Smartex Features
Smartex comes with exclusive TT Plugin and TT Elements addons that further enhances and extends WPBakery Page builder capabilities.
With this theme you will get dedicated shortcodes/elements for:
- Home Banner Text
- Home Banner Slideshow
- TT Counting
- Icon Block
- Latest Blog Post
- Client Carousel
- TT About Section
- Testimonial Carousel
Home Banner Text
With Home Banner Text you can show unique banner style. There are 8+ unique banner style in this theme.


TT About Section
With TT About Section you can show your about information.

TT Counting
With this shortcode you can shows your company's fun facts.

Icon Block
With this shortcode you can show icon block promo text.

Latest Blog Post
With this shortcode you can show your latest blog/news in a carousel.

Client Carousel
With this shortcode you can show your happy client's logo.

Skills and Experiences
With Smartex theme you can show your skills and experience with a very charming way.

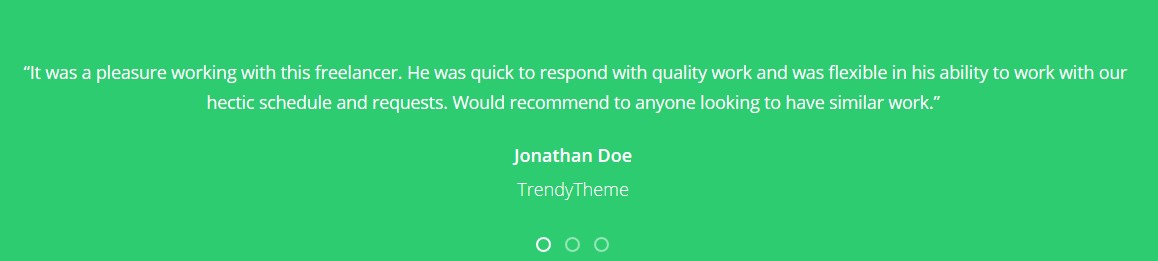
Testimonial Carousel
With Testimonial Carousel you can show your client's feedback in your site.