Materialize
Material Design Multipourpose WordPress Theme
- Last Update: 12/23/2018
- Created: 12/22/2017
- By: Trendy Theme
- trendytheme.net/
- email: trendytheme.net@gmail.com
We would like to thank you for purchasing Materialize Wordpress Theme! We are very pleased you have chosen Materialize Wordpress for your website, you will be never disappointed!
Before you get started, please be sure to always check out this documentation. We outline all kinds of good information, and provide you with all the details you need to use Materialize Wordpress. Materialize Wordpress can only be used with Wordpress and we assume that you already have Wordpress installed and ready to go.
If you are unable to find your answer here in our documentation, we encourage you to contact us through themeforest item support page with your site CPanel (or FTP) and wordpress admin details. We're very happy to help you and you will get reply from us more faster than you expected.
Thank you, we hope you to enjoy using Materialize Wordpress Theme!
Overview
Materialize - Theme Overview
Features
Materialize - Theme Features
- Modern, Clean & Elegant Design
- Extremely easy to setup and configure
- Slider Revolution (worth - $19)
- 5 Full Website Demo
- 14 Pre-defined Home Layouts
- 20+ Powerful Slide Designs
- 10 Unique Header Styles
- 10+ Unique Navigation Styles
- 15 Icon Feature Styles
- 10 Unique Blog Layouts
- 16 CTA Styles
- 8 Content Tabs Styles
- 8 Client Testimonial Styles
- 5 Unique Footer Styles
- 4 Unique Accordion Style
- 4 Unique Portfolio Styles
- 4 Unique Team Member Styles
- 4 Client/Brand Logo Styles
- Retina-ready graphics.
- Unlimited Preset color.
- Cross browser support.
- Attractive CSS animation.
- Google Fonts used: Use any google font from the options panel.
- Extensive documentation (Text and Video)
- Excellent customer support – We care about your site as much as you and will help in anyway possible.
Theme Installation
Check our Video Channel for easy installation and setup process.
Theme Installing and Activating
There is three way to install theme :
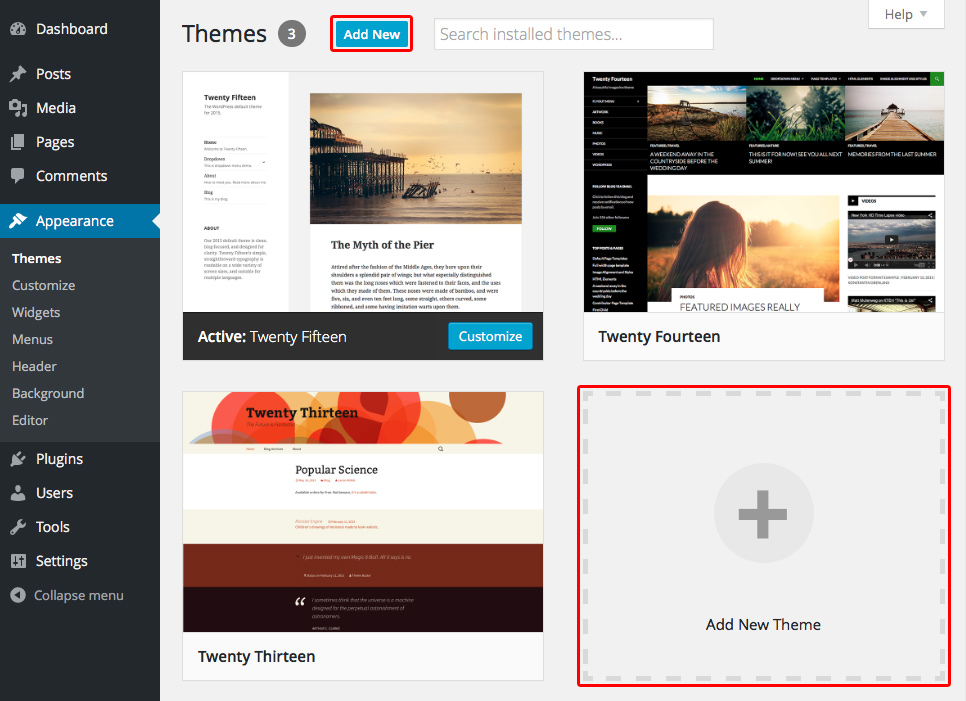
A. Adding New Themes using the Administration Panels:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Either use the Search or Filter options to locate a Theme you would like to use.
- Use the Upload link in the top links row to upload a zipped copy of a Theme that you have previously downloaded to your machine.

B. Adding New Themes by using cPanel:
If your host offers the cPanel control panel, and the Theme files are in a .zip archive follow these instructions. Note: This assumes the Theme you download is a compressed (.zip) file containing a folder under which all the Theme files reside.
- Download the Theme .zip file to your local machine.
- In cPanel File Manager, navigate to your Themes folder. If your WordPress is installed in the document root folder of your web server you would navigate to "public_html/wp-content/themes" and if you have WordPress installed in a sub-folder called WordPress, you would navigate to "public_html/wordpress/wp-content/themes".
- Once you've navigated to the Themes folder in cPanel File Manager, click on Upload file(s) and upload that .zip file you saved in Step 1.
- Once the .zip file is uploaded, click on the name of that file in cPanel, then in the panel to the right, click on "Extract File Contents", and that .zip file will be uncompressed.
- Follow the Selecting and Active Theme process from bellow.
C. Adding New Themes Manually (FTP):
To add a new Theme to your WordPress installation, follow these basic steps:
- Download the Theme archive and extract the files it contains. You may need to preserve the directory structure in the archive when extracting these files. Follow the guidelines provided by your Theme author.
- Using an FTP client to access your host web server, create a directory to save your Theme in the wp-content/themes directory provided by WordPress. For example, a Theme named Test should be in wp-content/themes/test. Your Theme may provide this directory as part of the archive.
- Upload the Theme files to the new directory on your host server.
- Follow the Selecting and Active Theme process from bellow.
Selecting the Active Theme
To select a Theme for your site:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- From the Themes panel, roll over the Theme thumbnail image for the Theme you are interested in to see options for that theme.
- You can view more information about any theme by clicking Theme Details.
- A live preview of any Theme (using your blog's content) can be seen by clicking Live Preview.
- To activate the Theme click the Activate button.
After activating theme make sure to install required and recommended plugins.
You can watch our installation video for better understand.
WordPress Upload Limit Problem
By default wordPress allow upload 2MB to 128MB file size from dashboard. For that reason you may encounter "upload_max_filesize" issue when you upload large file.
Editing PHP.ini
Best way to increase the file upload size is to make changes to your server's php.ini file.
Depending on your web host, you may be able to edit this php.ini file directly. php.ini file is located typically in a "conf" or "etc" folder in root directory of your server. Search through these folders to find a file labeled "php.ini". Drag this file to somewhere on your local hard drive, and open it up in any text editor.
A snippet from php.ini
First, find the "memory_limit" value, and change this to 256M (unless this is already set to something higher). Next, find the the "post_max_size" and change this to 48M. Finally, find the "upload_max_filesize" and once again change this to 48M. You may also want to find the "max_execution_time" variable and set it to something like 300, "max_input_time" to 600 and "max_input_vars" to 5000. This will ensure that your site does not time out when uploading larger files.
In the end, your values will look like this:
memory_limit=256Mpost_max_size=48M
upload_max_filesize=48M
max_execution_time=300
max_input_time=600
max_input_vars = 5000
Though these values will be scattered throughout the file. When you are done, save your file, and drag it back to the directory where your php.ini file is located and overwrite the existing file.
This is how it works for all themes on Themeforest and not only in our case.
Plugin Installation
After activating the theme, you will see a Required Plugins notice located on top. You have to install all required and recommended plugin to be fully operational.
One Click Demo Import
Before you begin, make sure all the required plugins are activated and php configuration limits to a minimum as follows:
max_execution_time=300, max_input_time=600, max_input_vars=5000, memory_limit=256M, post_max_size=48M, upload_max_filesize=48M.
You can verify your PHP configuration limits by installing a simple plugin found here. In addition, you can always contact your host and ask them what the current settings are and have them adjust them if needed
Importing demo data (post, pages, images, theme settings, widget data, contact form and newsletter) is the easiest way to setup your theme. It will allow you to quickly edit everything instead of creating content from scratch.
When you import the data, the following things might happen:
- No existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
- Posts, pages, images, widgets, menus and other theme settings will get imported.
- Setup up front page and Navigation will be selected automatically
- Please click on the Import button only once and wait, it can take a couple of minutes.

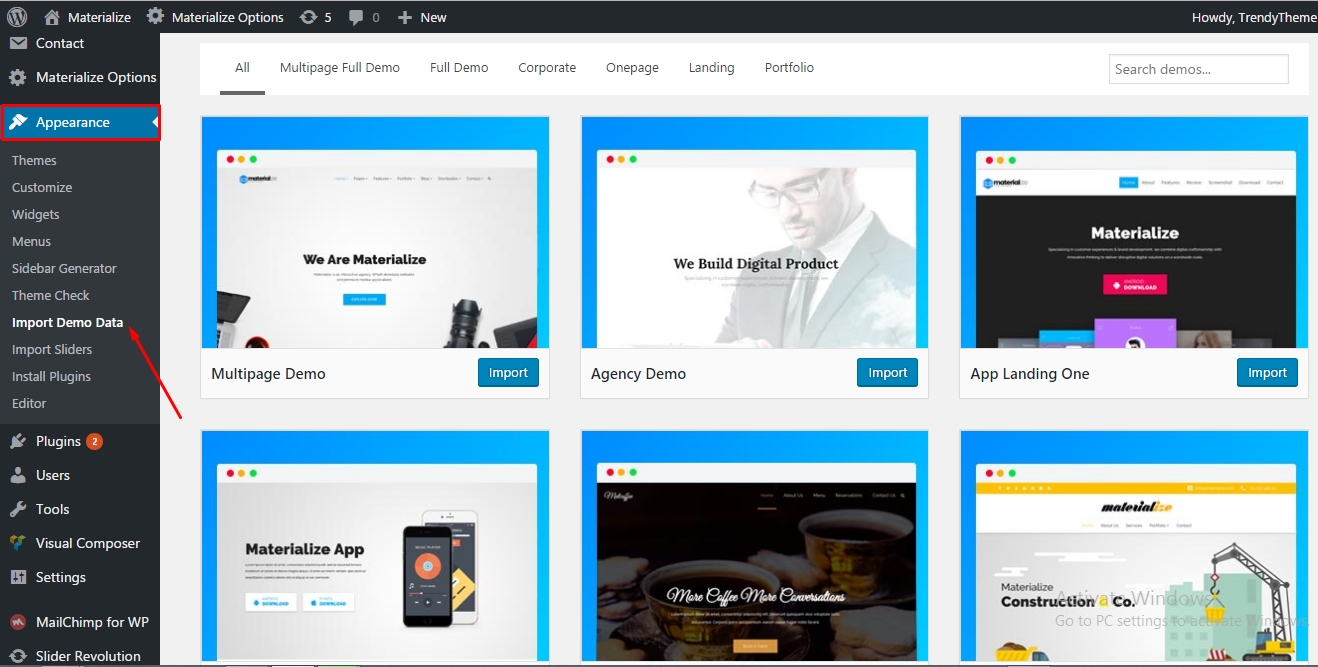
- Go to the Appearance from dashboard > then click Import Demo Data.
- Scroll down a bit and choose the demo import that will be install in your website.
- After deciding which demo you want to install, then click the "Import" button.
- Wait 5 – 7 minutes for the installation to finish. Some sites might take longer, but it all depends on the speed of your server and your download speed.
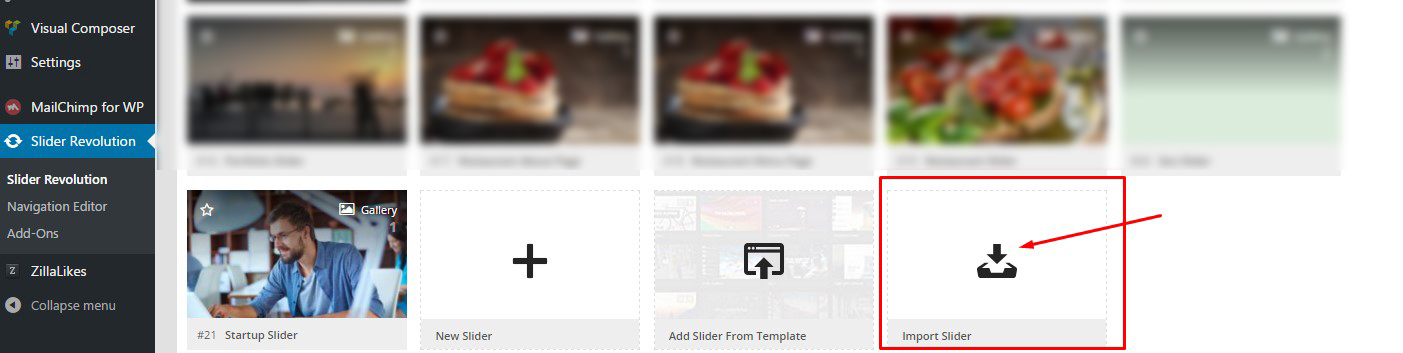
- After you have done to import demo content then go to Appearance > Import Sliders > then click Import Slider button to import slider demo data.
- Then visit your site
Manual Import Demo Content
Importing Widget Data:
1. Go to Plugins > Add New menu in your WordPress Dashboard.
2. Type Widget Importer & Exporter on the Search Plugin box and hit enter then you will see the Widget Importer & Exporter plugin install and activate then plugin.

