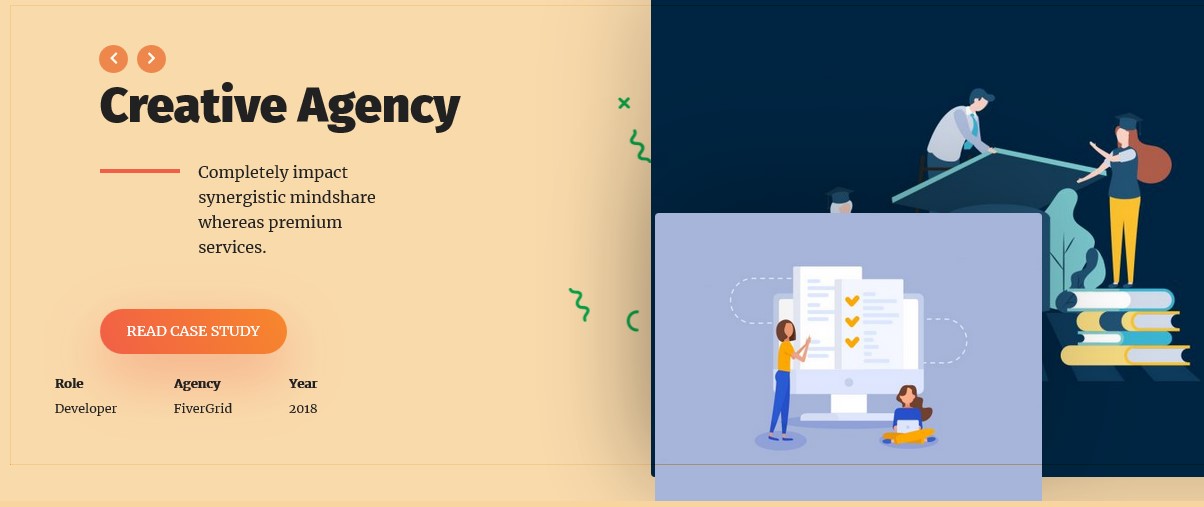
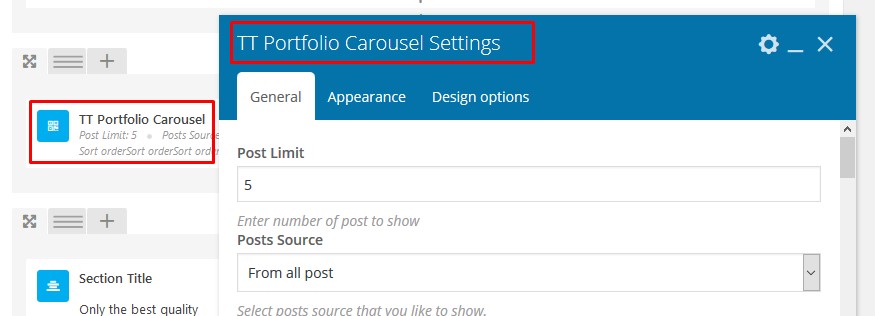
TT Portfolio Carousel
With TT Portfolio Carousel you can show your works/portfolio in a very unique way.


