Nominee - Theme for Candidate/Political Leader
- Last Update: 01/10/2019
- Created: 02/25/2016
- by: Trendy Theme
- trendytheme.net/
- email: trendytheme.net@gmail.com
Thank you very much for purchasing our theme! If you have any questions that aren't covered in this documentation, please feel free email to us.
Overview
Nominee - Theme Overview
Nominee is a WordPress Theme that designed specially for political and public figures. It can also be use as any non-profit organization, such as charity, event, campaign etc. It’s unique design is flexible enough to fit any political option and social issue.
Features
- For political, nonprofit organizations.
- Extremely easy to setup and configure.
- Advanced Typography Option (manage it from theme option).
- Visual Composer page builder included, create any layout in minute.
- Custom template for Visual Composer, so you can create any section or page only just one click.
- Event Management (Event Countdown, Upcoming Event, Event Schedule, Event Speaker and Event Single page).
- Paypal Donation.
- MailChimp Subscription.
- Post Format Support: Standard, Aside, Image, Video, Gallery, Link, Quote , Status , Chat
- Retina ready graphics.
- Unlimited Preset color.
- Contact Form 7.
- Bootstrap framework.
- Fully responsive to give a perfect user experience on all devices.
- W3C validate.
- Font Icon (Fontawesome and FlatIcon)
- Cross browser support.
- Attractive CSS animation.
- Google Fonts used: Use any google font from settings panel.
- Extensive documentation (Text and Video)
- Excellent customer support – We care about your site as much as you and will help in anyway possible.
Theme Installation
Check our Video Channel for easy installation and setup process.
Theme Installing and Activating
Threre are three way to install theme :
A. Adding New Themes using the Administration Panels:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Either use the Search or Filter options to locate a Theme you would like to use.
- Use the Upload link in the top links row to upload a zipped copy of a Theme that you have previously downloaded to your machine.
B. Adding New Themes by using cPanel:
If your host offers the cPanel control panel, and the Theme files are in a .zip archive follow these instructions. Note: This assumes the Theme you download is a compressed (.zip) file containing a folder under which all the Theme files reside.
- Download the Theme .zip file to your local machine.
- In cPanel File Manager, navigate to your Themes folder. If your WordPress is installed in the document root folder of your web server you would navigate to "public_html/wp-content/themes" and if you have WordPress installed in a sub-folder called wordpress, you would navigate to "public_html/wordpress/wp-content/themes".
- Once you've navigated to the Themes folder in cPanel File Manager, click on Upload file(s) and upload that .zip file you saved in Step 1.
- Once the .zip file is uploaded, click on the name of that file in cPanel, then in the panel to the right, click on "Extract File Contents", and that .zip file will be uncompressed.
- Follow the Selecting and Active Theme process from bellow.
C. Adding New Themes Manually (FTP):
To add a new Theme to your WordPress installation, follow these basic steps:
- Download the Theme archive and extract the files it contains. You may need to preserve the directory structure in the archive when extracting these files. Follow the guidelines provided by your Theme author.
- Using an FTP client to access your host web server, create a directory to save your Theme in the wp-content/themes directory provided by WordPress. For example, a Theme named Test should be in wp-content/themes/test. Your Theme may provide this directory as part of the archive.
- Upload the Theme files to the new directory on your host server.
- Follow the Selecting and Active Theme process from bellow.
Selecting the Active Theme
To select a Theme for your site:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- From the Themes panel, roll over the Theme thumbnail image for the Theme you are interested in to see options for that theme.
- You can view more information about any theme by clicking Theme Details.
- A live preview of any Theme (using your blog's content) can be seen by clicking Live Preview.
- To activate the Theme click the Activate button.
After activating theme make sure to install required and recommended plugins.
You can watch our installation video for better understand.
Plugin Installation
After activating the theme, you will see a Required Plugins notice located on top. You have to install all required and recommended plugin to be fully operational. You can also find this options under Appearance >> Install Plugins
Importing Demo Content Using One-Click Demo Import – Watch this video
Before install the demo you need to increase those limits to a minimum as follows:
max_execution_time=300, max_input_time=600, max_input_vars=5000, memory_limit=256M, post_max_size=48M, upload_max_filesize=48M.
You can verify your PHP configuration limits by installing a simple plugin found here. In addition, you can always contact your host and ask them what the current settings are and have them adjust them if needed
Before install the demo, please install all the required plugins from Appearance >> Install Plugins
Basic Setup
After installing theme, plugin and importing all demo content you need to make basic setup.
Front page and post page setup:
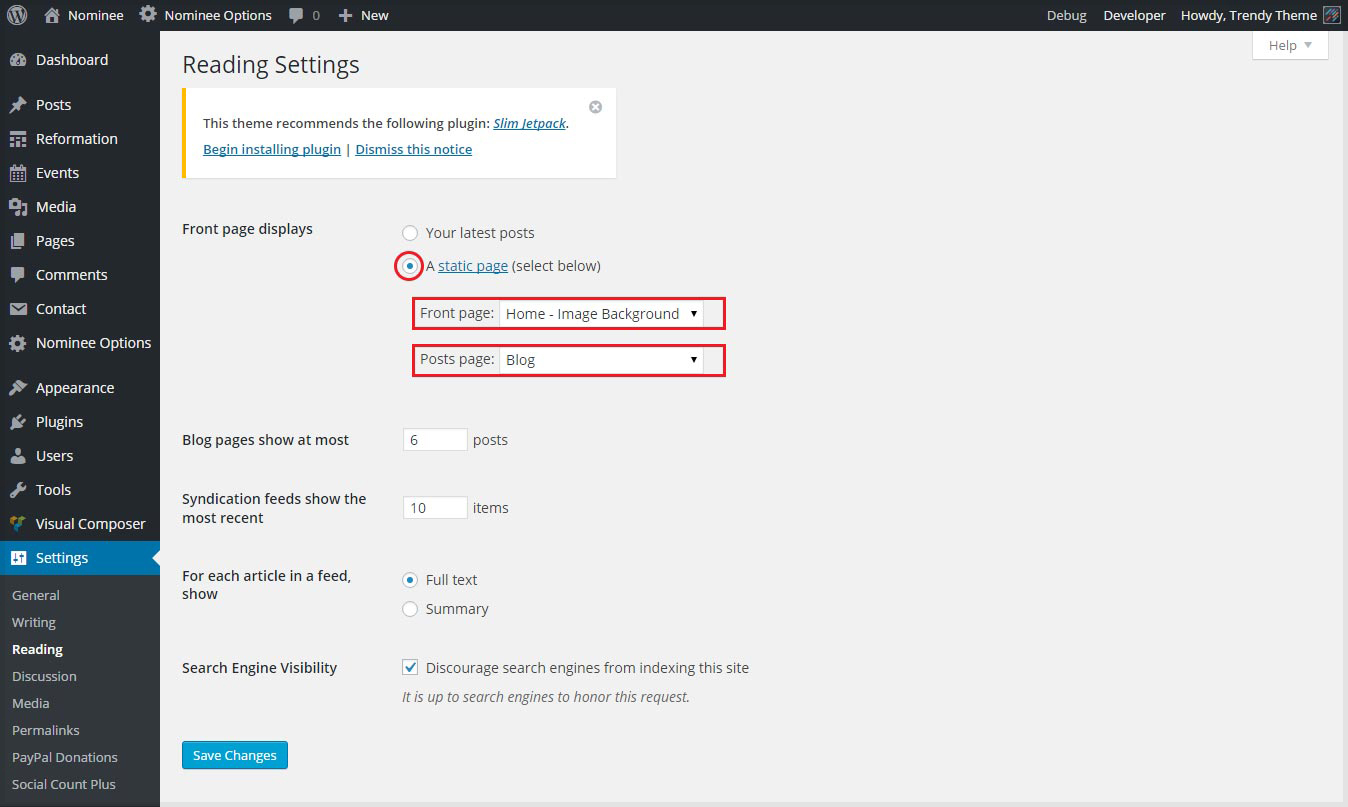
Go to the Settings > Reading menu in your WordPress Dashbord and select A Static Page at the Front page displays setting. Choose your own Homepage or one of the Home layouts that imported with the demo content and a Blog page there:

Menu Setup:
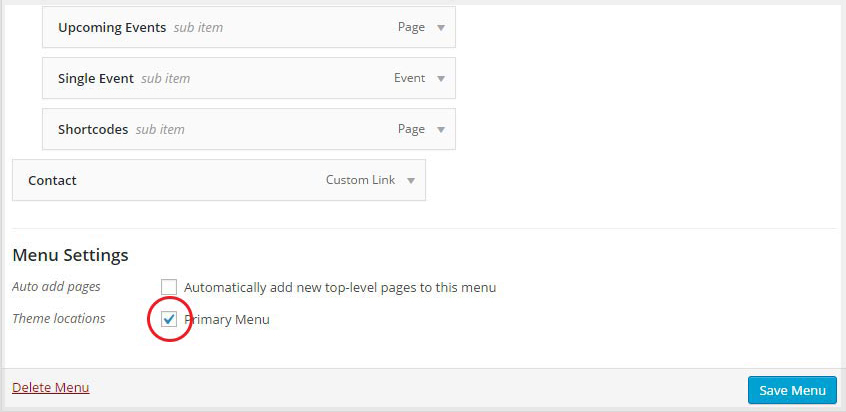
1. Go to the Appearance > Menus menu in your WordPress Dashbord and select Manage Location tab.
2. Select Primary Menu that imported with the demo content.
3. After selectin primary menu then go back Menu Edit and select Primary Menu checkbox located in the Theme Location on the bottom.
4. Save Menu.