3. Then you will see Widget Importer & Exporter option and click.
4. Choose the widget-data.wie (it can be found in your downloaded folder > Demo Content) and press Import Widgets.
Importing Theme Option:
1. Go to Nominee Options menu in your WordPress Dashboard.
2. Select Import/Export located in the bottom
3. Click Import from file and past theme-option.json code into there. (theme-option.json code can be found downloaded folder > Demo Content > theme-option.json, open it with editor and copy all code and past into import from file box on theme option)
4. Finally, click Import, it takes few second to import.
Basic Setup
After installing theme, plugin and importing all demo content you need to make basic setup.
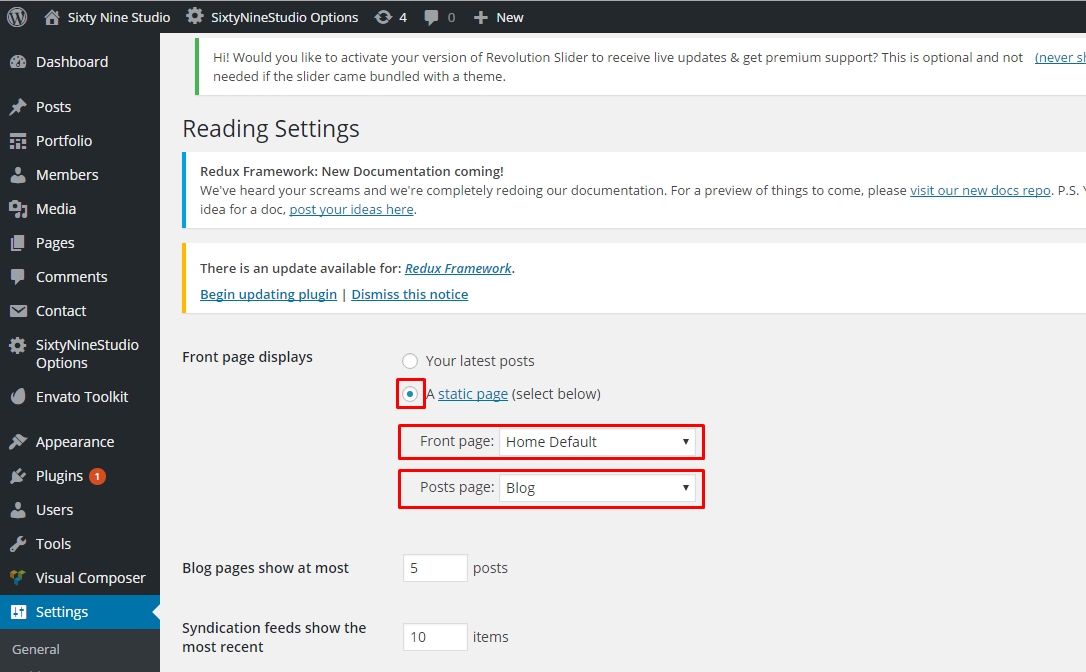
Front page and post page setup:
Go to the Settings > Reading menu in your WordPress Dashbord and select A Static Page at the Front page displays setting. Choose your own Homepage or one of the Home layouts that imported with the demo content and a Blog page there:

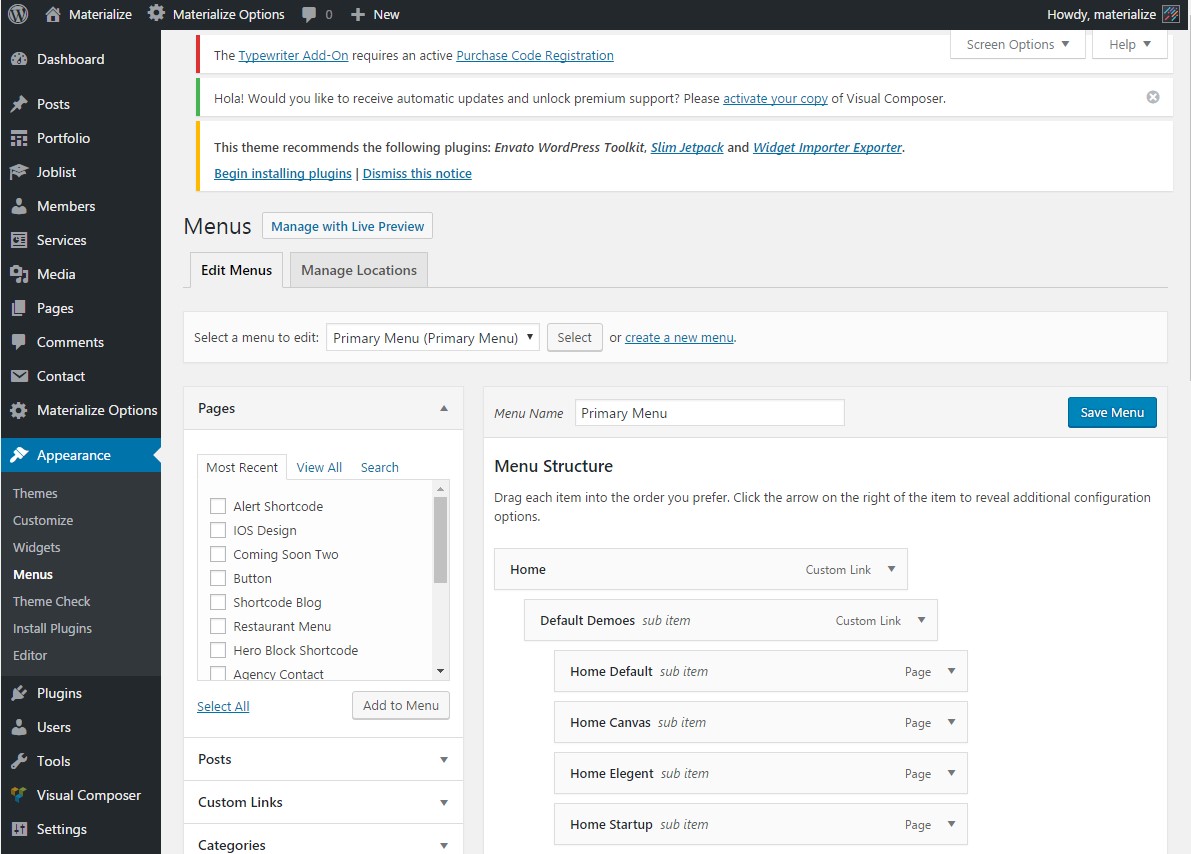
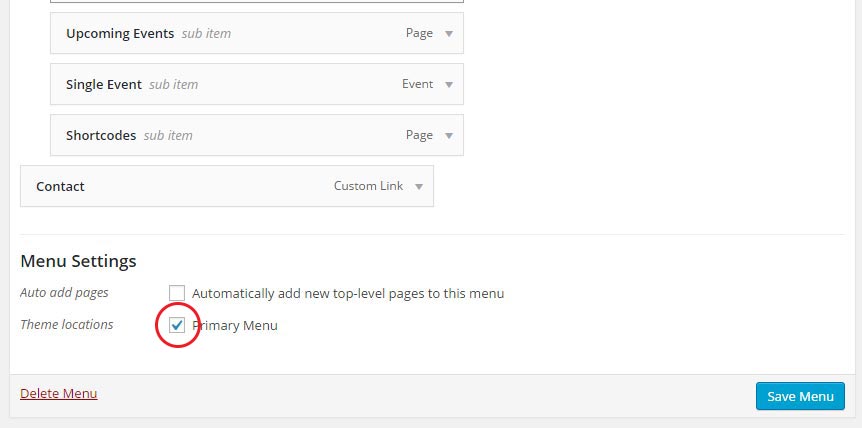
Menu Setup:
1. Go to the Appearance > Menus menu in your WordPress Dashbord and select Manage Location tab.
2. Select Primary Menu that imported with the demo content.
3. After selectin primary menu then go back Menu Edit and select Primary Menu checkbox located in the Theme Location on the bottom.
4. Save Menu.

Theme Options
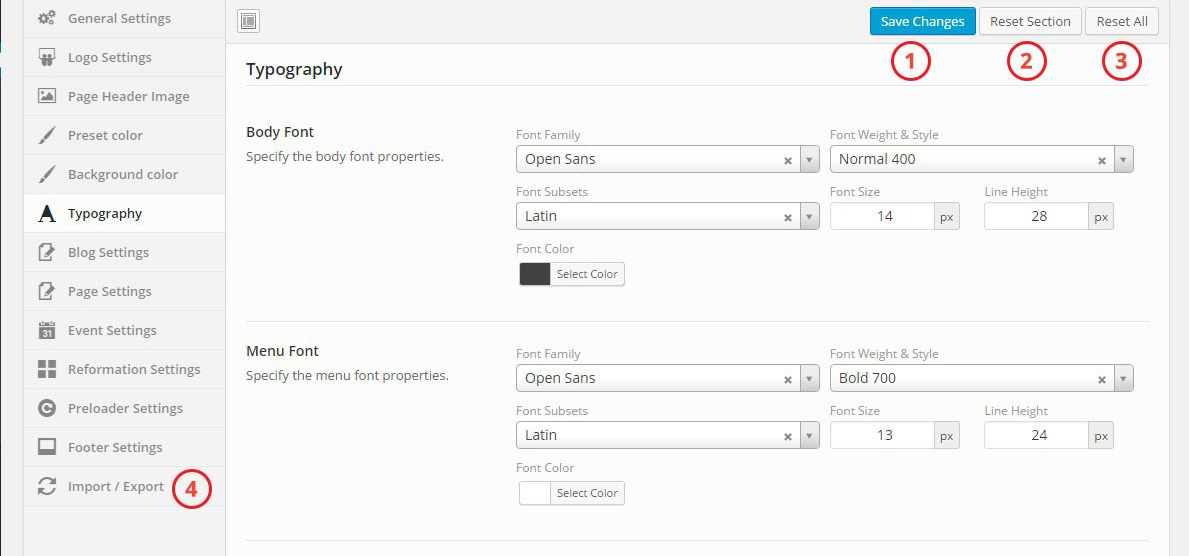
Theme Options Panel is a place where you can control every aspect of your website with few button clicks. It is accessible from the "Materialize Options" menu in your WordPress Dashboard:

Each available option there is well described so you shouldn't have any problems with any of them.
1. Saving Changes:
After you have made some changes in the panel, please don't forget to click the "Save Changes" button located both in the bottom and top section of the panel.
2. Reset Section:
If you like to make selected section is default then you can use this section.
3. Reset All:
To reset all custom settings of Materialize option then you can use reset all option.
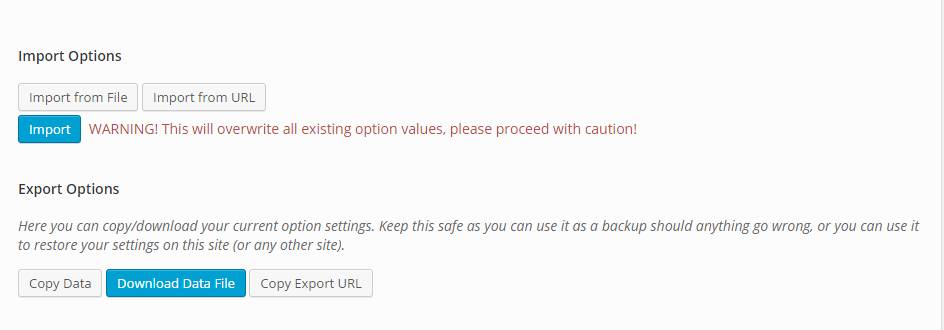
4. Import / Export:
If you want to backup your Materialize option then you can use this tab. Just visit the "Import/Export" tab and follow the instructions. You can copy/download your current option settings. Keep this safe as you can use it as a backup.
After you download data file you can then load it anytime later or on a different site location (while migrating servers and so on).
Options Details
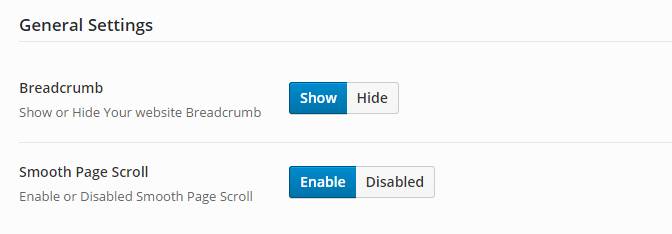
General Settings:
In the general settings menu, you can change page Breadcrumbs and Smooth Page Scroll.

Breadcrumb: There are two buttons named "Show and Hide" you can choose Show or hide your website breadcrumb from here.
Smooth Page Scroll: There are also two buttons named "Enable and Disabled" you can make enable or disabled page smooth scroll effect from here.
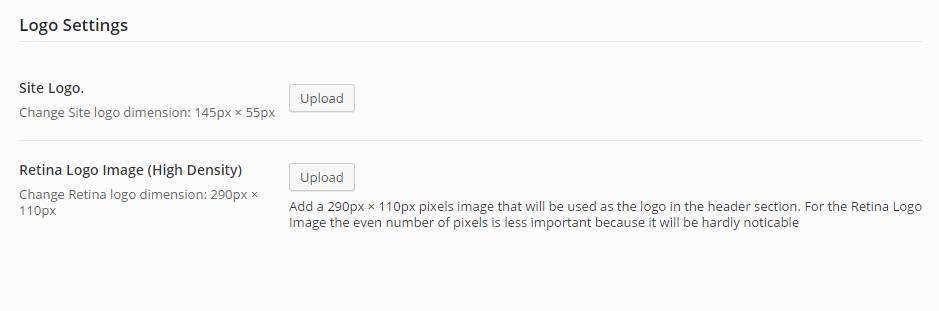
Logo Settings:
Site Logo: Upload your logo here. Logo dimension should be min-width: 145px and min-height: 55px for best fit.
Retina Logo Image(high density): Add a double size logo of your main logo for retina display.

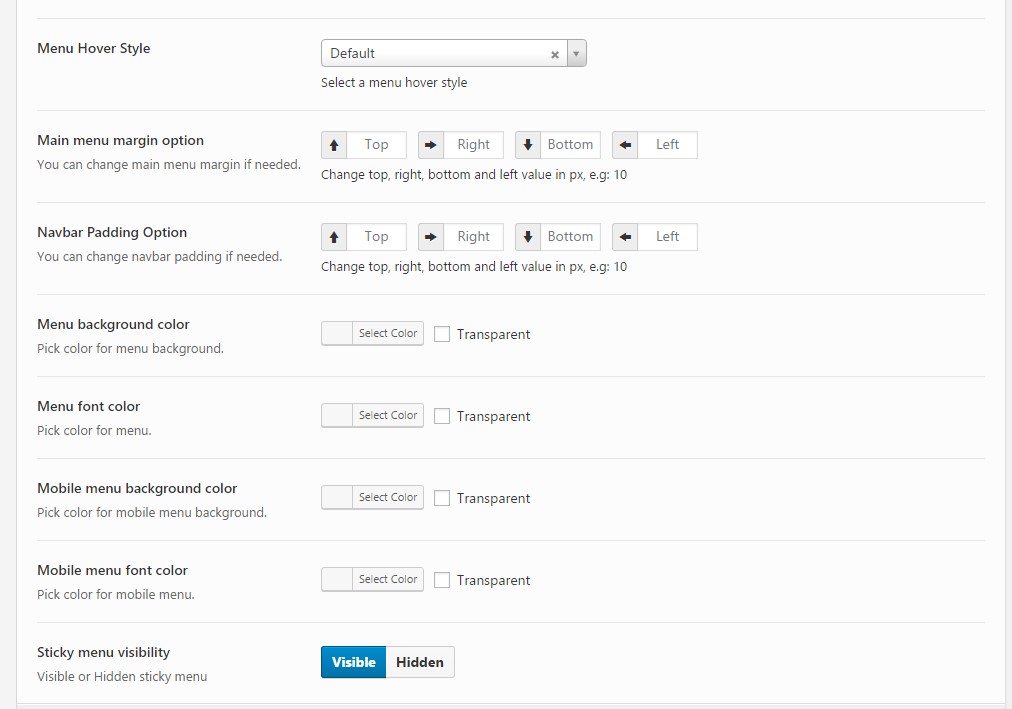
Header Settings:
From Header Settings you can select Header Style and Menu Hover Style.
You can also change main menu margin, padding, background color, menu font color, sticky menu visibility, search form visibility and header topbar visibility from this section.