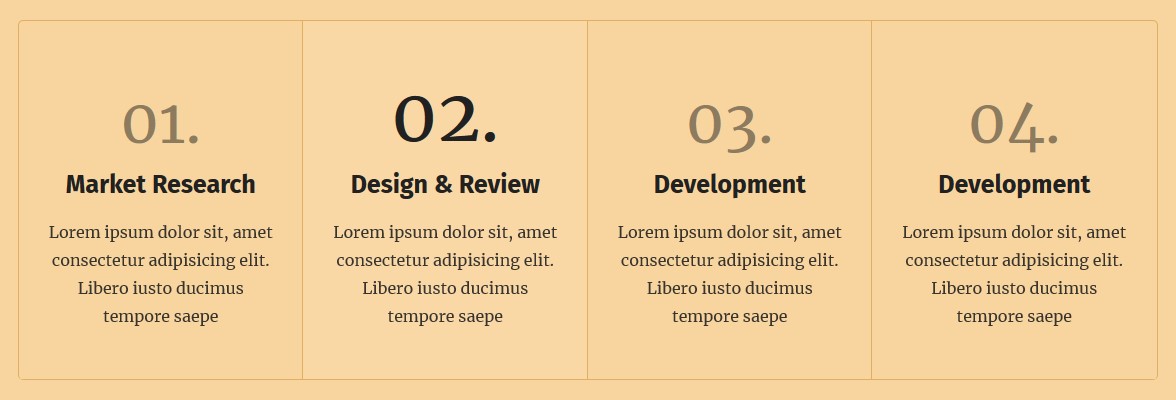
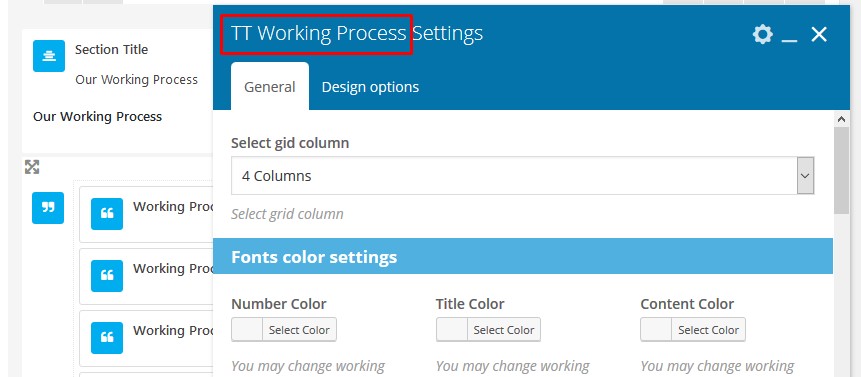
TT Working Process
With TT Working Process you can show you process your work.


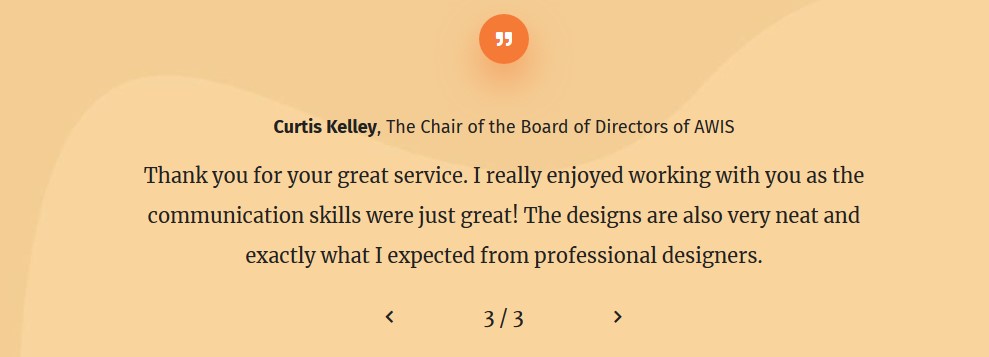
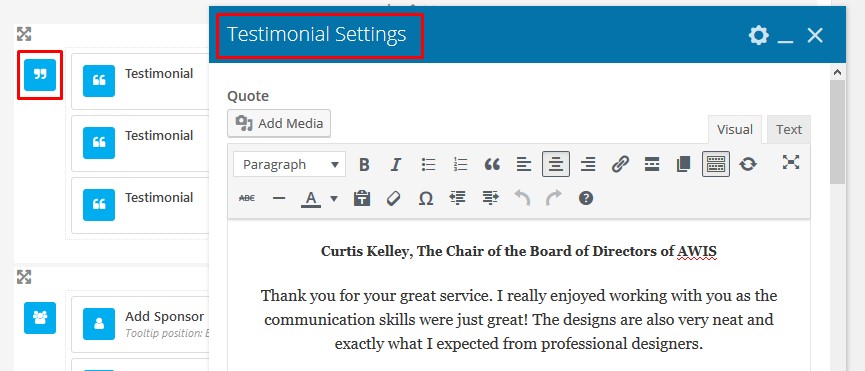
Testimonial
With Testimonial you can show your clients feedback on your live site.