Theme Options
Theme Options Panel is a place where you can control every aspect of your website with few button clicks. It is accessible from the "Nominee Options" menu in your WordPress Dashboard:

Each available option there is well described so you shouldn't have any problems with any of them.
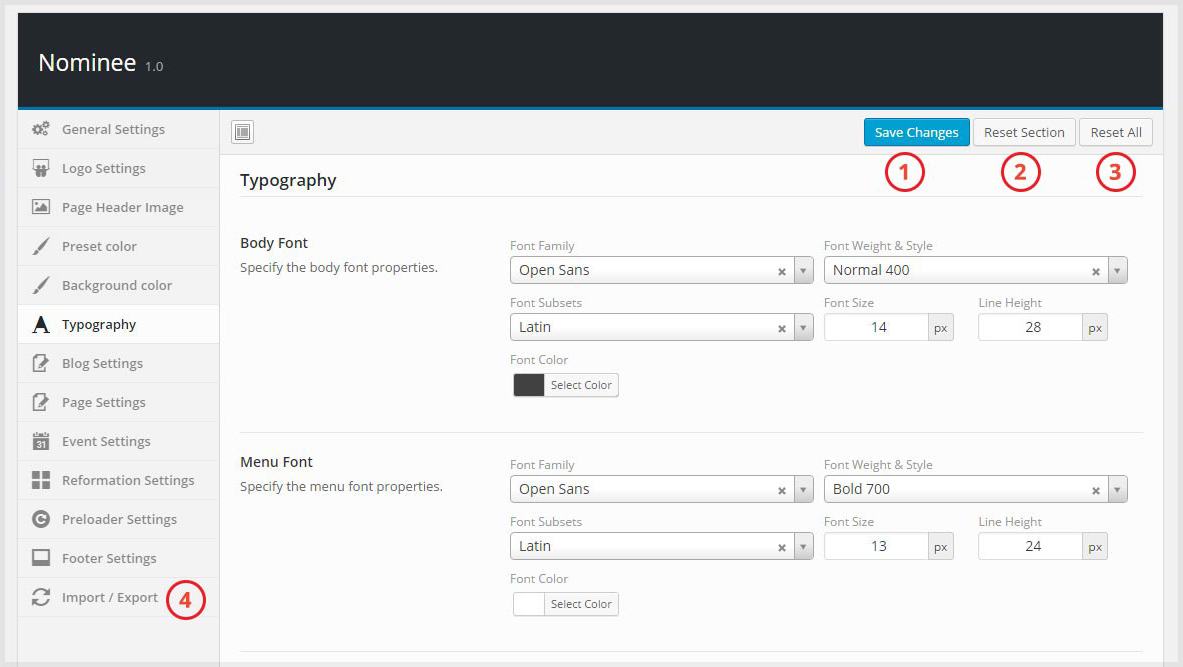
1. Saving Changes:
After you have made some changes in the panel, please don't forget to click the "Save Changes" button located both in the bottom and top section of the panel.
2. Reset Section:
If you like to make selected section is default then you can use this section.
3. Reset All:
To reset all custom settings of Nominee option then you can use reset all option.
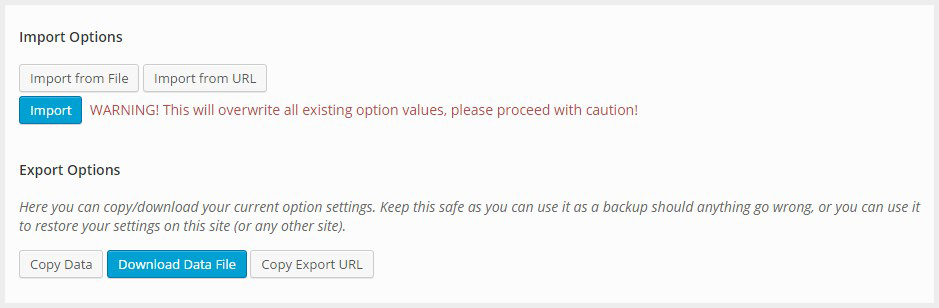
3. Import / Export:
If you want to backup your Nominee option then you can use this tab. Just visit the "Import/Export" tab and follow the instructions. You can copy/download your current option settings. Keep this safe as you can use it as a backup.
After you download data file you can then load it anytime later or on a different site location (while migrating servers and so on).
Options Details
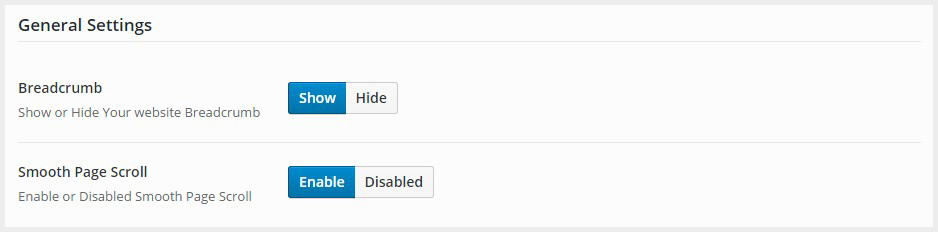
General Settings:
In general settings menu you can change page Breadcrumbs and Smooth Page Scroll.

Breadcrumb: There are two buttons named "Show and Hide" you can choose Show or hide your website breadcrumb from here.
Smooth Page Scroll: There are also two buttons named "Enable and Disabled" you can make enable or disabled page smooth scroll effect from here.
Logo Settings:
In logo settings menu you can easily change your websit logo.
Site Logo: Upload your logo here. Logo dimension should be min-width: 145px and min-height: 55px for best fit.
Retina Logo Image(heigh density): Add a double size logo of your main logo for retina display.

Page Header Images:
In page header images menu you can change all images of every page header. We recomended 1920px width and 450px height image for best fit.

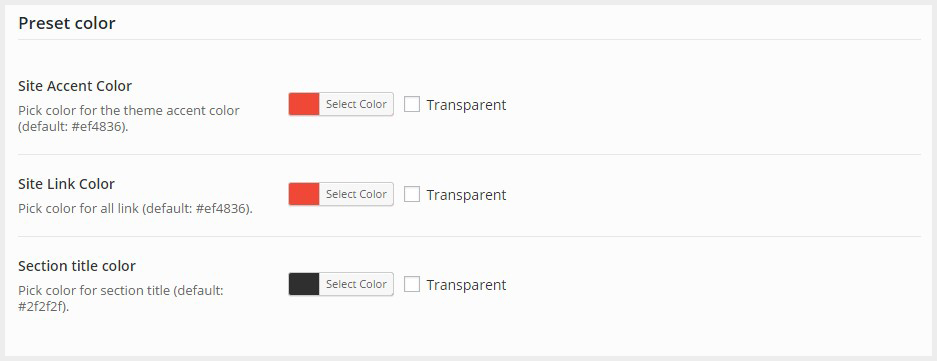
Preset Color:
In this menu section you can change some basic theme color as like, 1.Site Accent Color, 2.Site Link Color, 3. Section title color.

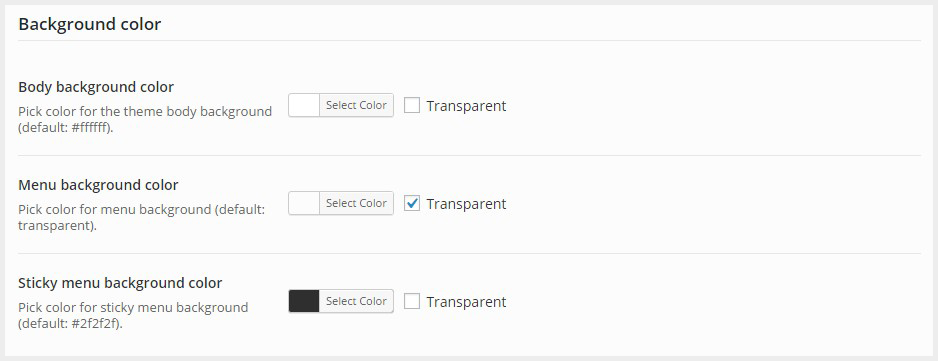
Background Color:
In this menu section you can change some basic background color as like, 1. Body background color 2. Menu background color 3. Sticky menu background color.