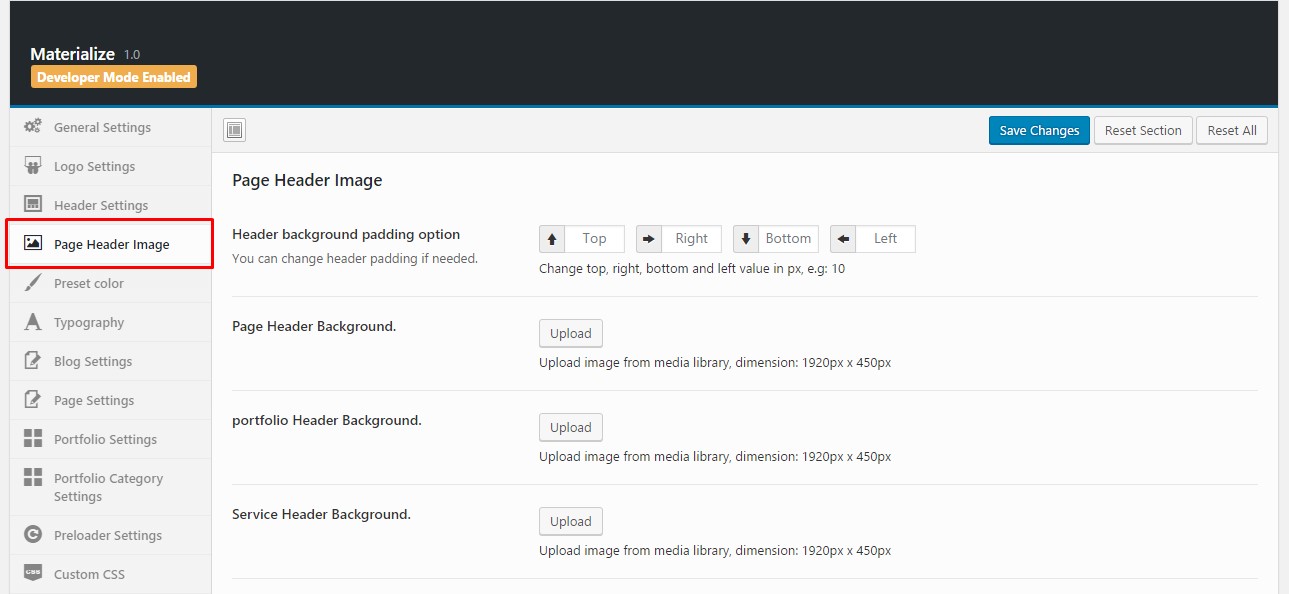
Page Header Images:
In page header images menu you can change all images of every page header. We recommended 1920px width and 450px height image for best fit.

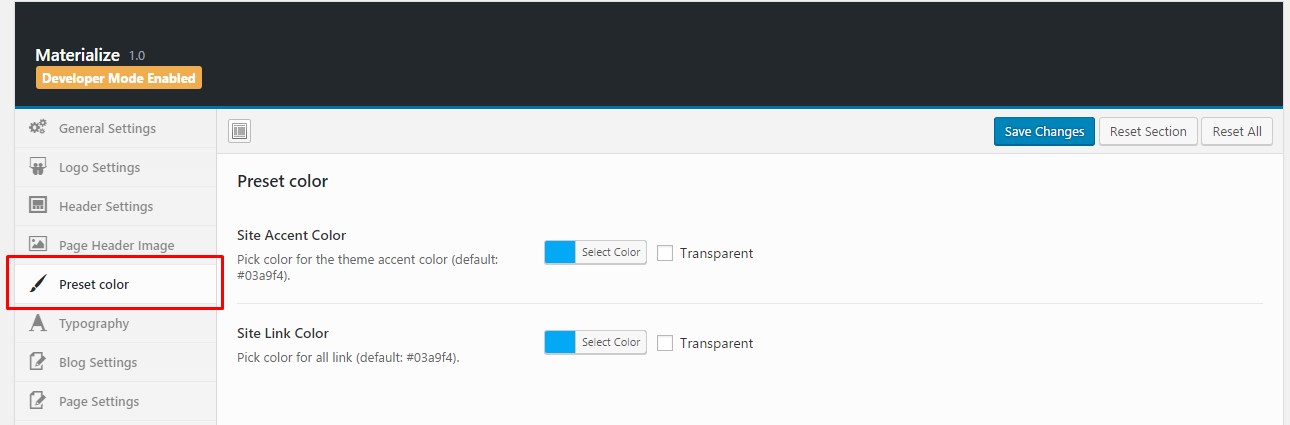
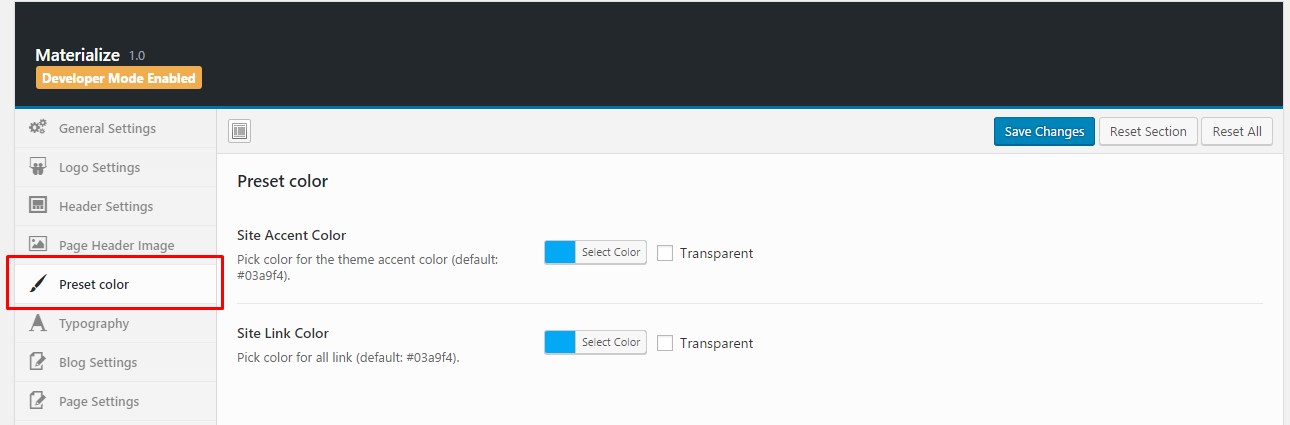
Preset Color:
In this menu section, you can change some basic theme color as like, 1.Site Accent Color, 2.Site Link Color

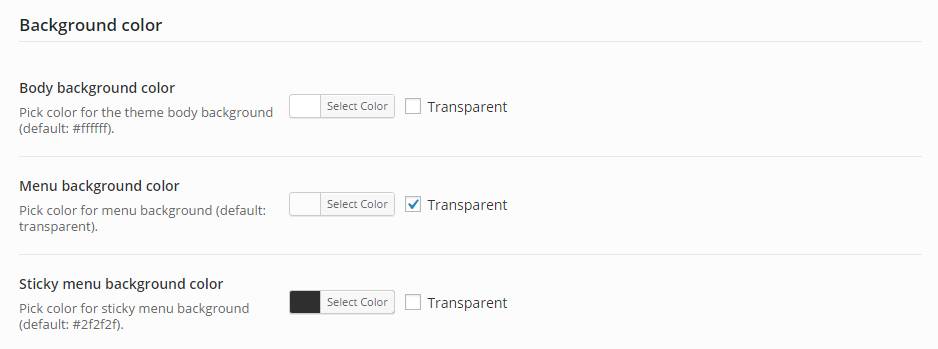
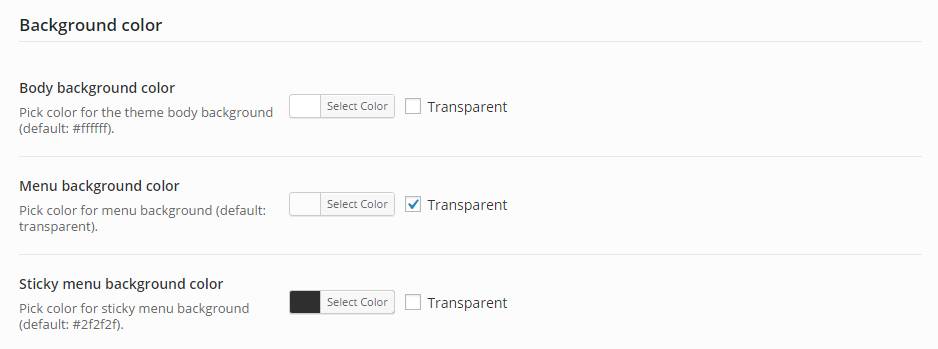
Background Color:
In this menu section, you can change some basic background color as like, 1. Body background color 2. Menu background color 3. Sticky menu background color.

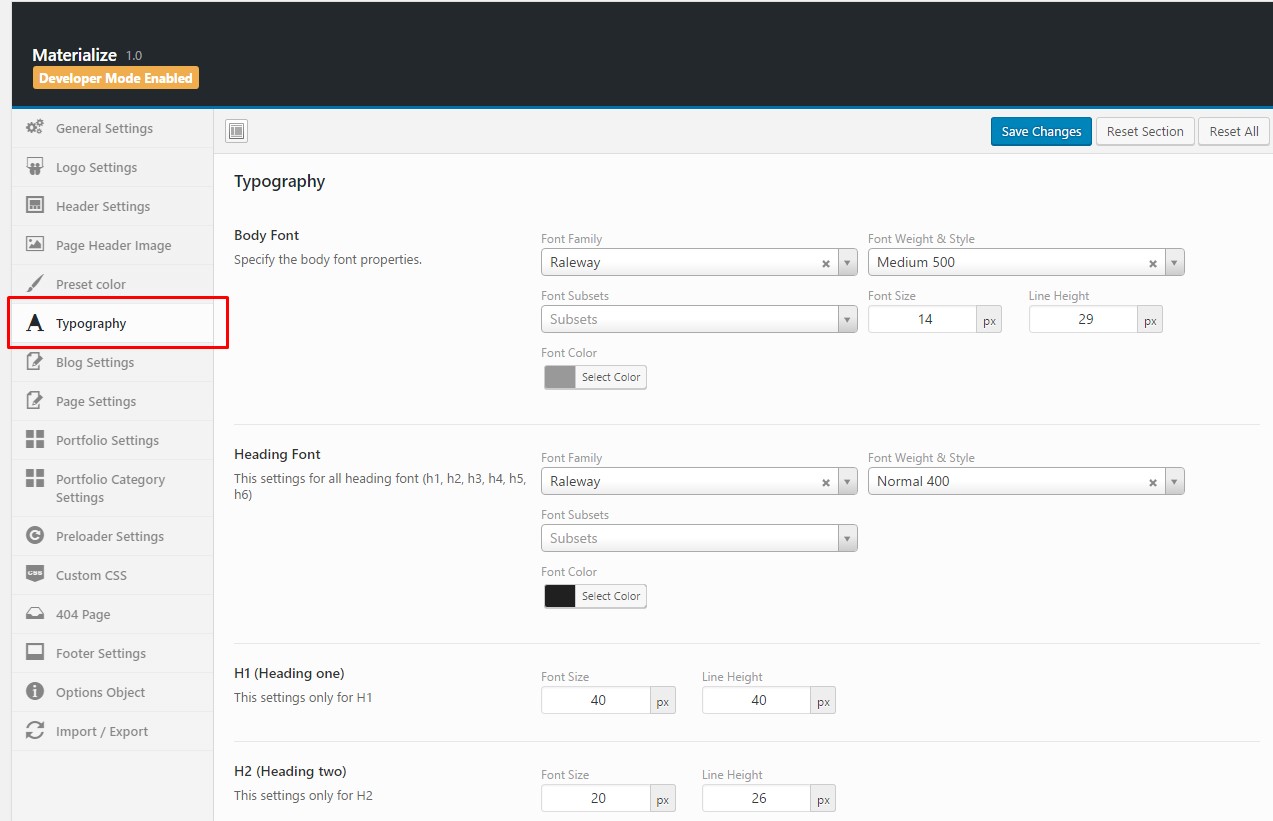
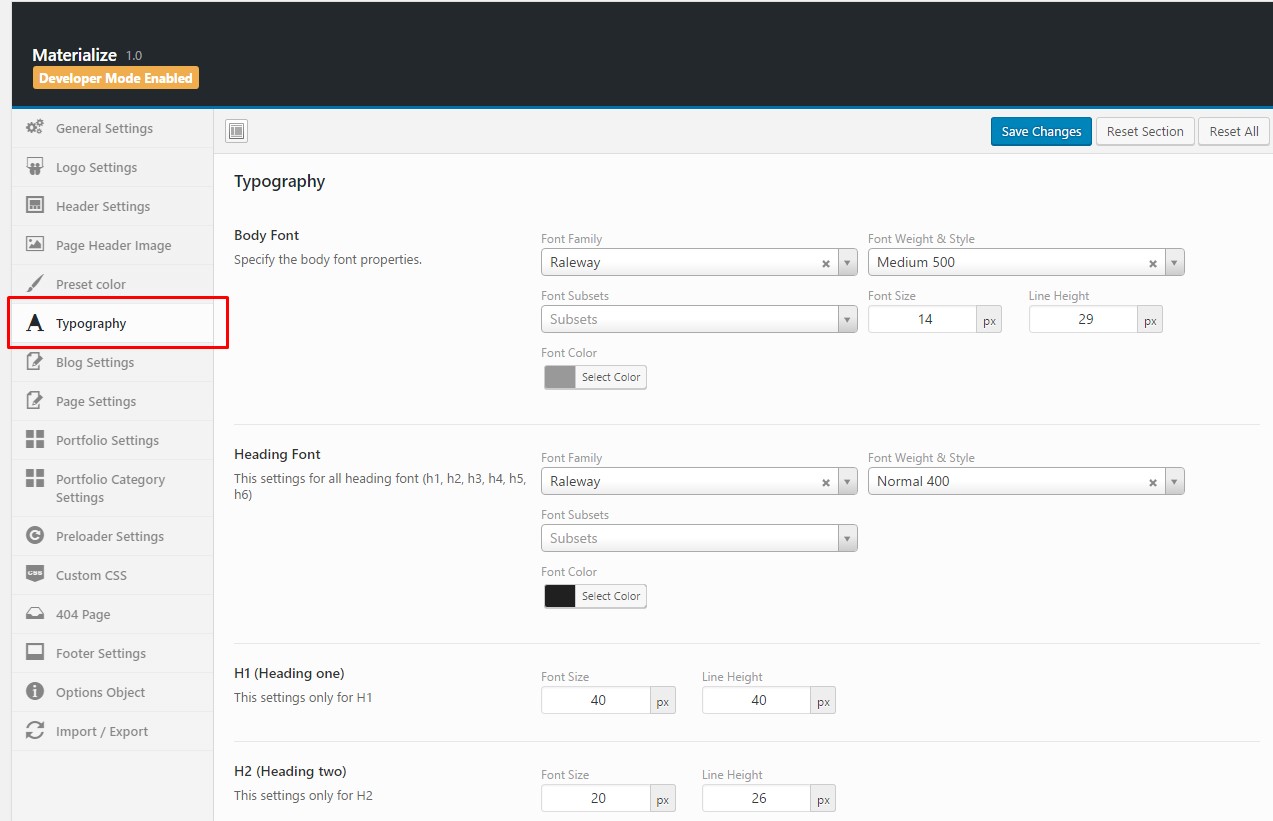
Typography:
In typography section, you can change almost all typeface, font-family, font-size, font-weight and line height of your website's text. In specifically you can change 1. Body Font 2. Menu Font 3. Heading Font and all heading font sizes and line-height.