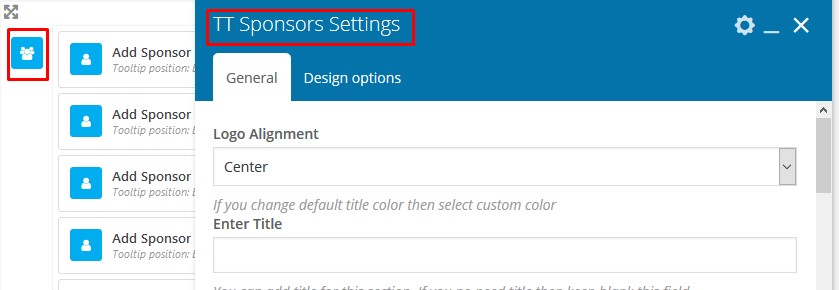
TT Sponsors
With TT Sponsors you can show your sponsors logo and title.


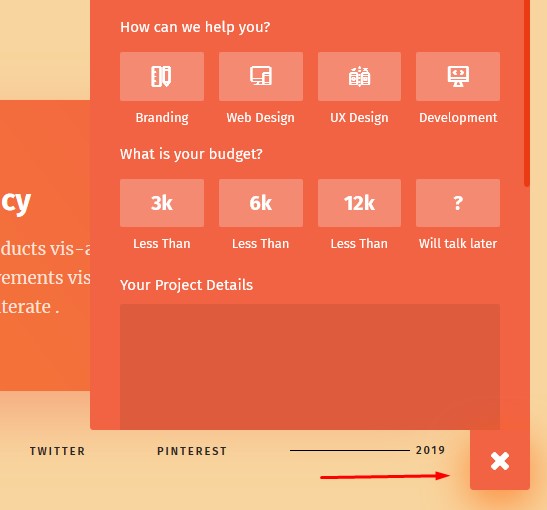
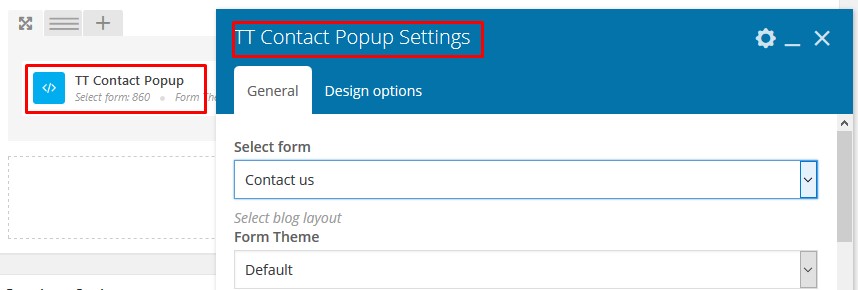
TT Contact Popup
With TT Contact Popup you can show a floating contact form in very bottom of your page.


Animated Mask Effect
There is an amazing mask effect in Maacuni WP theme. You can use it in any content like text, image, block etc.

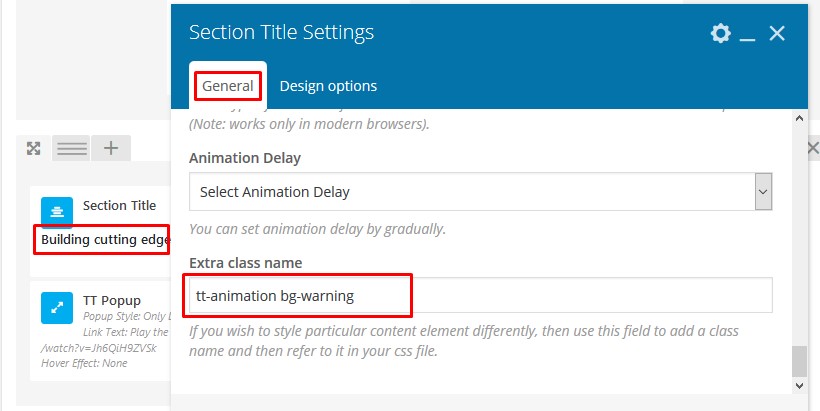
To use this masking effect you need to add two classes in content setting section's Extra class name input field. The 1st class "tt-animation" for common mask animation and the 2nd class "bg-warning" for specific color code name.

This theme comes with some built in color code. You can use theme in any content area of your website. Here is our built in color code names:
- bg-primary
- bg-secondary
- bg-success
- bg-danger
- bg-warning
- bg-info
- bg-light
- bg-black
- bg-dark
- bg-white
- bg-red
- bg-yellow
- bg-pink
- bg-brown
- bg-cyan
- bg-gold
- bg-green
- bg-magenta
- bg-navy
- bg-blue
- bg-purple
- bg-orange
- bg-lime
- bg-teal
If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