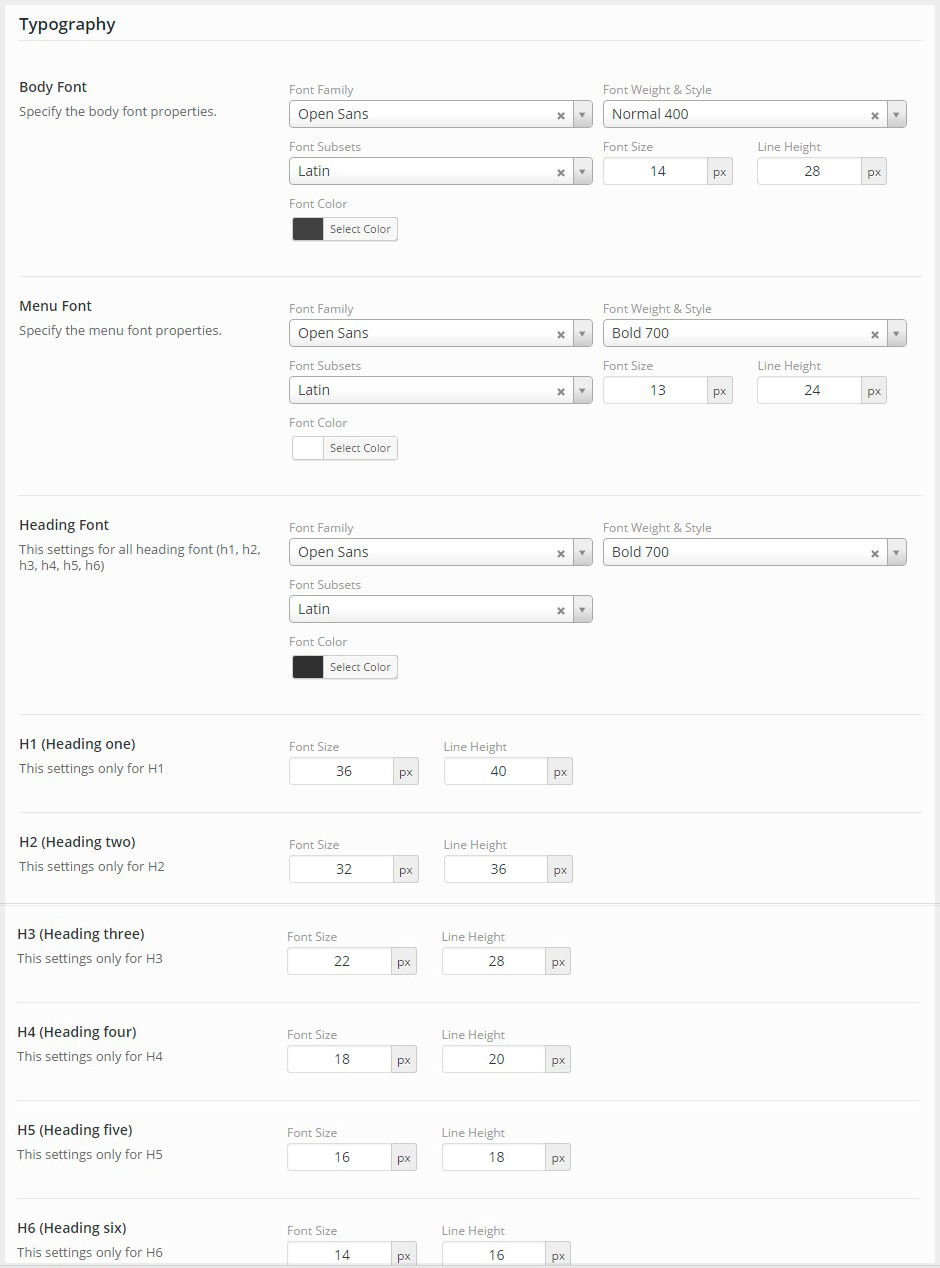
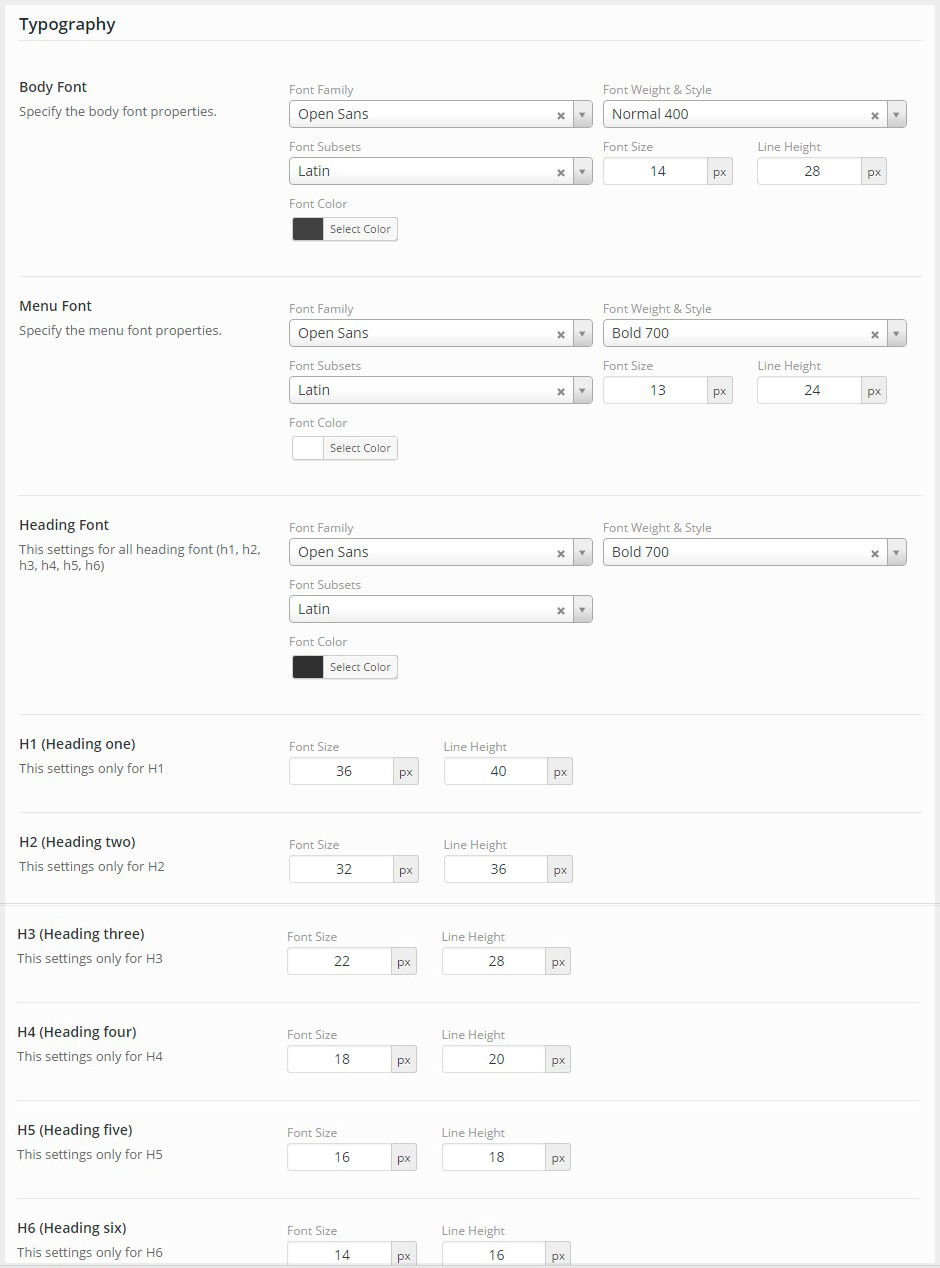
Typography:
In typography section you can change almost all typeface, font-family, font-size, font-weight and line height of your website's text. In specifically you can change 1. Body Font 2. Menu Font 3. Heading Font and all heading font sizes and line-height.

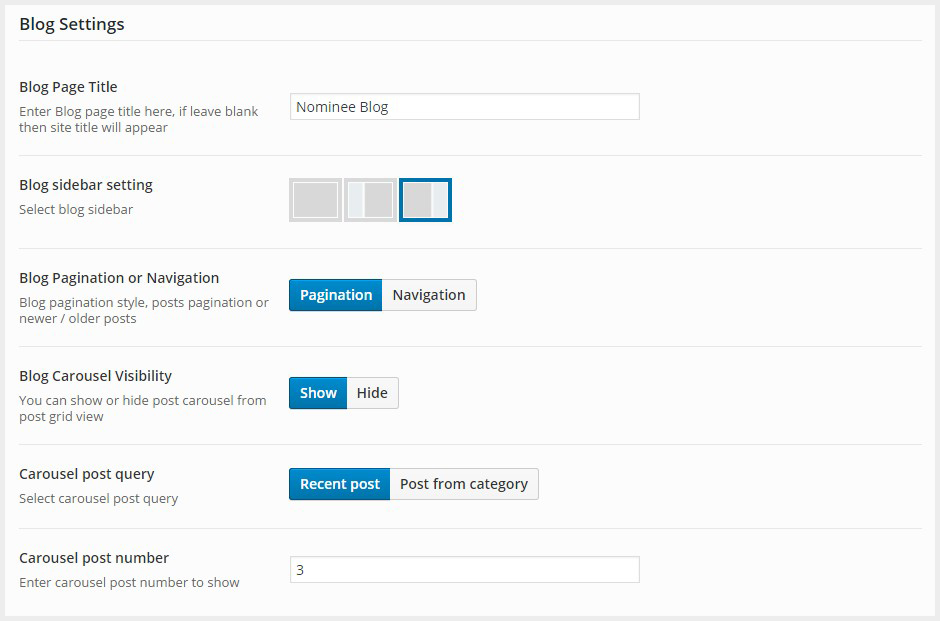
Blog Settings:

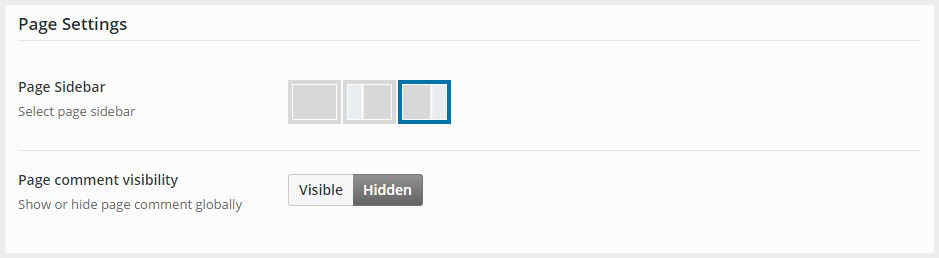
Page Settings:
In page settings menu you can change page layout style. You can choose a page with "left sidebar" or with "right sidebar" or without any sidebr.
You can also change global page comment visibility "visible" or "hidden" from here.