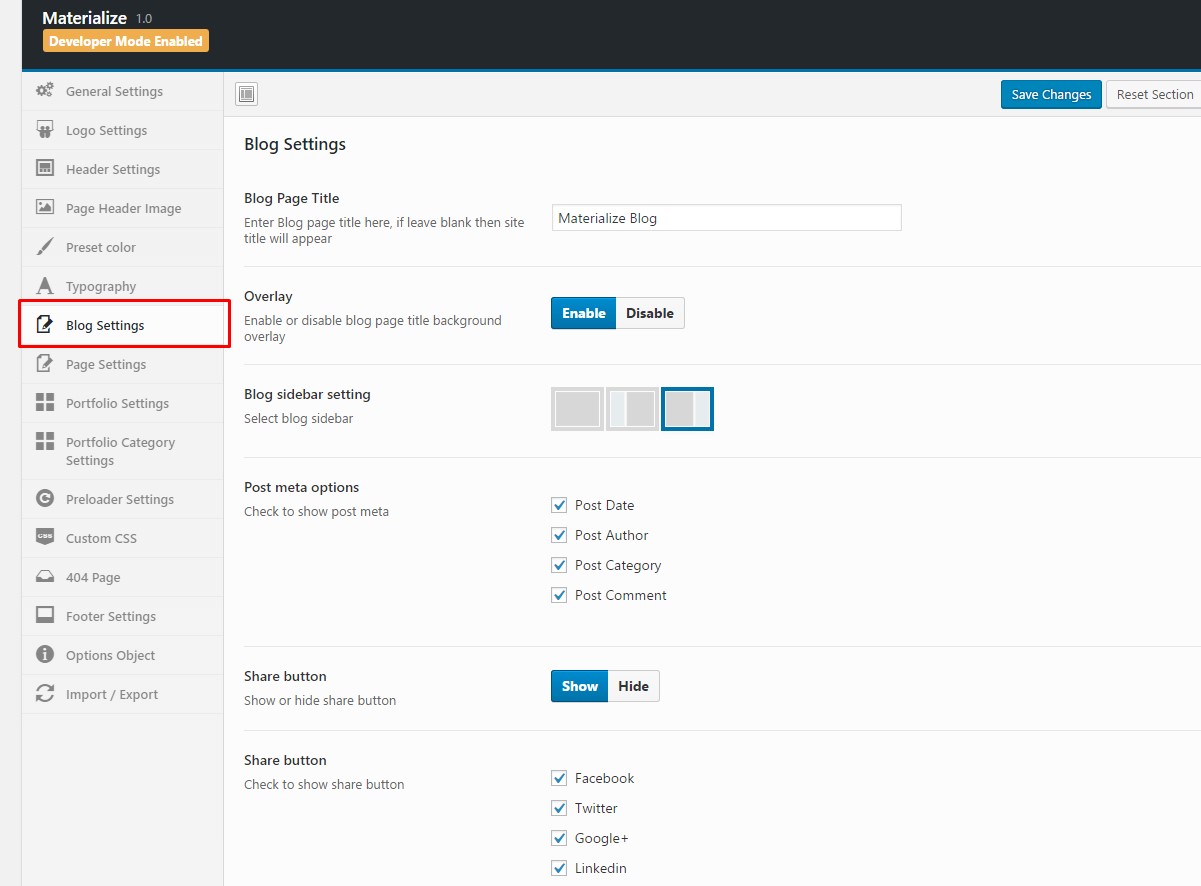
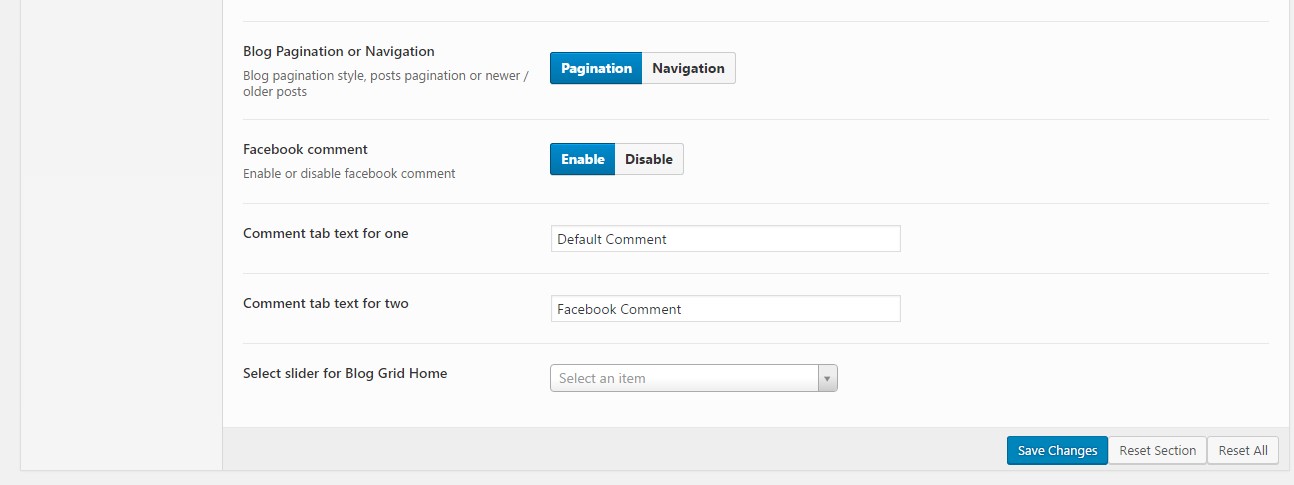
Blog Settings:


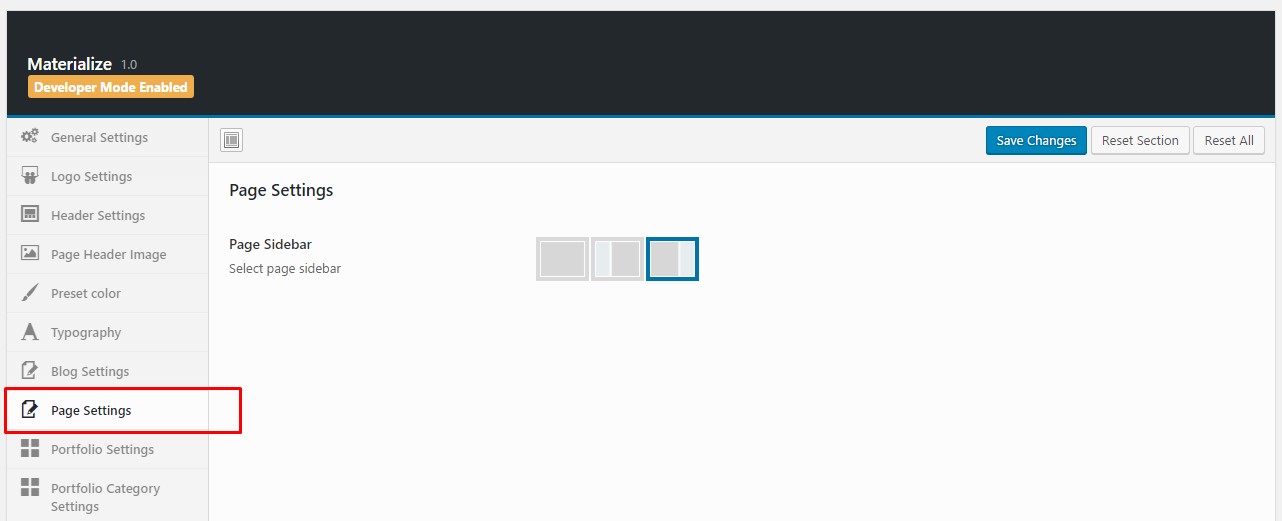
Page Settings:
In page settings menu you can change page layout style. You can choose a page with "left sidebar" or with "right sidebar" or without any sidebr.

Portfolio Settings:

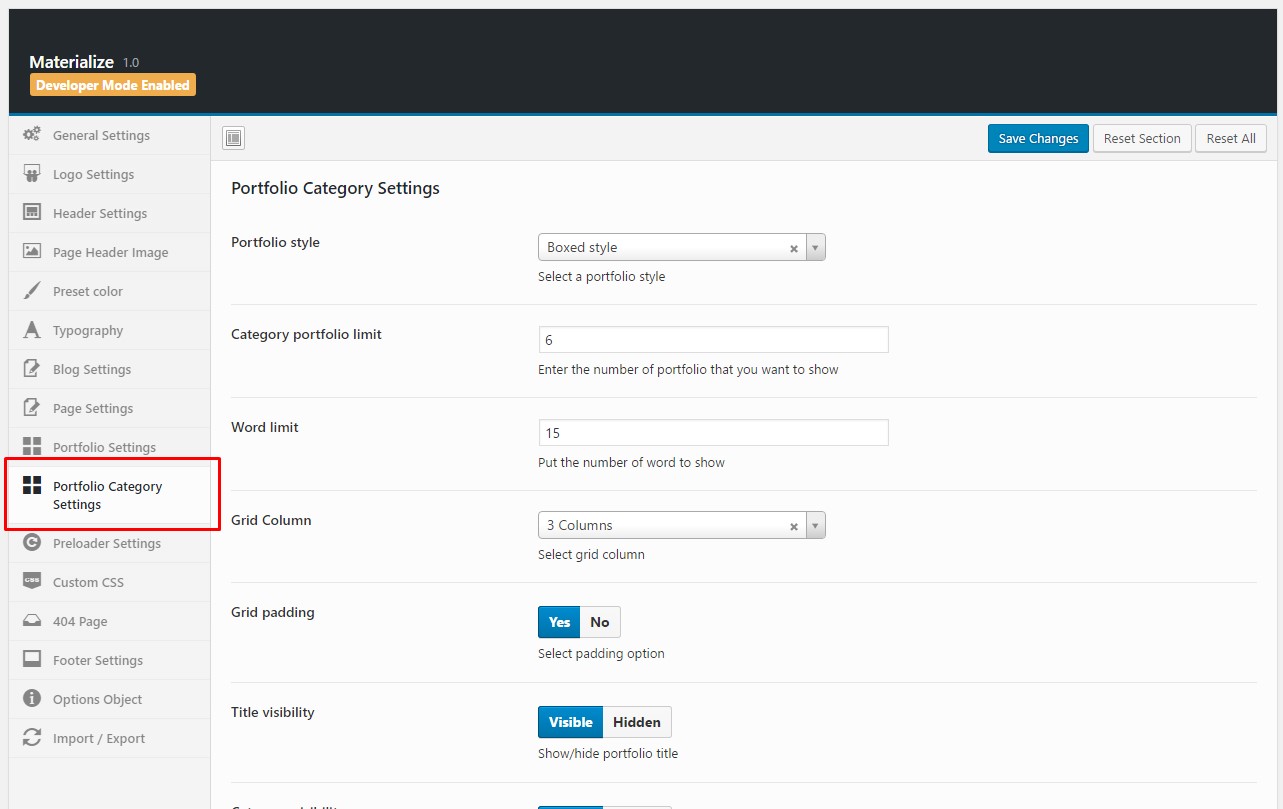
Portfolio Category Settings:
From this menu you can select portfoilo style, grid column, title visibility, button text etc.