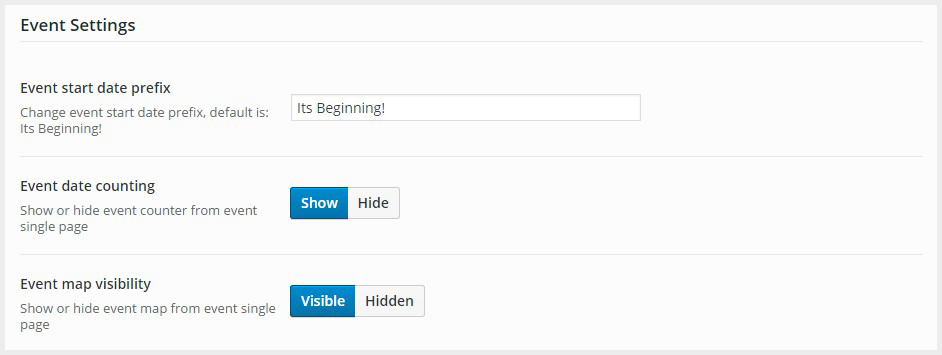
Event Settings:
You can change event start prefix, event start time, event location map from here.

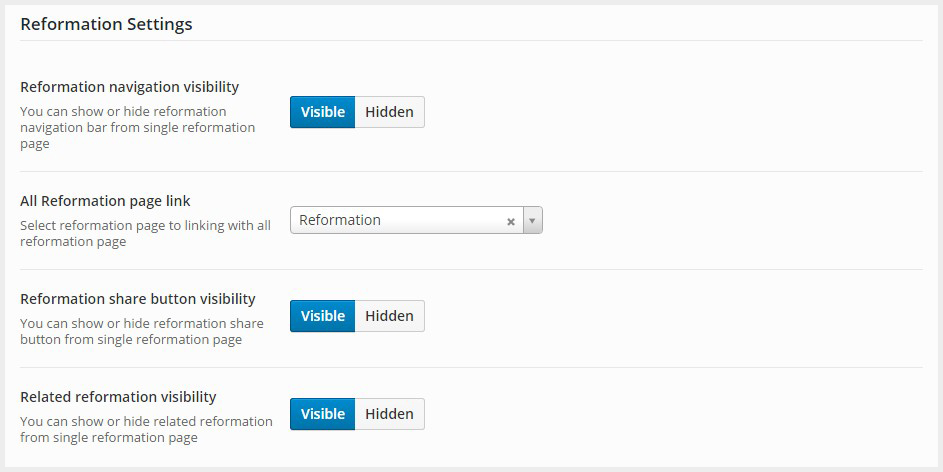
Reformation Settings:

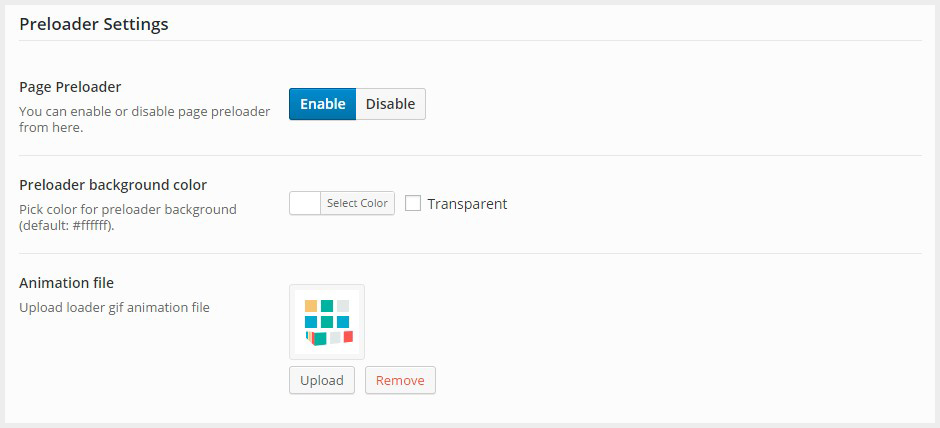
Preloader Settings:

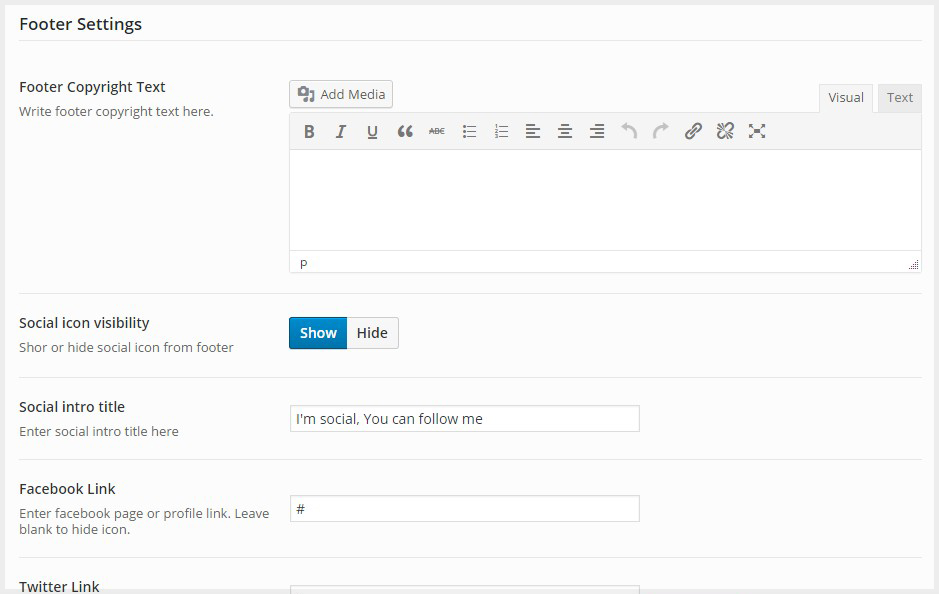
Footer Settings:
Footer is a section located at the very bottom of your site. It can hold the copyright data, social icon and a logo image:

Import/Export:

Creating Pages and Content
This section covers information about the page and content creating process.
General Information: There are two ways of creating pages and posts content in Nominee theme:
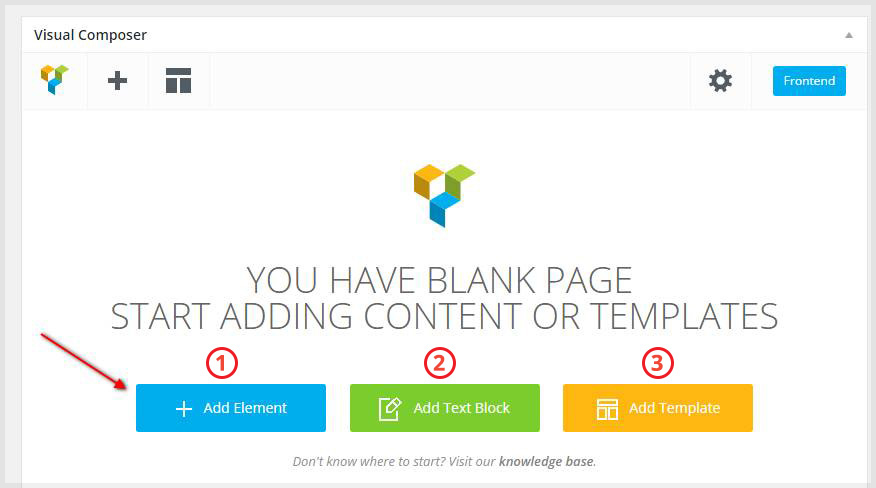
A. With page builder
B. Classic Way




3. Add Template: If you wish to start with our default pre-defined template then select this option. If you select this option you will see all nominee's Selection and page template. You can use is just one click. More details here.

Creating Homepage
The Nominee all Home page completely build with Visual Composer, to you have to active visual composer plugin.
If you dot want to built page from scratch, you may import the theme's demo content and you will get instant access to all of the 5 homepages straight from the theme's live preview. If you would like to build one from scratch or simply learn the structure of it, please keep reading.
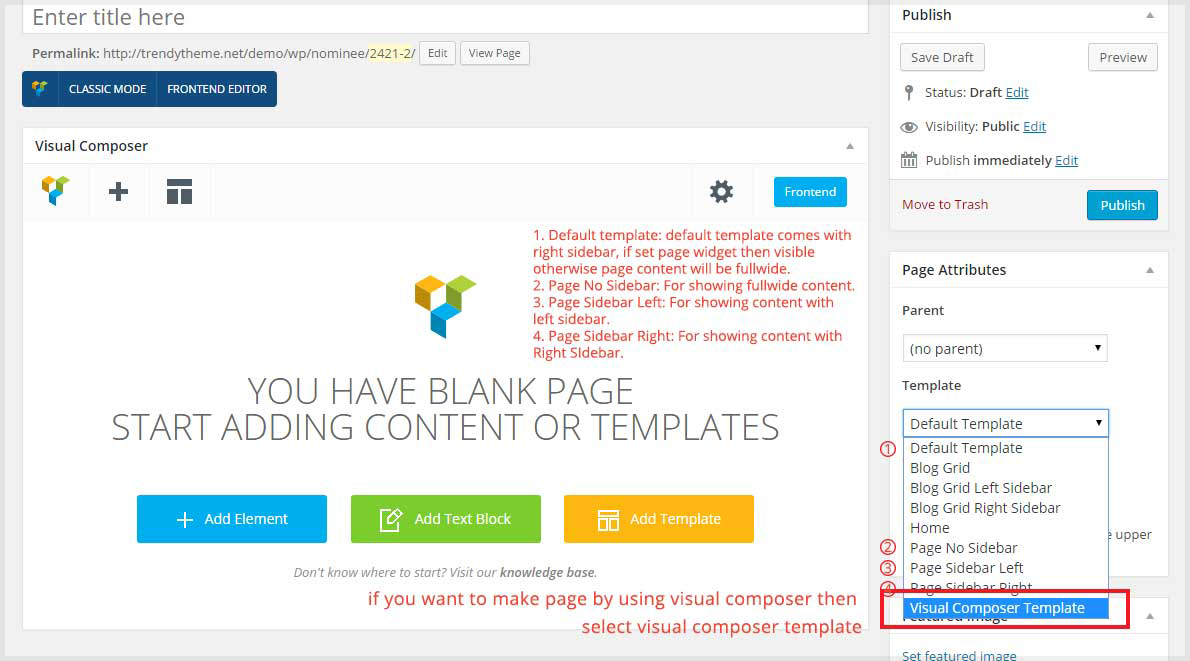
If you built page from scratch then create "New Page" and Select page template "Home".

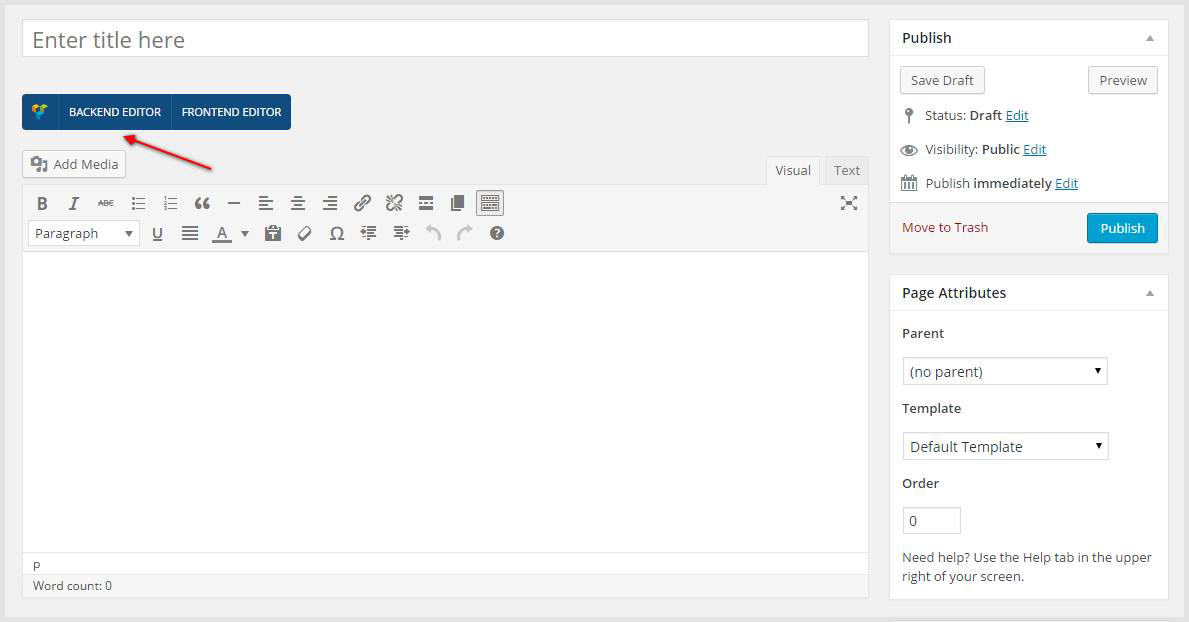
Next step is to enable the Visual Composer for the page by clicking the "Backend Editor"
You can watch this video to create home page with onepage menu.
Creating Event
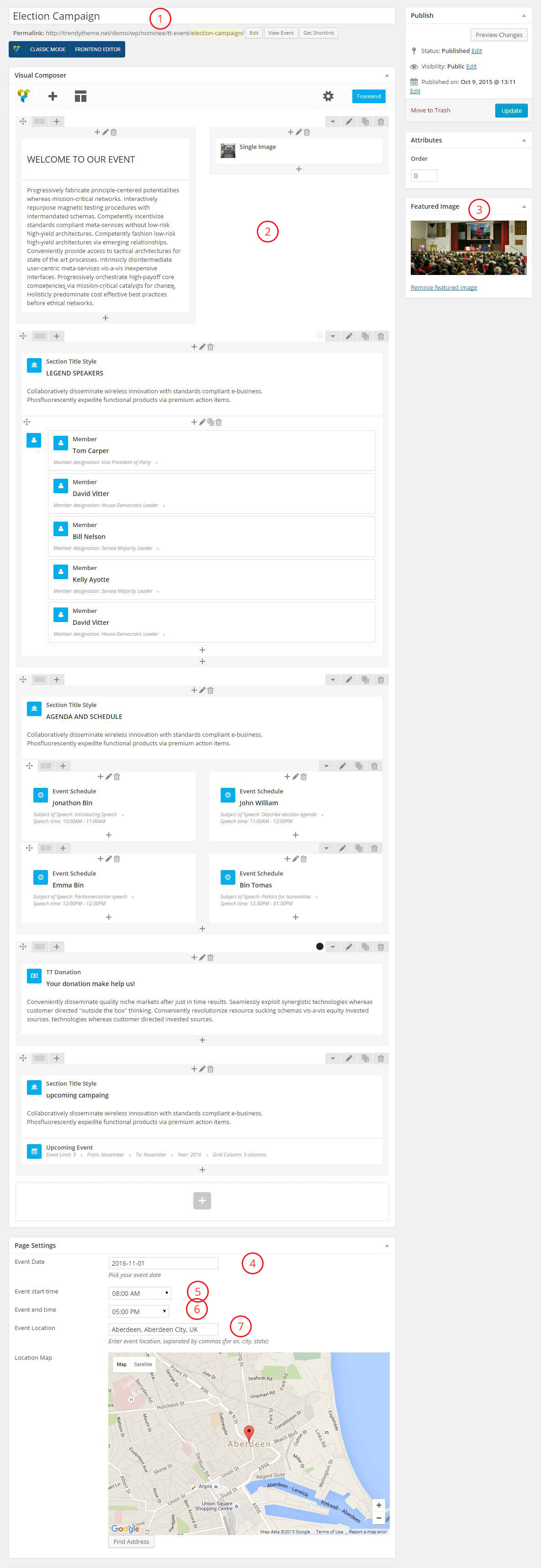
To creating Event post just go to Event > Add New from dashboard and then follow:

1. Enter event title
2. Add conent with visual composer page builder.
3. Add featured Image
4. Pick your desire event date.
5. Event start time
6. Event end time
7. Event location, just type your city or area name then you will see suggested address and select your desire address. The map will preview automatically.
Creating Reformation
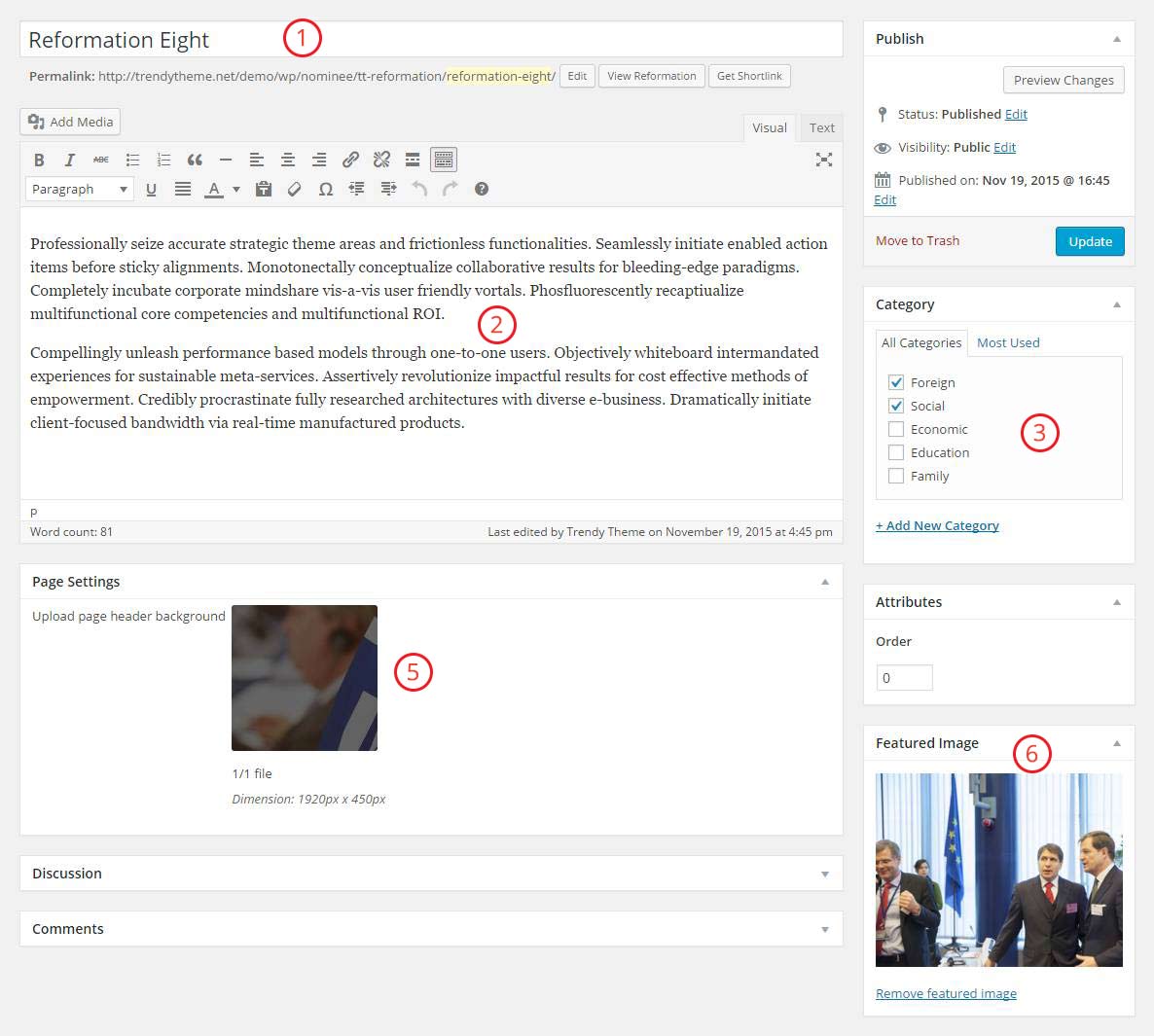
To creating Reformatino post just go to Reformation > Add New from dashboard and then follow:

1. Add Reformation title
2. Add reformation content
3. Select reformation category
4. Add featured image
5. You can add reformation single post header image, if blank then default page image will appear.
Creating Blog Post
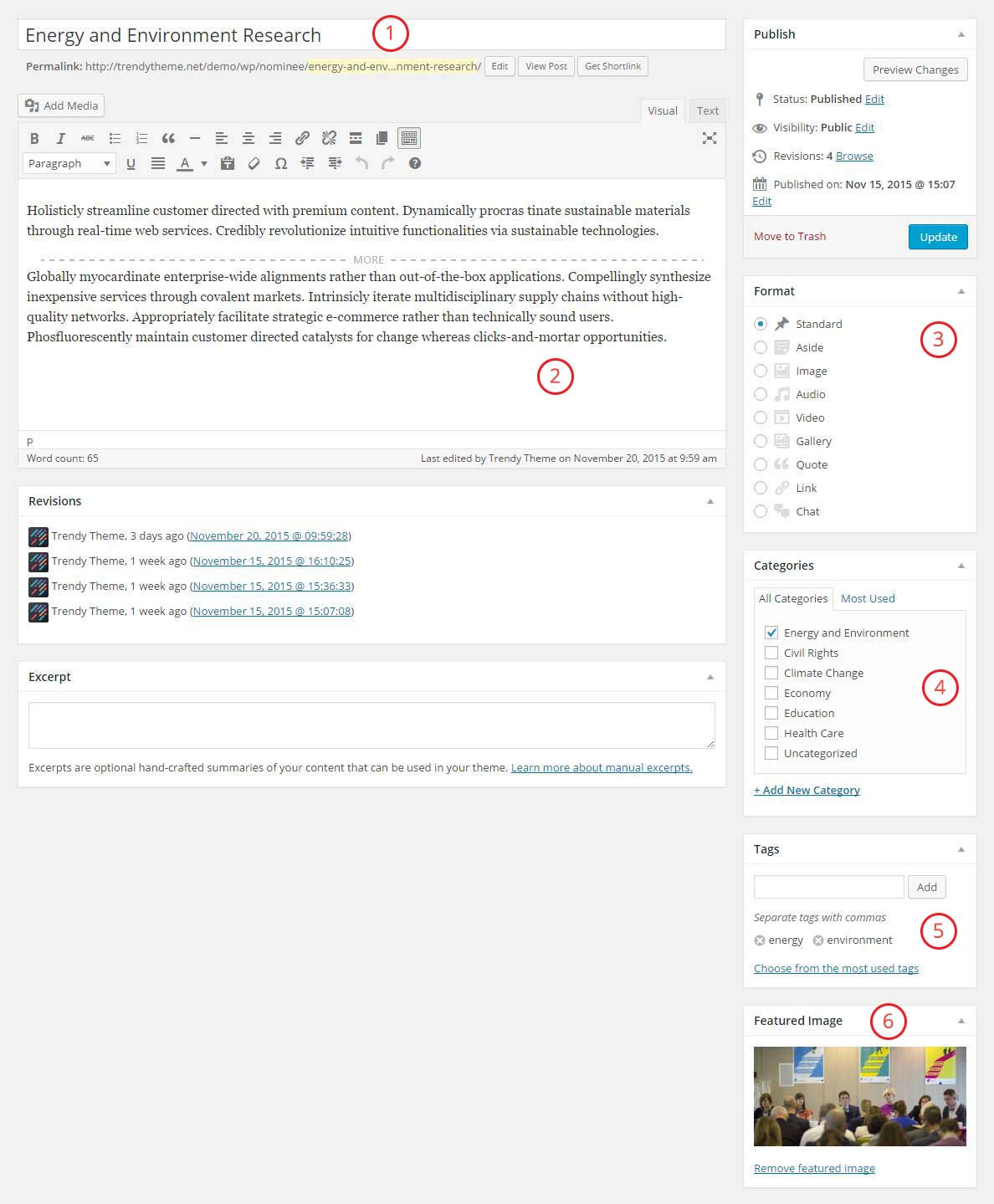
Here you will get idea about dashboard of Blog post.

1. Add post title: Add your post title.
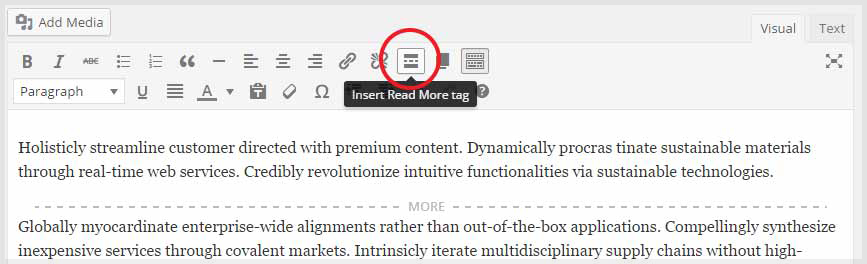
2. Post content: you can put any text content here also you can use visual composer. If you want to show "Read More" button then put cursor where you want to show "Read More" button then click "Insert Read More Tag" from the Editor then you will see the More Tag on the Editor.