Preloader Settings:

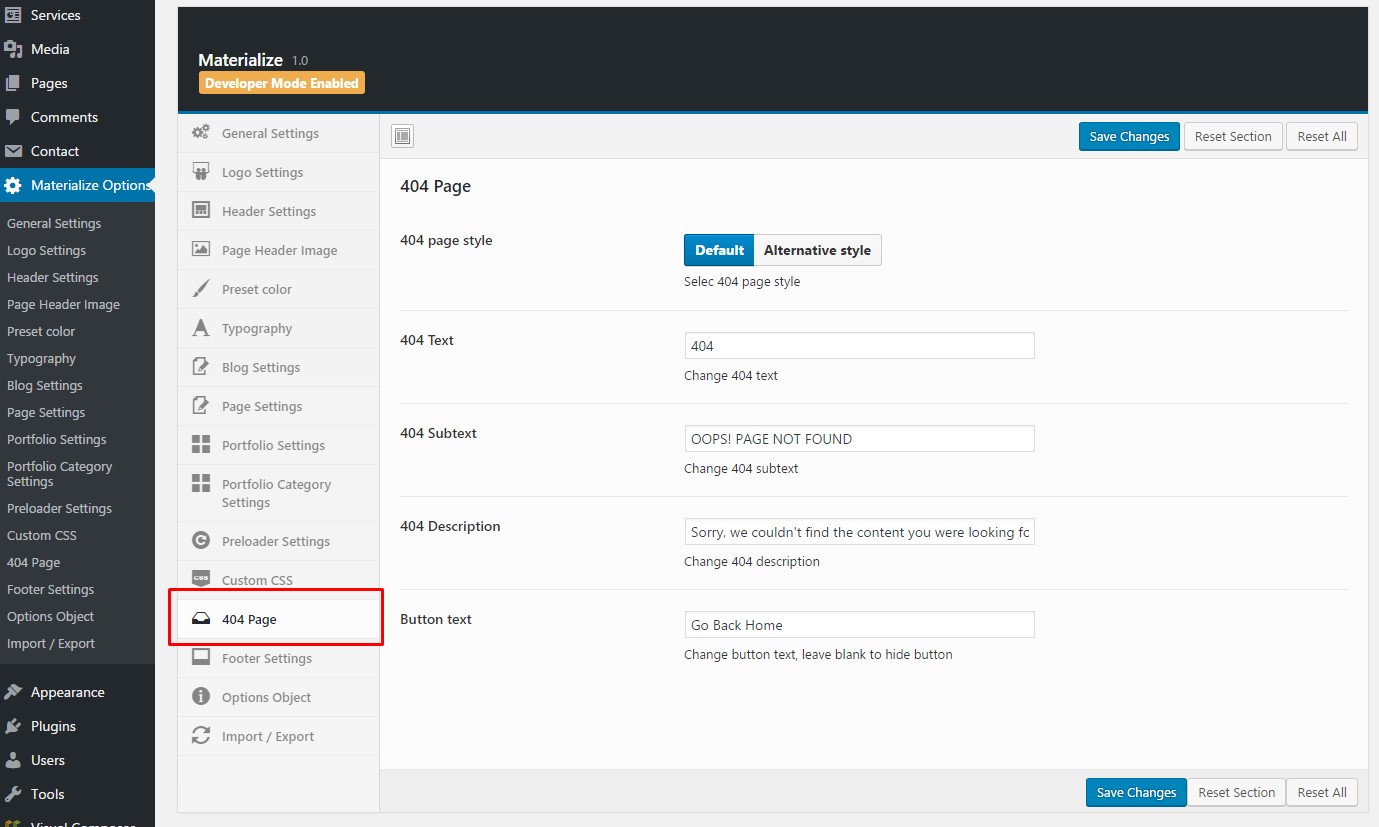
404 Page:
From this menu you can select 404 page style and other options.

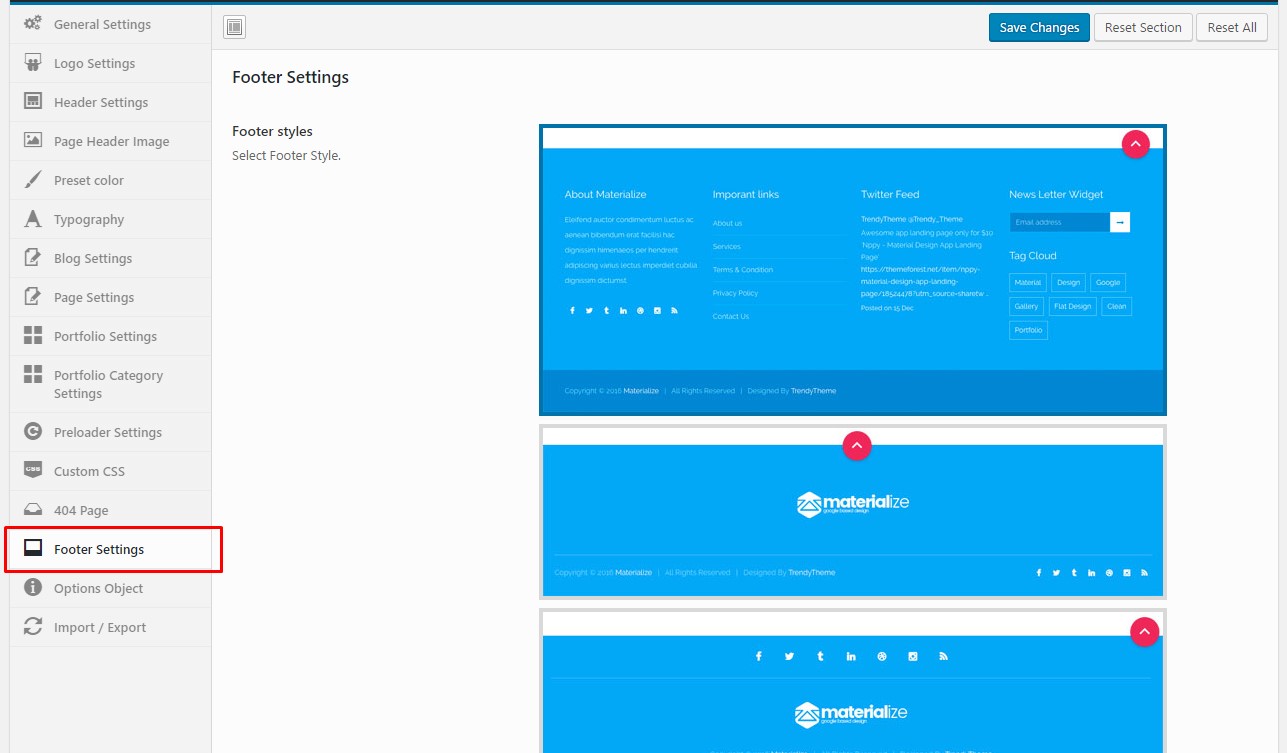
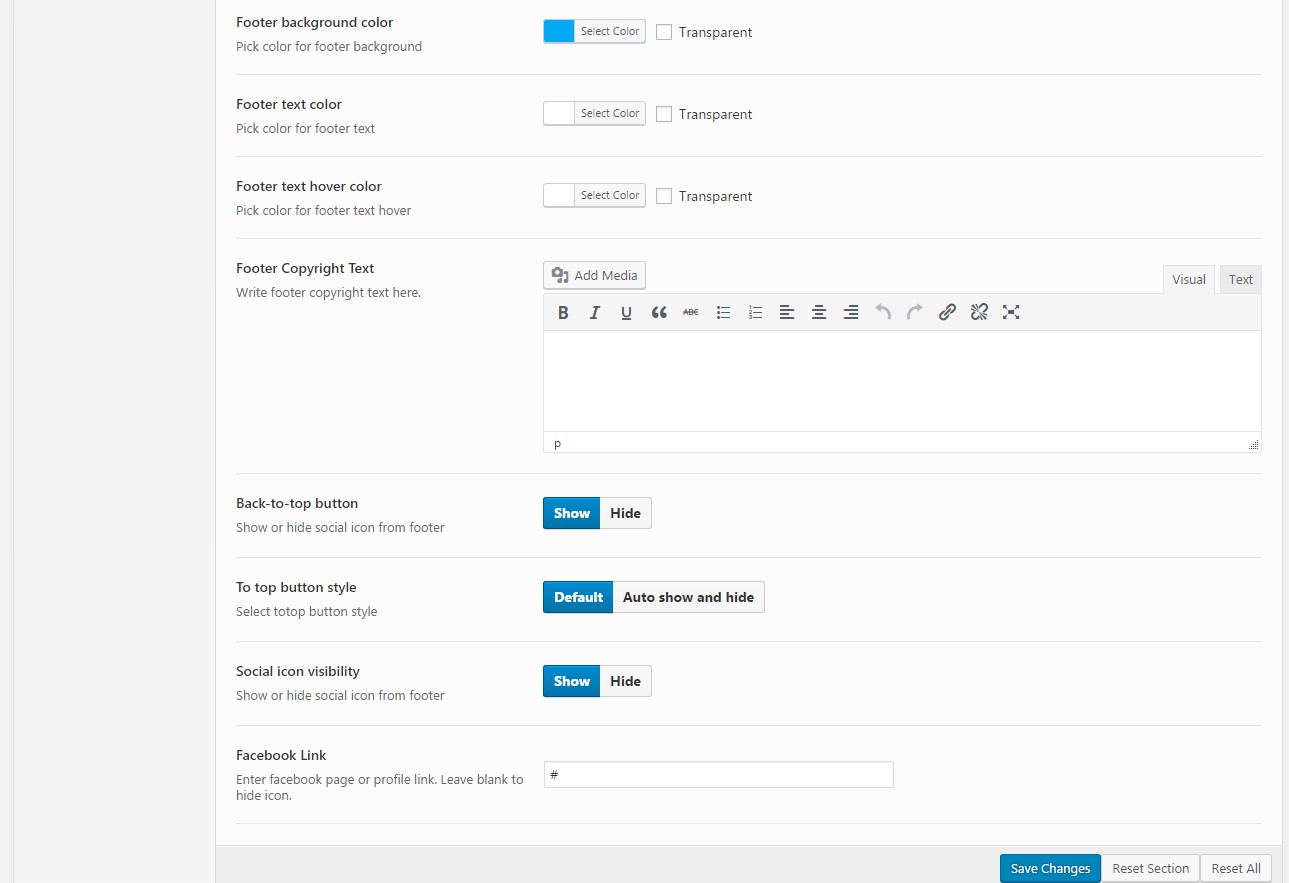
Footer Settings:
Footer is a section located at the very bottom of your site. It can hold the copyright data and social icon . You can select footer style and other option from here.


Import/Export:

Creating Pages and Content
Creating your own page has been never so easy. This section covers information about the page and content creating process.
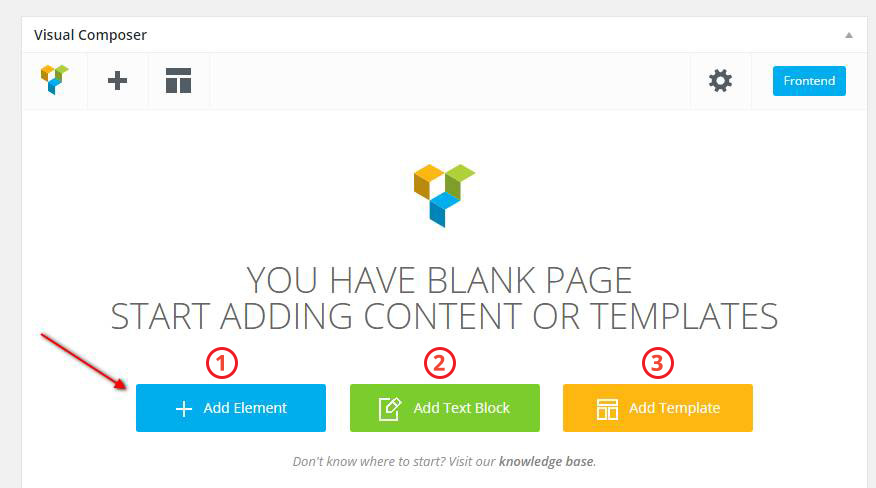
General Information: There are two ways of creating pages and posts content in Materialize theme:
A. With page builder
B. Classic Way




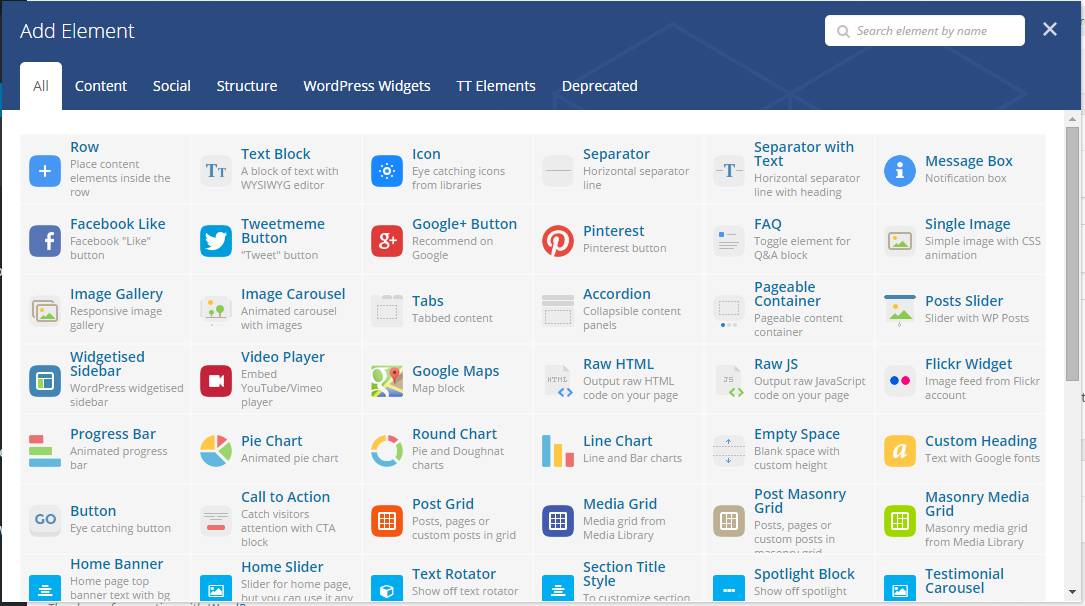
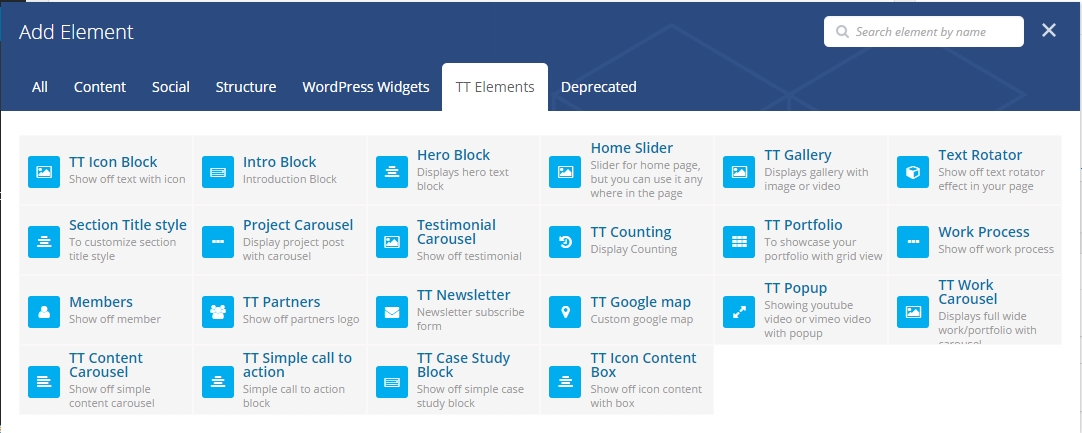
3. Add Template: If you wish to start with our default pre-defined template then select this option. If you select this option you will see all Materialize's Selection and page template. You can use is just one click. More details here.