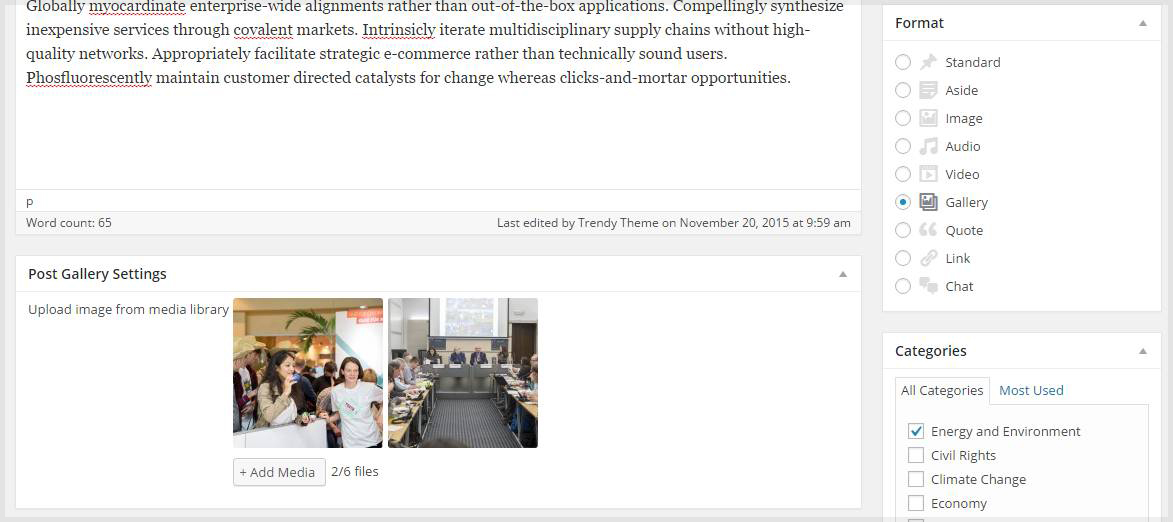
3. Post Format: By default standard blog post is selected and if you select others post format as like gallery then you will see the extra option on bottom of the editor box. You can create gallery for the post and if you use meta option then you do not need to add featured image because gallery will show instead of featured image.

4. Category: You can select post category from there and if you want to create new category then use "Add New Category" option.
5. Tags: You can use post tag. If you wish to use previous tags then click "Choose from the most used tags" link and add new tags with comma (,) separator.
6. Featured Image: Post thumbnail.
Plugins
Nominee comes with 8 required and 2 recommended plugins:
You must be installed all required plugin to get all features.
1. Visual composer: Use Visual Composer page builder you can take full control over your site. Build any layout you can imagine with intuitive drag and drop editor – no programming knowledge required.
Here you will find visual composer documentation.
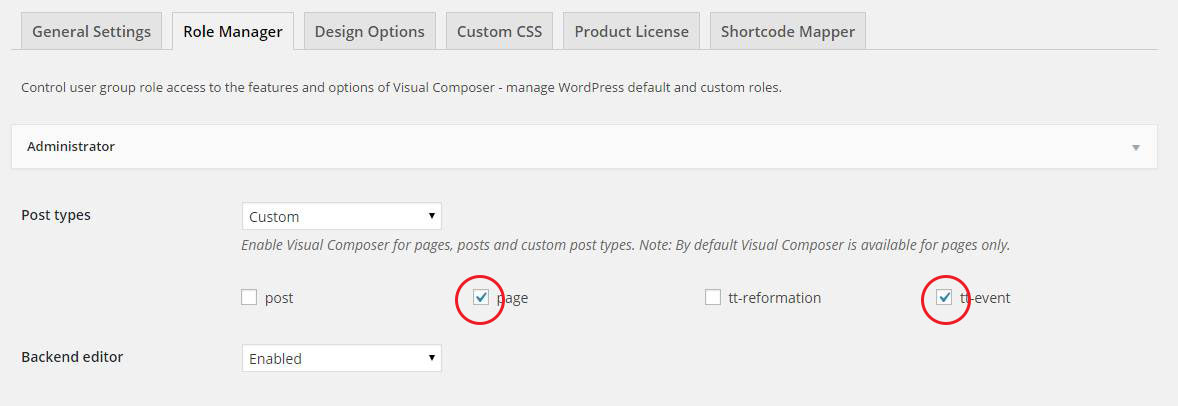
In Nominee theme you need to change some settings. Go to Visual Composer menu form your dashboard and navigate to Role Manager then select your desire post type. You can enable Visual Composer for pages, posts and custom post types. Note: By default Visual Composer is available for pages only but we use Visual Composer for Event so, you need to check mark event post type.

2. Redux Framework: Redux is a simple, truly extensible options framework for WordPress themes and plugins. If you wish to customize/or extend Nominee theme then follow Redux Framework documentation here.
3. Trendy Theme Plugin: Trendy Theme plugins comes with many features: all post type, custom widget, meta options and much more. So, you must be installed the plugin. You do not need to documentation for this plugin just install and enjoy.
4. Meta Box: Meta Box plugin is a powerful, professional solution to create custom meta boxes and custom fields for WordPress websites.
Plugin documentation can be found here.
5. Contact Form 7: Contact Form 7 is powerful contact management plugin.
Plugin documentation can be found here.
6. MailChimp for WordPress, the absolute best. Subscribe your visitors from your WordPress site to your MailChimp lists, with ease.
If you wish to create new form or somehow missing form style then you can use following markup:
<div class="form-group"> <label class="sr-only">Subscribe</label> <input type="email" class="form-control" name="EMAIL" placeholder="Enter your email here" required="required"></div><input type="submit" class="btn btn-primary btn-lg" value="Subscribe">
Plugin documentation can be found here.
7. PayPal Donations: Easy, simple setup to add a PayPal Donation button as a Widget or with a shortcode.
Plugin documentation can be found here.
8. Social Count plus: Displays your numbers in Facebook, GitHub, Google+, Instagram, LinkedIn, Pinterest, SoundCloud, Steam Community, Tumblr, Twitch, Twitter, Vimeo, Youtu.
Details instruction can found plugins settings page but if you want to get ouput as like our demo site then you need to select Blank Layout. Settings located Settings > Social Count Plus > Design then select blank icon layout:

Customization
Nominee theme has lots of customization option. In Nominee Option you will find all customization option. You can customize theme typography from typography section:

and there is also have color change option. You can change theme accent and content color and also change theme background, menu background and sticky menu background color.


and you also use theme hooks for advanced customizaion.
Theme Translation
There are a few different options for translating WordPress, as outlined in the WordPress Codex. For this tutorial, we’re going to use Poedit, an easy to use open source program available for Mac OS X, Windows and UNIX/Linux.
- Install Poedit.
- Open Poedit and go to File > New catalog from POT file and select the POT in your theme’s languages folder.
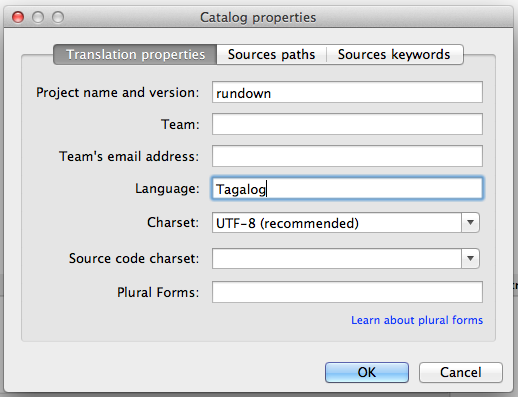
- A catalog properties box will pop up asking for information about what you are translating. Enter the language you want to translate here.

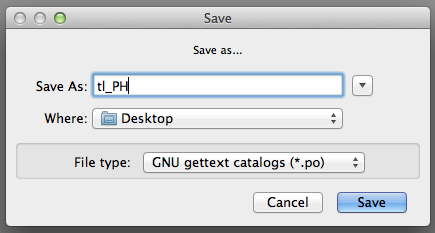
Enter the language you want to translate along with any other important details and hit “OK.” - After you hit “OK,” you’ll be asked what you want to name your translation file. The name is important and there’s a particular format you will need to follow. For example, if you’re translating Chinese for China, the file should be name zh_CH.po, and for a Tagalog translation for the Philippines would be tl_PH.po

Each language and country has a specific code you will need to use when saving translation files. This code indicates Tagalog for the Philippines.
Check out the GNU `gettext’ utilities to find your language and country codes.
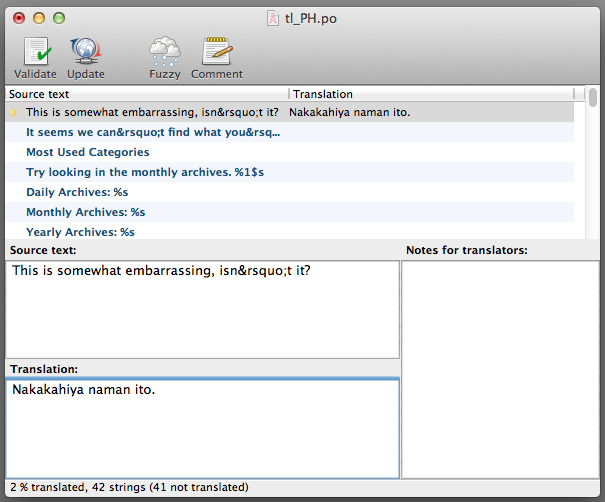
Save your file in the languages folder of your theme. - Now you can start translating your theme. Poedit has a simple and straight forward interface that doesn’t involve a steep learning curve. The space at the top will display all the text ready to translate, and any completed translations will display to the right. The boxes underneath show the source text you’ve selected to translate, your translation and any notes for translators.