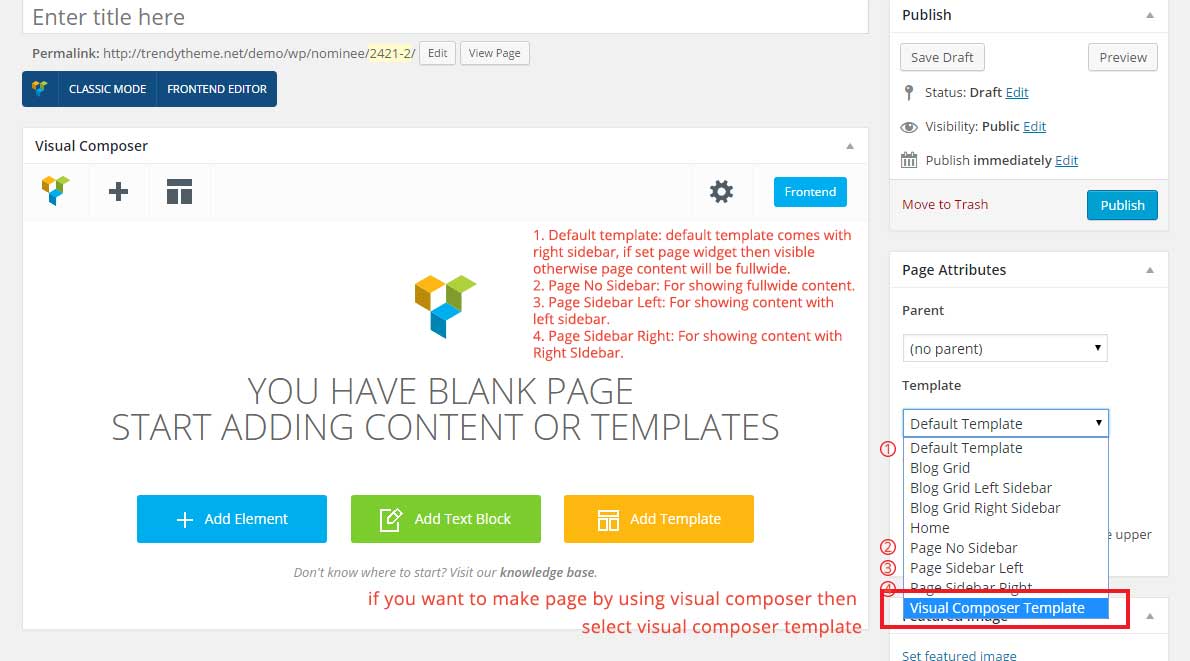
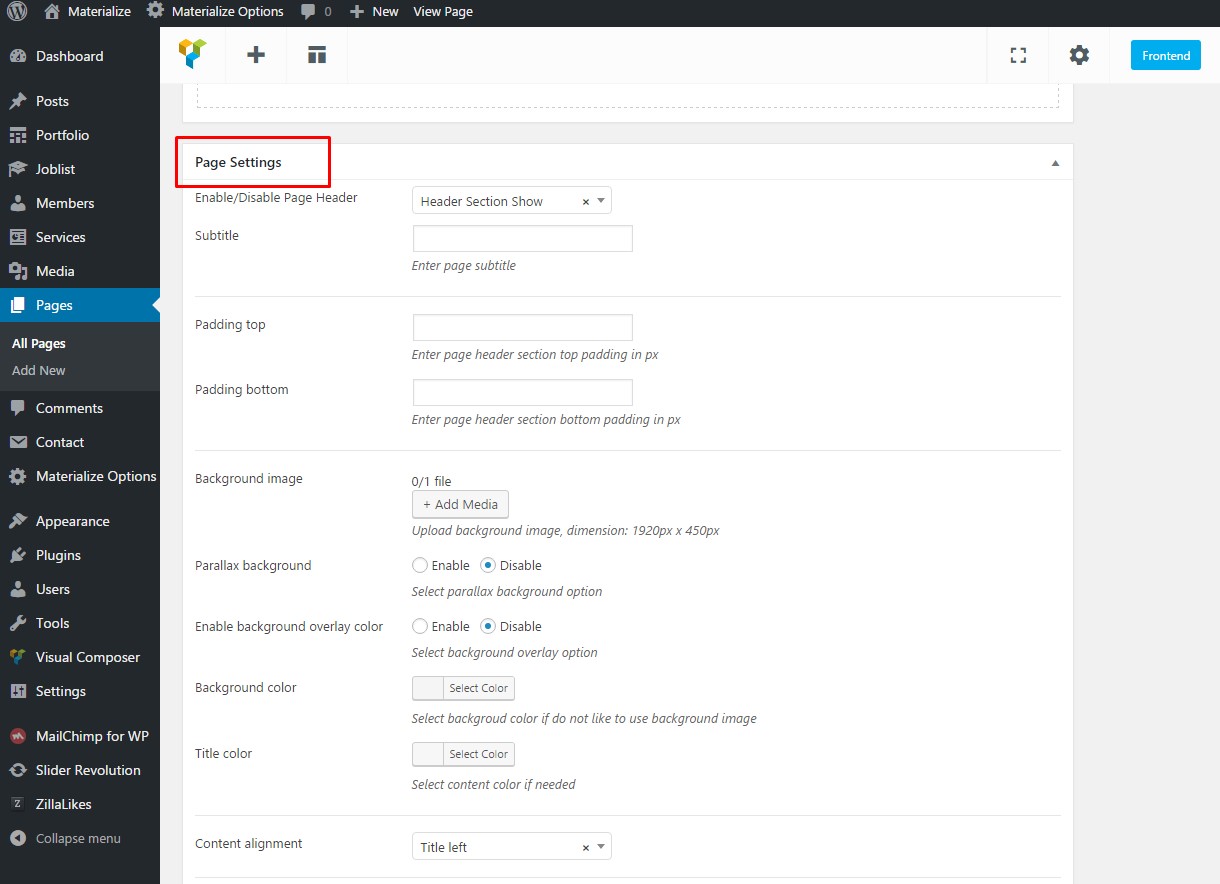
Page Settings
Materialize comes with a truly simple page settings management systems that lets you easily choose a page layout and each page and post individually.
Default Page Setting: You can change/setup all pages from Theme Options which will apply on all of the pages of this theme.
Individual Page Setting: By default all pages and it's all styles will inherits from Theme Options default settings. At the same time you can customize each of the page individualy from their bottom "Page Setting" section.
You can also Enable/Disable Page Header, change page header background image, change page title content alignment and can Show/hide breadcrumb from here.

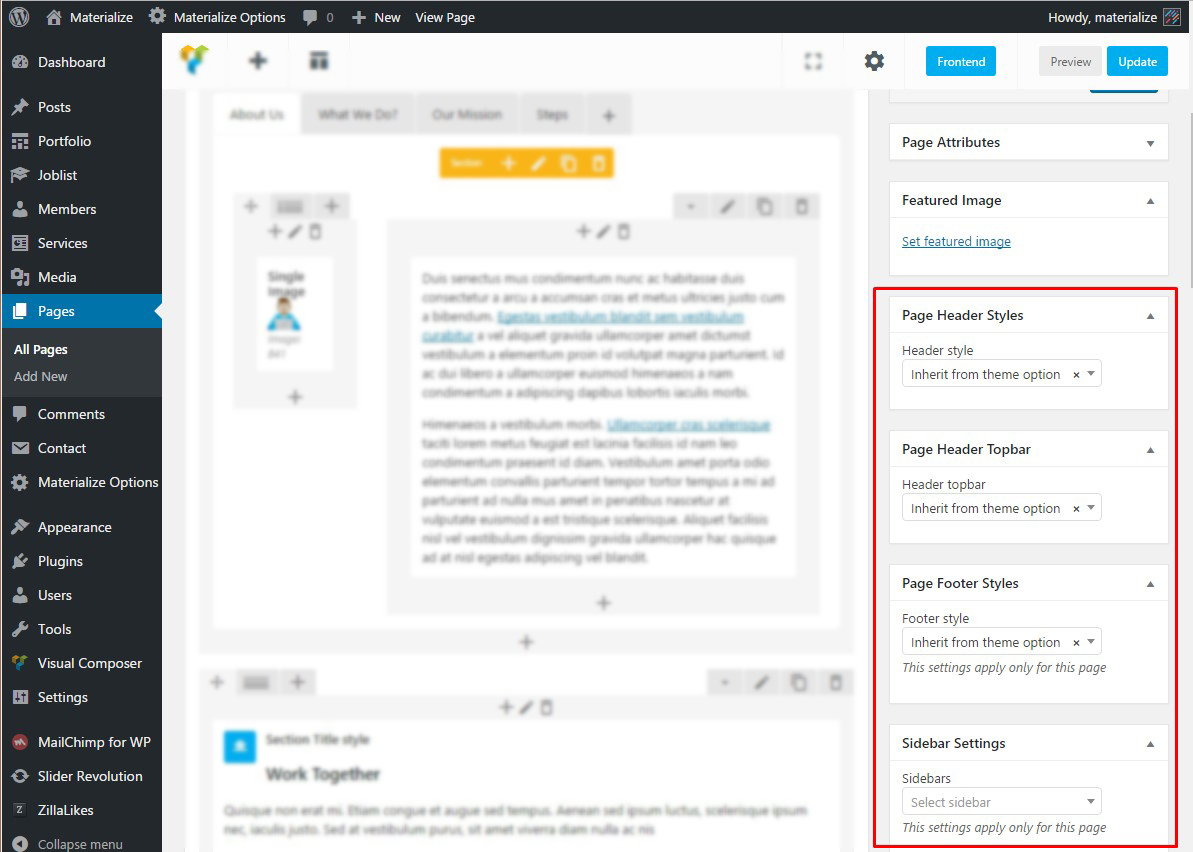
From the page sidebar section you can also change Page Header Styles, show/hide page header topbar and can change footer styles

Slider

Slider management
How to update Revolution Slider itself?
If you want to update current Revolution Slider version you have 2 ways to do it:
-
Go to Revolution Slider section which is in main wp dashboard section on the left side. Then click on "Update Plugin" button in the right bottom corner, go to theme-name\functions\plugins folder and select revslider.zip file and just upload it. That`s it.
- You can do it via FTP. Just log in into your FTP server and go to wp-content/plugins/revslider/ folder. Unpack files from revslider.zip file which has been described in point 1 and replace files from unpacked folder into your FTP to wp-content/plugins/revslider/ folder.
Revolution Slider Purchase Code:
Creating Homepage
In Materialize all Home page completely build with Visual Composer, you have to active visual composer plugin.
If you dot want to build a page from scratch, you may import the theme's demo content and you will get instant access to all of the homepages straight from the theme's live preview. If you would like to build one from scratch or simply learn the structure of it, please keep reading.
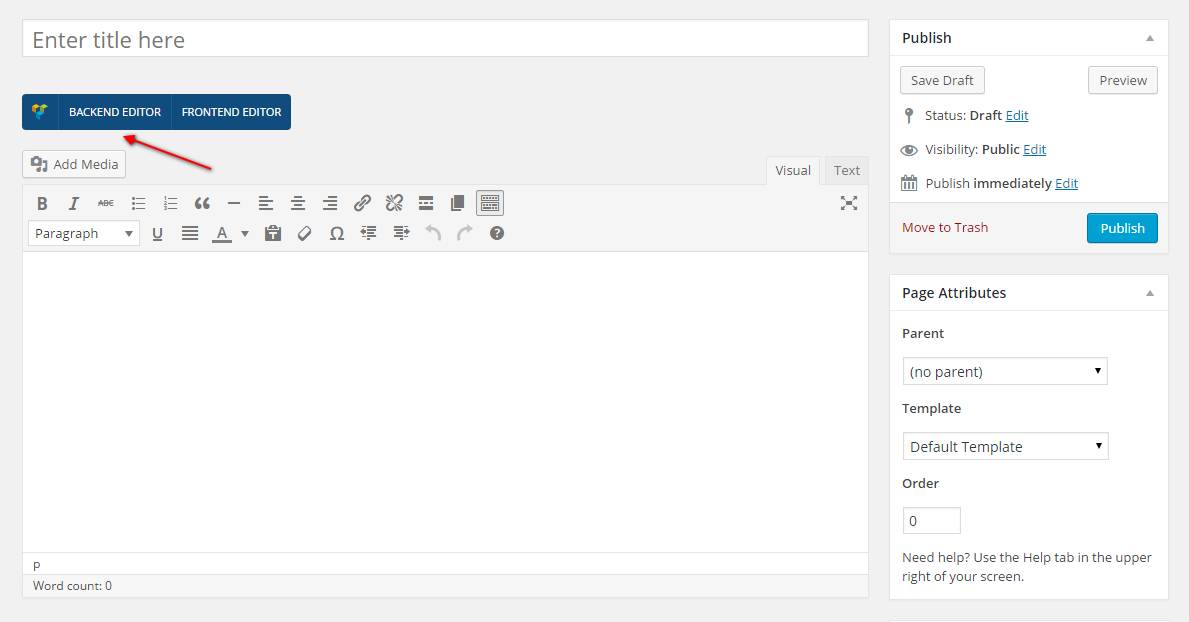
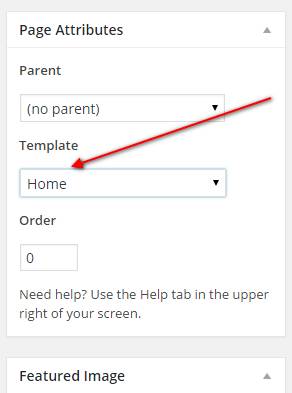
If you built a page from scratch then create "New Page" and Select page template "Home".

Next step is to enable the Visual Composer for the page by clicking the "Backend Editor"
You can watch this video to create a home page with one-page menu.
Creating Portfolio
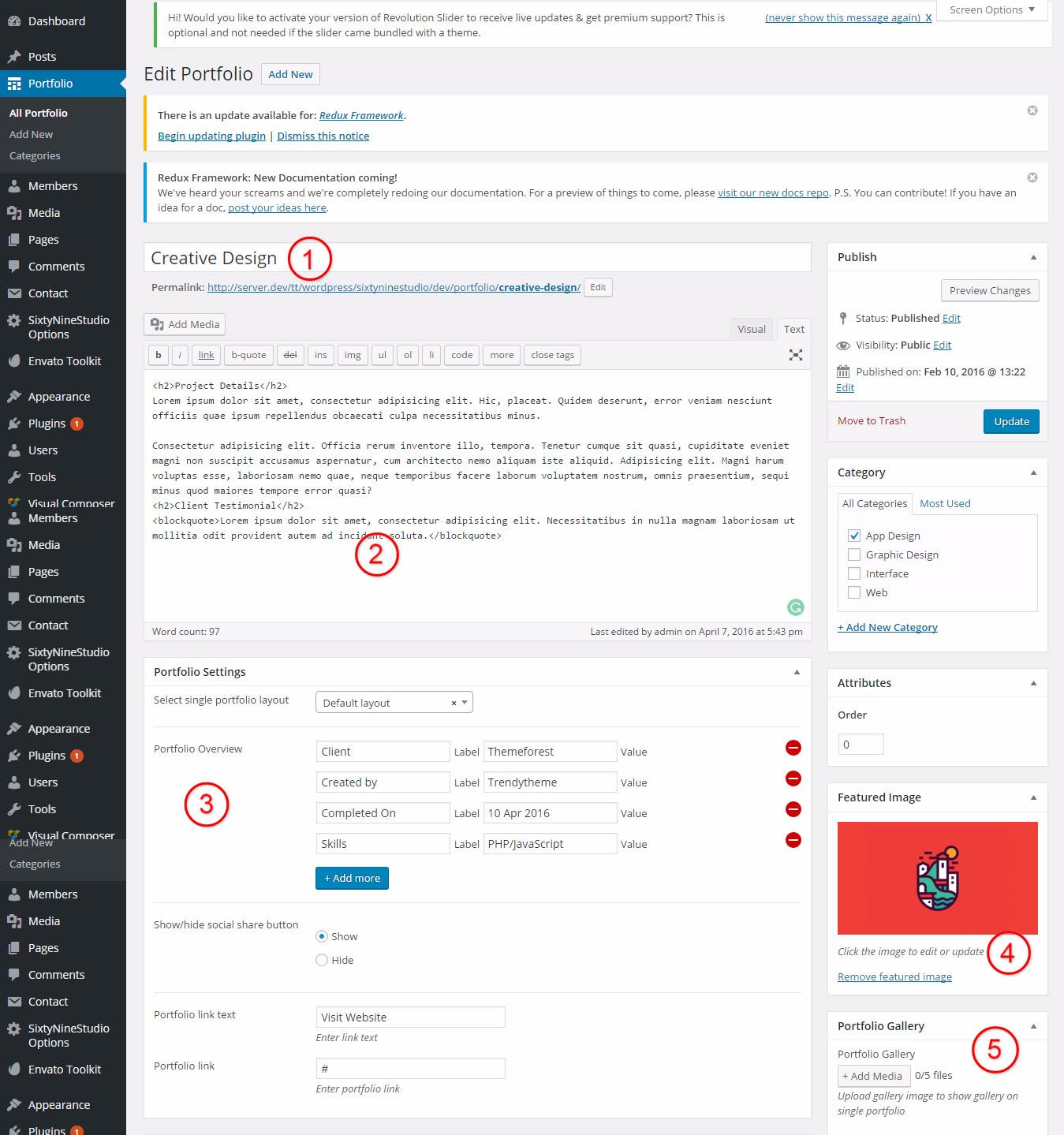
To creating Portfolio post just go to Portfolio > Add New from dashboard and then follow:

1. Add Portfolio title
2. Add Portfolio content
3. Add additional information about work
4. Add featured image
5. Add portfolio gallery if you want. If you set add gallery image then it will show slider image instead of featured image.
Creating Blog Post
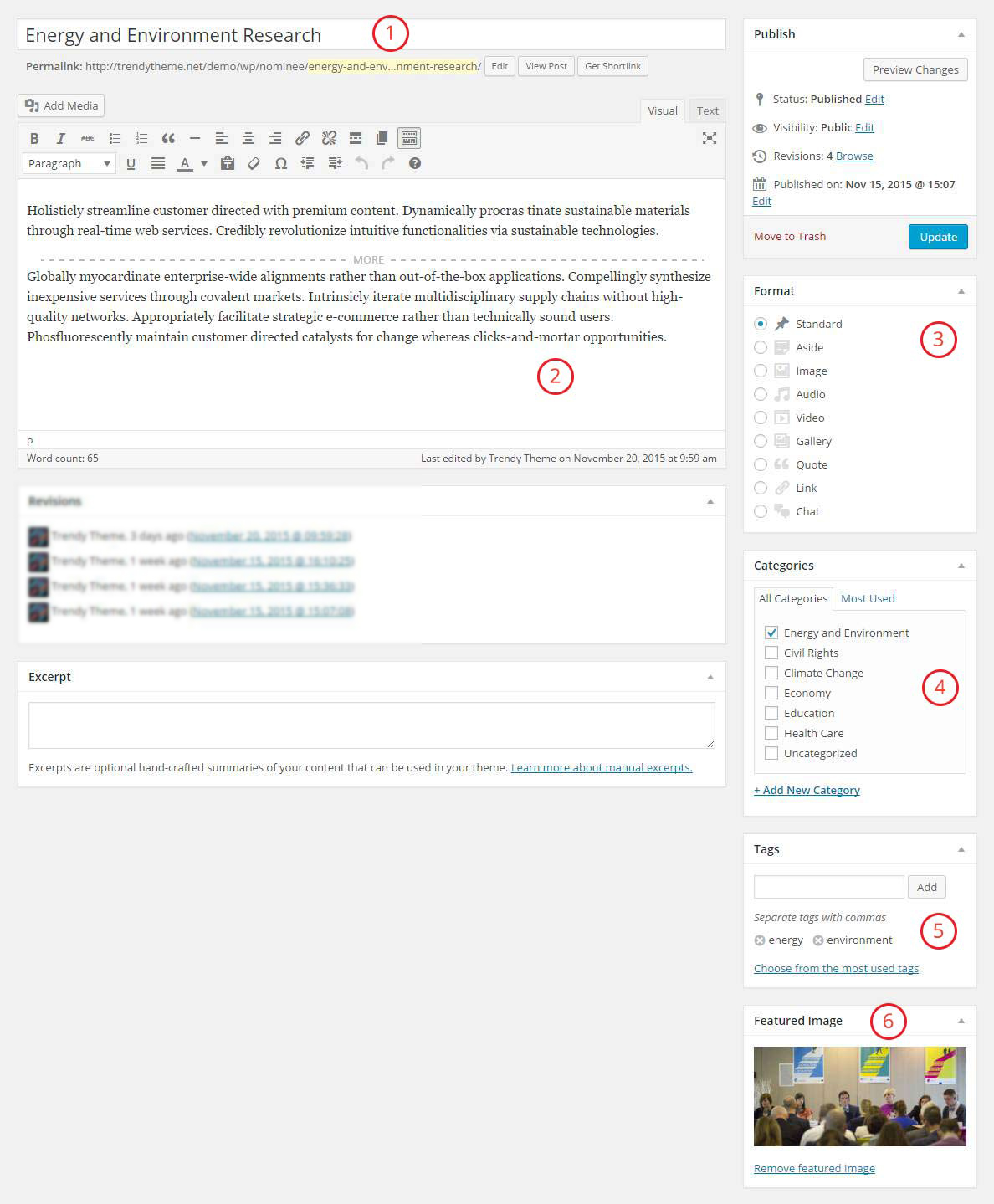
Here you will get idea about dashboard of Blog post.

1. Add post title: Add your post title.
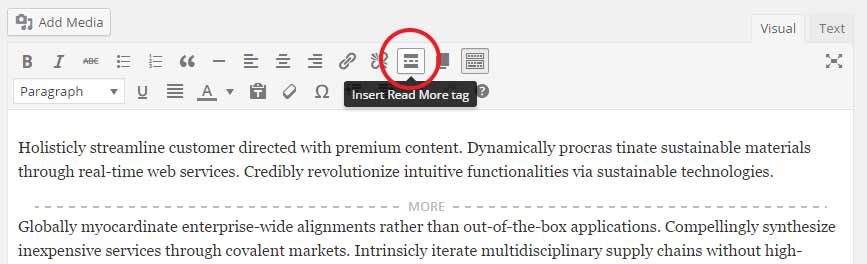
2. Post content: you can put any text content here also you can use visual composer. If you want to show "Read More" button then put cursor where you want to show "Read More" button then click "Insert Read More Tag" from the Editor then you will see the More Tag on the Editor.

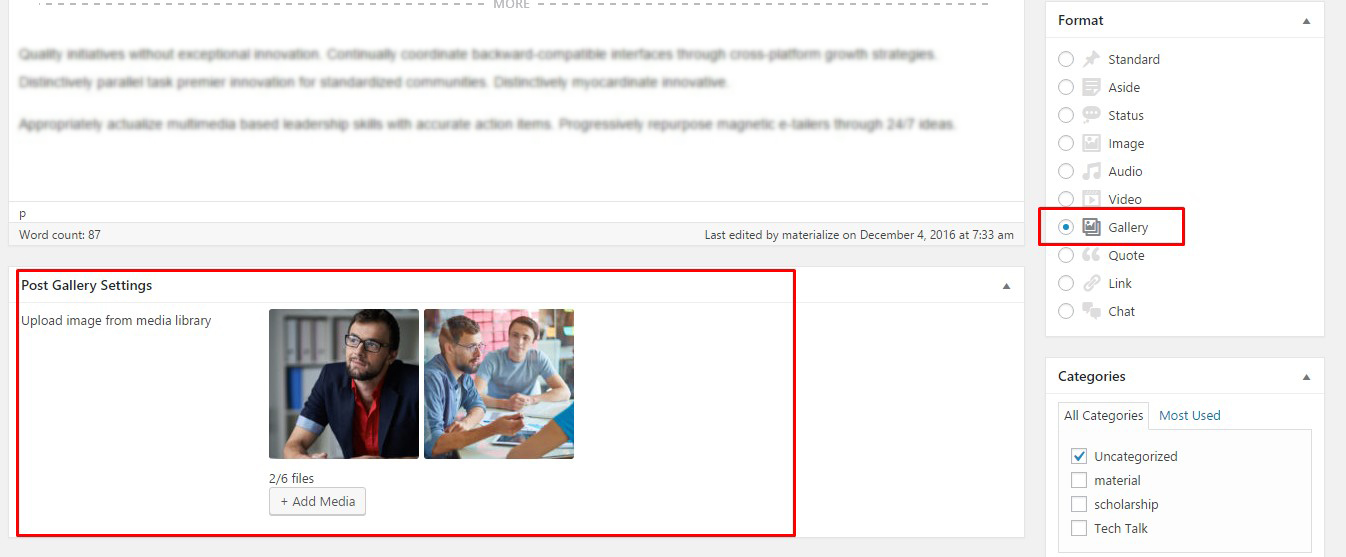
3. Post Format: By default standard blog post is selected and if you select others post format as like gallery then you will see the extra option on bottom of the editor box. You can create gallery for the post and if you use meta option then you do not need to add featured image because gallery will show instead of featured image.

4. Category: You can select post category from there and if you want to create new category then use "Add New Category" option.
5. Tags: You can use post tag. If you wish to use previous tags then click "Choose from the most used tags" link and add new tags with comma (,) separator.
6. Featured Image: Post thumbnail.
Plugins
Materialize comes with 6 required and 2 recommended plugins:
You must have installed all required plugin to get all features.
1. Visual composer: Use Visual Composer page builder you can take full control over your site. Build any layout you can imagine with intuitive drag and drop editor – no programming knowledge required.
Here you will find visual composer documentation.
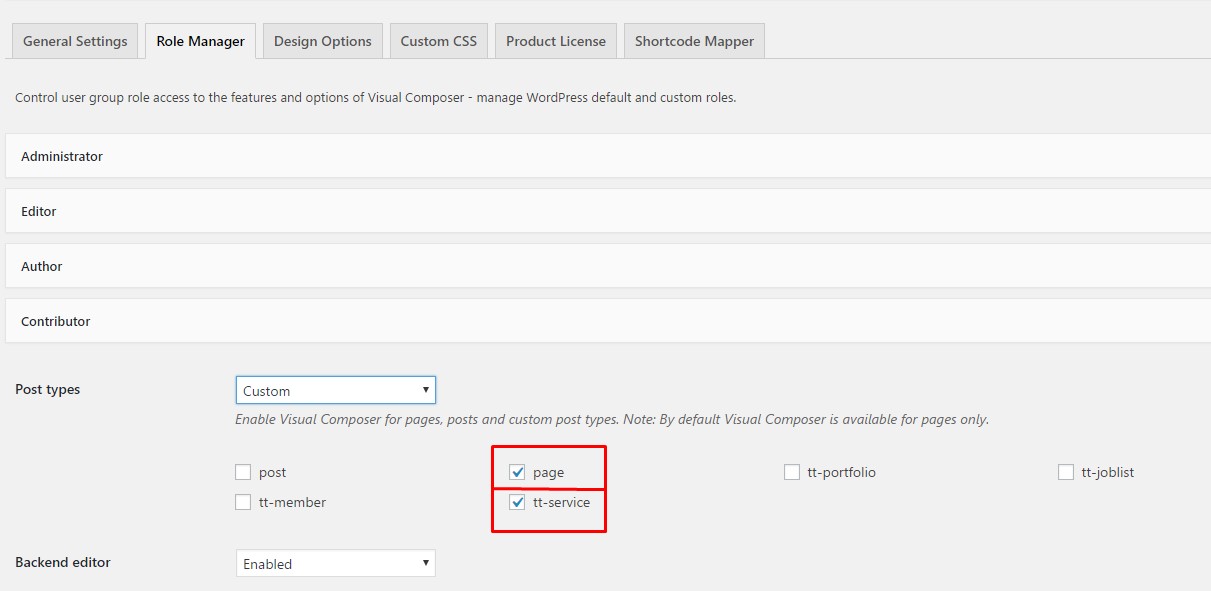
In Materialize theme, you need to change some settings. Go to Visual Composer menu form your dashboard and navigate to Role Manager then select your desired post type. You can enable Visual Composer for pages, posts and custom post types. Note: By default Visual Composer is available for pages only.