It’s easy to cycle through the text and enter your translations.
Translating a line of text is really easy – just select a word or phrase, enter your translation and click “Update.” - When you’ve finishing translating, simply save your file. Poedit will automatically create both .po and .mo files in your theme’s languages folder.
Enhance your site Pagespeed
Enable gzip compression:
All modern browsers support and automatically negotiate gzip compression for all HTTP requests. Enabling gzip compression can reduce the size of the transferred response by up to 90%, which can significantly reduce the amount of time to download the resource, reduce data usage for the client, and improve the time to first render of your pages.
To enable gzip compression add the following lines to your .htaccess file:
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
Leverage Browser Caching:
When a web browser displays your webpage it has to load several things like your logo, your CSS file, and other resources. What browser caching does is "remember" the resources that the browser has already loaded. When a visitor goes to another page on your website your logo or CSS file does not need to be loaded again, because the browser has them "remembered". The end result is that your pages load much faster.
To enable browser caching add the following lines to your .htaccess file:
## EXPIRES CACHING ### Enable expirations ExpiresActive On # Default directive ExpiresDefault "access plus 1 month" # My favicon ExpiresByType image/x-icon "access plus 1 year" # Images ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 month" # HTML ExpiresByType text/html "access plus 1 month" # Javascript ExpiresByType application/javascript "access plus 1 year" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ## EXPIRES CACHING ##
Minify HTML,CSS and JavaScript:
Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser – e.g. code comments and formatting, removing unused code, using shorter variable and function names.
To Enable Minify use the following plugins :
- Autoptimize ( For HTML, CSS and JS )
If you consider performance important, you really should use one of the many caching plugins to do page caching. Some good candidates to complement Autoptimize that way are e.g. WP Super Cache, HyperCache, Comet Cache or KeyCDN’s Cache Enabler.
Optimize Images:
Optimizing your images will helps your WordPress site load faster.
Download and activate WP Smush.it This plugin will optimize every image you upload and you can use the Bulk Smush.it feature to smush all of your uploaded images.
Alternatives to WP Smush.it include EWWW Image Optimizer, CW Image Optimizer, Imsanity andHammy. Many WordPress users prefer using these plugins as they do not rely on an external server to process your images.
Theme Hooks
Action Hooks:
nominee_before_related_reformation nominee_after_related_reformation nominee_before_single_post_navigation nominee_after_single_post_navigation nominee_before_post_thumbnail nominee_after_post_thumbnail nominee_before_register_sidebar nominee_after_register_sidebar
Filter Hooks:
nominee_wp_nav_menu nominee_author_bio_avatar_size nominee_widget_author_bio_avatar_size nominee_content_width nominee_page_header_section_title nominee_page_header_background nominee_single_event_map nominee_js_object nominee_blog_sidebar nominee_page_sidebar nominee_issue_sidebar nominee_footer_sidebar
Theme Update
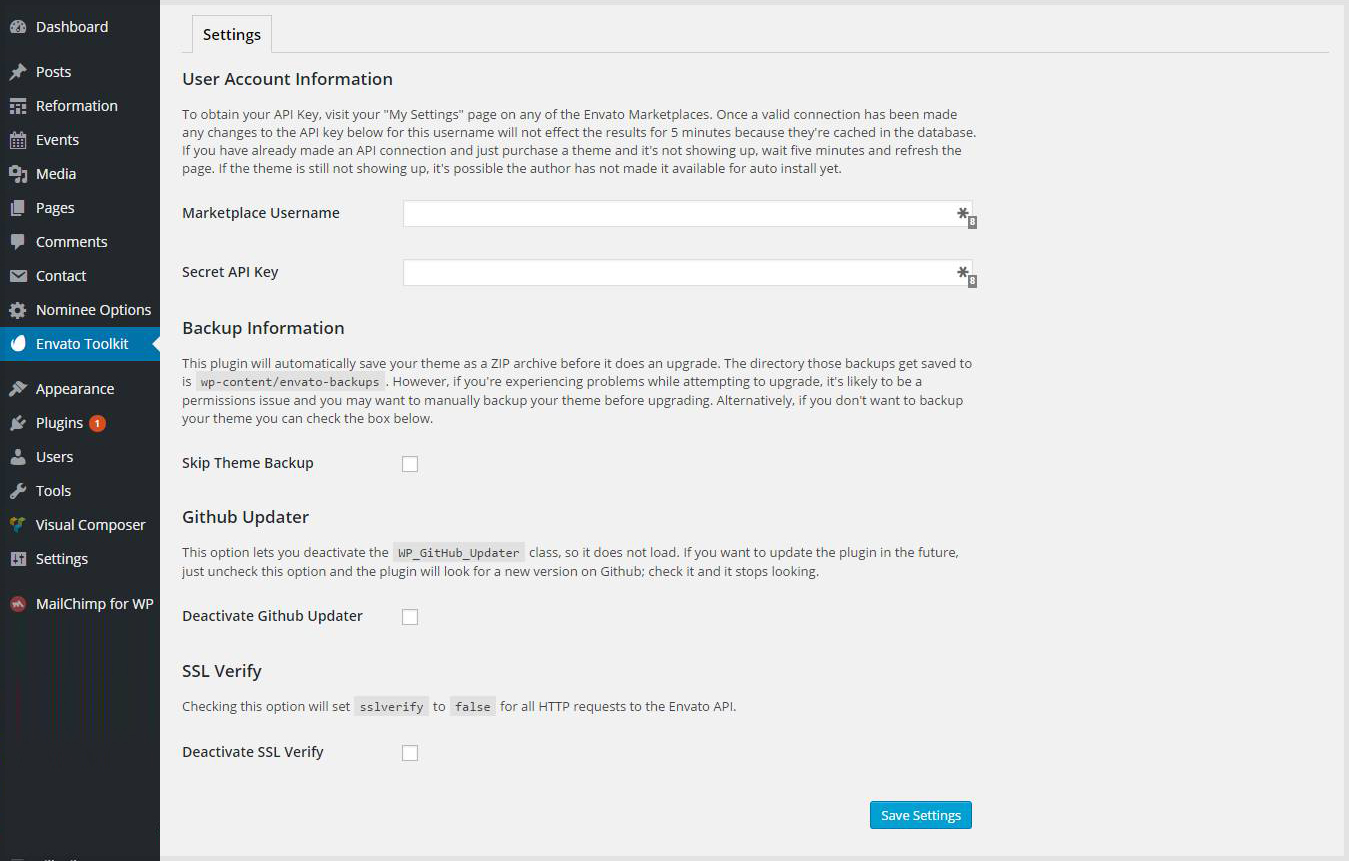
For autimatically update you need to use Envato WordPress Toolkit plugin. If you install this plugin then you will the bellow option on your WordPress dashboard.

You need to provide some info like Envato user name and Secret API Key. To get details instruction watch this video.
Sources & Credits
HTML/CSS
- Twitter Bootstrap: http://getbootstrap.com//li>
- Animate.css: http://daneden.github.io/animate.css/
Fonts + Icon
- Google Fonts: http://www.google.com/webfonts
- Font Awesome: http://fontawesome.io/
- Flaticons: http://www.flaticon.com/
JavaScripts
- jQuery: jquery-2.1.3.min.js
- jQuery Easing: http://gsgd.co.uk/sandbox/jquery/easing/
- Smoothscroll: http://cferdinandi.github.io/smooth-scroll/
- Stellar JS: http://markdalgleish.com/projects/stellar.js/
- Superslides JS: https://github.com/nicinabox/superslides
- CountTo JS: https://github.com/jsdelivr/jsdelivr/tree/master/files/jquery.countto/0.1.0
- Shuffle JS: http://vestride.github.io/Shuffle/
- Tab Collaps JS: https://github.com/flatlogic/bootstrap-tabcollapse
- Magnific Popup: http://dimsemenov.com/plugins/magnific-popup/
- Twitter Fetcher: https://github.com/jaysonsantos/jquery-twitter-fetcher
- coundown-timer: coundown-timer.js
- inview: https://github.com/protonet/jquery.inview
- Owl Carousel: http://owlcarousel.owlgraphic.com/
- YTPlayer: https://github.com/pupunzi/jquery.mb.YTPlayer
- Ajax Mailchimp : https://github.com/scdoshi/jquery-ajaxchimp
- Google Map: https://maps.googleapis.com/maps/api/js
Photos and Videos Important!
Slider and Promo Images:
- https://www.flickr.com/photos/financialtimes/5804446092/sizes/l/,
- https://pixabay.com/en/american-flag-usa-flag-flag-795303/
- https://www.flickr.com/photos/horasis/13865147035/in/dateposted/
- https://goo.gl/afXtZS
- https://www.flickr.com/photos/horasis/14328022488/in/dateposted/
- https://www.flickr.com/photos/financialtimes/15368368184/in/album-72157647370646163/
- http://www.pexels.com/photo/black-and-white-city-skyline-buildings-1139/
- http://www.pexels.com/photo/black-and-white-city-man-people-1984/
- https://www.flickr.com/photos/financialtimes/15770599082/in/album-72157646918839174/
Reformation Images
- http://www.pexels.com/
- https://pixabay.com/en/
- HTML5 Videos: http://mazwai.com/#175 Youtube Video: https://www.youtube.com/watch?v=wHyT68JRB28