2. Redux Framework: Redux is a simple, truly extensible options framework for WordPress themes and plugins. If you wish to customize/or extend Materialize theme then follow Redux Framework documentation here.
3. Trendy Theme Plugin: Trendy Theme plugins comes with many features: all post type, custom widget, meta options and much more. So, you must be installed the plugin. You do not need any documentation for this plugin just install and enjoy.
4. Meta Box: Meta Box plugin is a powerful, professional solution to create custom meta boxes and custom fields for WordPress websites.
Plugin documentation can be found here.
5. Contact Form 7: Contact Form 7 is powerful contact management plugin.
Plugin documentation can be found here.
6. MailChimp for WordPress, the absolute best. Subscribe your visitors from your WordPress site to your MailChimp lists, with ease.
If you wish to create new form or somehow missing form style then you can use following markup:
<div class="subscribe-form mailchimp">
<div class="clearfix">
<div class="input-field">
<label class="sr-only" for="email">Email</label>
<input id="subscribeEmail" type="email" name="email" class="validate" >
<label for="subscribeEmail">Type your email</label>
</div>
<button type="submit" class="btn waves-effect waves-light">Subscribe Now</button>
</div>
</div>
Plugin documentation can be found here.
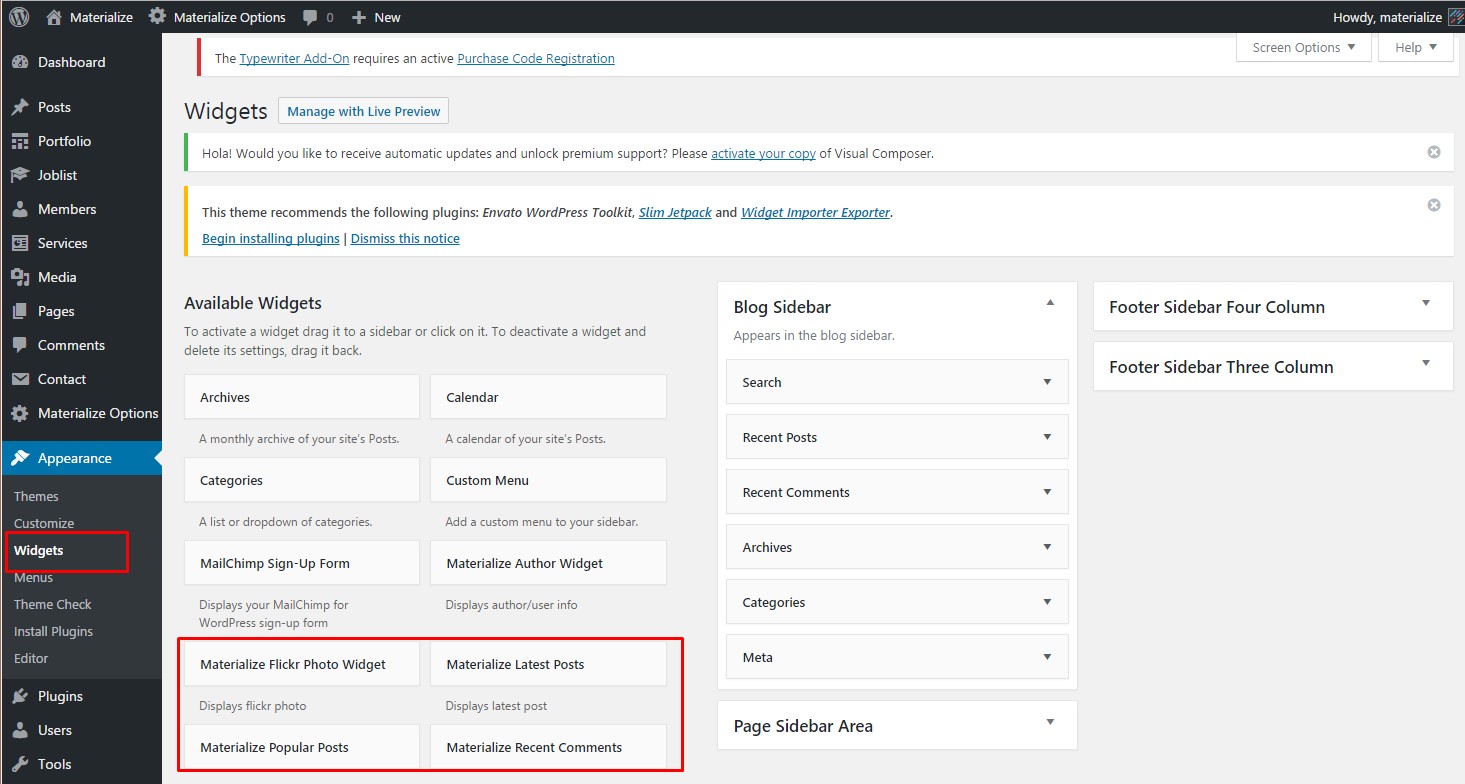
Widgets
We have included 5 custom widgets but in total you have 20+ different widgets to use. To get them, all you need to do is drag widgets available on left side and drop into right sidebars on the right side.

Google Map API
Few days ago Google changes their map integration system. Now Google Map need a "Google Maps API key" to be able to use Google Maps on website.
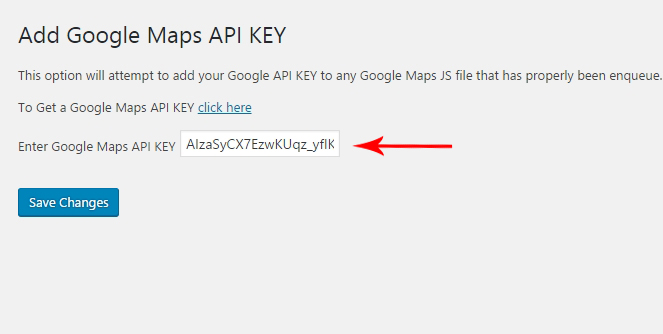
We've added an option under settings named "Google Map API Key". Just put your API KEY in the input box and enjoy!
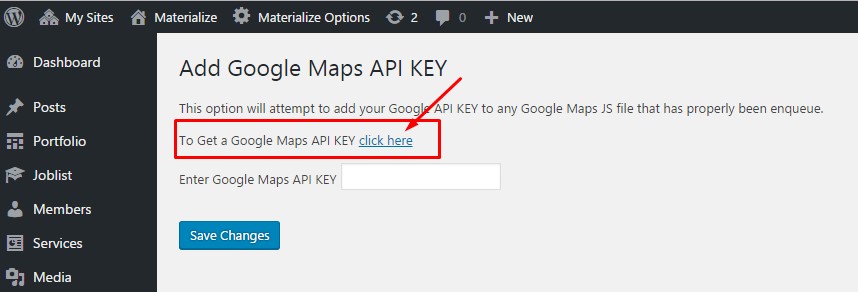
Here is the instruction how can you get your map API key:
Login your dashboard and go to Settings>Google Map API Key

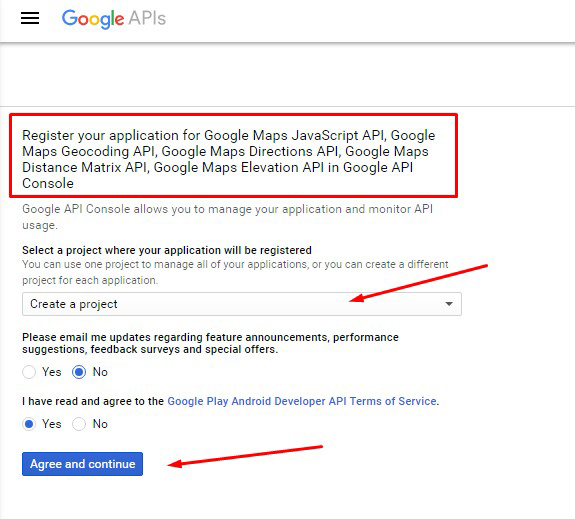
You’ll need to sign in with a Google account if you’re not already logged in. Then Create a project for Google Map API

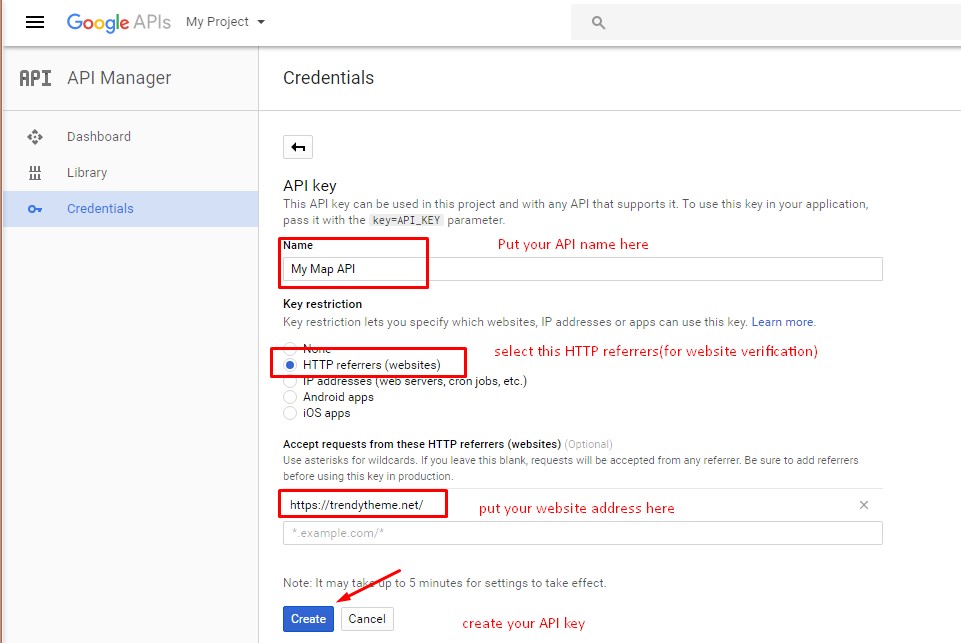
You'll be redirect to credentials page. Put a name on Name input box. Select HTTP referrers(websites) then put your website URL and click on "Create" button.

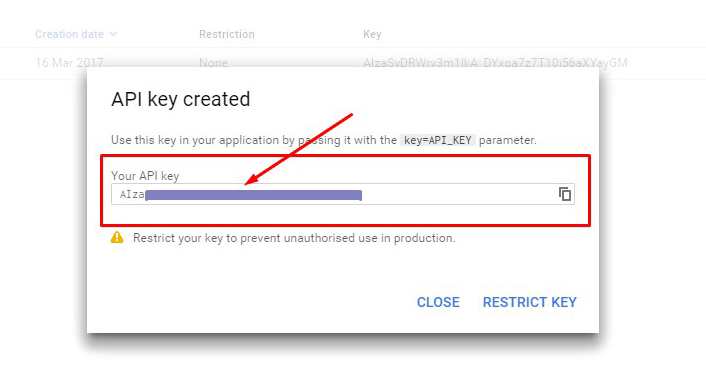
A dialoug box will be popup with your API key. Copy this key and enter your Google maps API key in your dashboard input box.


Customization
Materialize theme has lots of customization option. In Materialize Option you will find all customization option. You can customize theme typography from typography section:

and there is also have color change option. You can change theme accent and content color and also change theme background, menu background and sticky menu background color.


and you can also use theme hooks for advanced customization.
Theme Hooks
Action Hooks:
Filter Hooks:
Theme Update
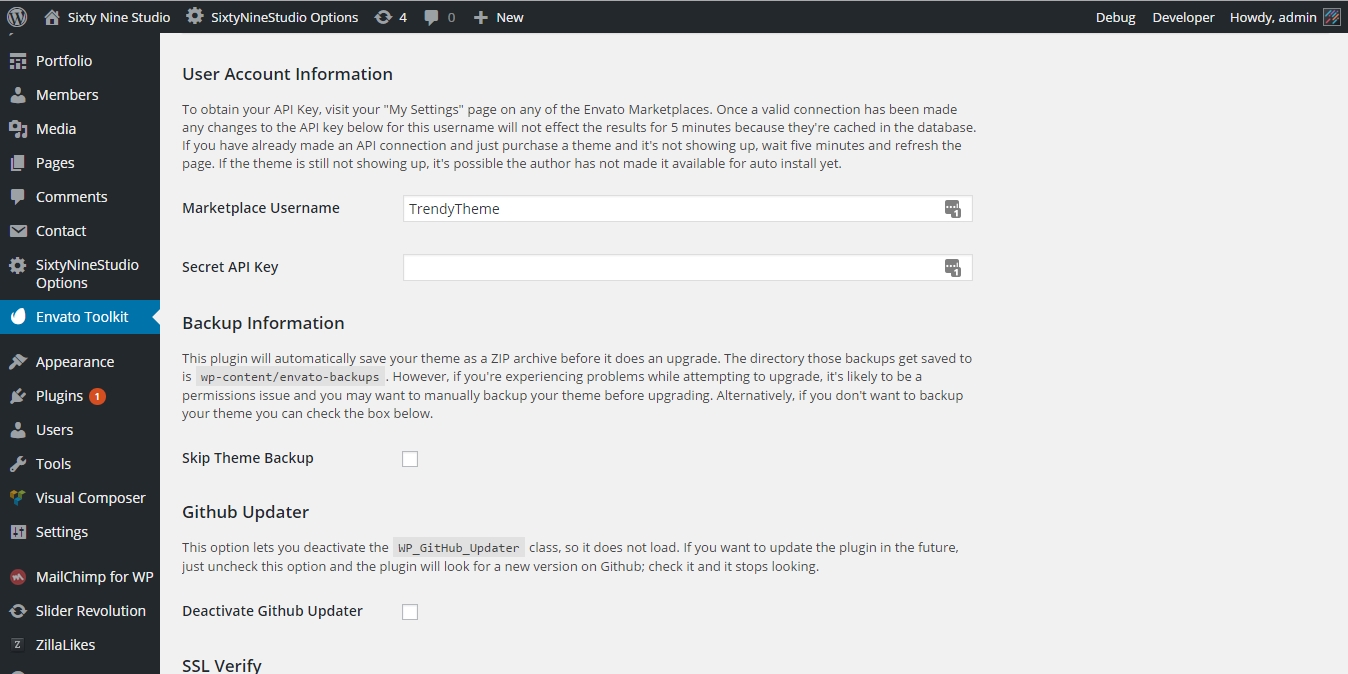
For automatically update you need to use Envato WordPress Toolkit plugin. If you install this plugin then you will the bellow option on your WordPress dashboard.

You need to provide some info like Envato username and Secret API Key. To get details instruction watch this video.
Sources & Credits
HTML/CSS
- Twitter Bootstrap: http://getbootstrap.com/
- http://materializecss.com/
- Animate.css: http://daneden.github.io/animate.css/
Fonts + Icon
- Google Fonts: http://www.google.com/webfonts
- Font Awesome: http://fontawesome.io/
- Material Icon: https://material.io/icons/
JavaScripts
- jQuery: https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js
- jQuery Easing: http://gsgd.co.uk/sandbox/jquery/easing/
- Sticky: https://github.com/garand/sticky
- Smoothscroll: http://cferdinandi.github.io/smooth-scroll/
- CountTo: https://github.com/mhuggins/jquery-countTo
- Stellar: http://markdalgleish.com/projects/stellar.js/
- Shuffle: http://vestride.github.io/Shuffle/
- Inview: https://github.com/protonet/jquery.inview
- Owl.carousel: http://owlgraphic.com/owlcarousel/